モバイルのトラフィックは、増加の一途を辿っています。Ciscoが発表している『Cisco Visual Networking Index』によれば、2012年は前年比で全世界のモバイルデータトラフィックが70%増加しています。さらに、2012年〜2017年で、このトラフィック量は17倍にまで増加するとの予測を述べています。このモバイルデータトラフィックの増加には、スマートフォンが大きく関与していることは想像に難くありません。
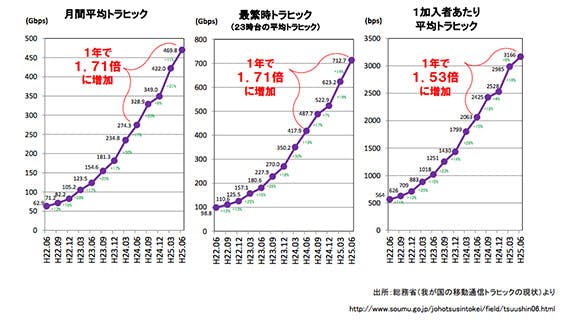
日本だけに対象を絞っても、モバイルの月間トラフィックが、前年同月と比較して170%増加しています。
 (総務省、競争評価データブック2012より引用)
(総務省、競争評価データブック2012より引用)
日本におけるスマートフォンの利用者数は、Googleの『Our Mobile Planet』によると、3200万人に達します。フィーチャーフォンからの移行者が増えていること、また直近ではdocomoからもiPhoneが発売したことで、スマートフォンの普及に拍車がかかると思われます。
この状況に対応するためには、これまでも何度か触れてきましたが、ウェブサイトをスマートフォンに最適化する必要があります。複数の根拠がありますが、Googleの“モバイルに最適化されていないページからは、ユーザーが検索結果に戻って別のページへ移動する”やnetbiscuitsの“76%のユーザーはモバイルに最適化されていないサイトから離脱する”などを一読ください。
現在のサイトがモバイルでどう見えるかチェックする
チェックするのに役立つのが、HubSpotが最近ベータ版を開始したサービス“HubSpot’s Device Lab”です。このツールは、世界で最も使われている6つのスマートデバイスでの表示がチェックできます。6つのスマートデバイスは、以下の通り。
- iPhone4 / iPhone4S
- iPhone5
- Nexus
- Samsung Galaxy
- iPad
これらに加えて、比較用としてデスクトップでの表示もチェックできるようになっています。
使い方も、非常に簡単です。入力バーにチェックしたいURLを入力し、View DevicesをクリックするだけOK。
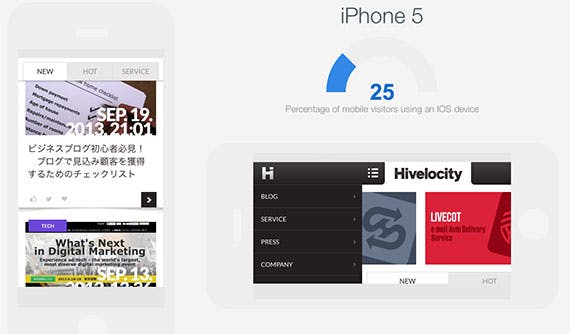
全てのチェックがひとつのページで出来るため、とても便利です。例えば以下はiPhone5の表示。モバイル訪問者のうちiOSは25%を占めているというTIPSも添えられています。
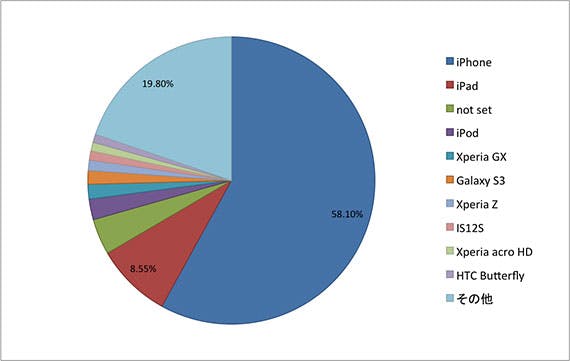
ちなみにこのTIPSですが、ハイベロシティのサイトのパーセンテージを指しているわけではありません。現在のパーセンテージは以下のようなグラフになっており、iOSが66%強を占めていますので、全世界のトラフィックデータから引用しているものと思われます。日本のスマートフォン事情としては、iPhoneが圧倒的に人気なため、この数値とは合わないサイトも多いでしょう。
チェックすべきポイント
チェックすべき点はいくつもありますが、次の2つは確実にチェックしておきましょう。
- 横幅はモバイルに合っているか:モバイルに横幅が合っていないサイトは山ほどあります。こうしたサイトはコンテンツを見るのに、上下だけではなく、左右にも指を動かさなければなりません。そもそもモバイル向けにサイトが作られていない場合が多いので、サイトの構築を検討してください。
- フォントサイズは適切か:どのくらいのサイズが良いかという議論はいくつもありますが、13px以上にしましょう。これはiPhoneの表示サイズに準拠した数字です。ただし、年配の方をターゲットとしているサイトであれば、もう少し大きくする必要があるでしょう。
- リンクやCTAは簡単にタッチできるか:フォントサイズとも関連する部分ですが、リンクやCTAにタッチしやすいようにしましょう。指でタッチするという特性上、パソコンの表示よりも大きいことが求められます。Appleのガイドラインでは、44×44px以上が推奨されていますので、これに合わせることをお勧めします。また、誤タップを行わないようにリンクやCTAの間には、十分な余白を入れておきましょう。
ただし、最も重要なのは、モバイルで不自由なくサイトを閲覧できることです。チェックしたときに「使い辛い」と思ったら改善すべきです。
モバイル専用サイトを作るとき、考えたいこと
モバイル専用サイトを作ろうとした際には、少し考えておきたいことがあります。それは、本当にモバイル専用サイトでやるべきか、ということです。
これまでは、デスクトップ用のサイトだけを作ればよかったでしょう。しかし、スマートフォンという新しいデバイスが流行し、これに対応する必要が出てきました。だからスマートフォン専用にサイトを作る、という流れは、間違ってはいません。
しかし、最初に見たCiscoの資料には、以下のような記述があります。
モバイル接続されるタブレット PC によって 2017 年に生成されるトラフィック量は、2012 年の全世界のモバイル ネットワーク全体のトラフィック量よりも多くなる見込みです。
ここから分かることは、今後、タブレットによるトラフィックが爆発的に増えるということです。つまり、タブレットにも対応する必要が生まれます。では、このとき、タブレット専用サイトを作りますか? さらに今後新しいデバイスが生まれ、普及しないとも限りません。それに向けて、やはり専用のサイトを作りますか?
これには手間もコストもかかります。それなら最初からひとつのソースコードで、あらゆるデバイスに対応できた方が得策です。レスポンシブウェブデザイン(RWD)で、ワンソース・ワンサイトを実現しましょう。
この他のHubSpotサービスが気になる方はこちらへどうぞ。