2013年も、様々な素晴らしいものが出てきました。その中でも特にクールなウェブデザインに、レスポンシブウェブデザイン、フラットデザイン、そしてミニマリストデザインがあります。
デスクトップとモバイルの垣根を超えたウェブプラットフォームを改善するためには、カッコイイだけでは不十分で、そのデザインの開発速度も重要です。さらに、もし、あなたが起業家なら、ビジネスにおいて超重要なポイントが2つあるはずです。ひとつは“Simple is Better”、もうひとつは急速に発達するモバイルの増加です。ネットに精通している方なら、当然のことですよね?
今年のトレンドの重要ポイント:
- 良いユーザーエクスペリエンスを提供できる
- モバイルに最適化されている
- シンプル
- コンテンツファースト
- 優れて効果的
- クールな画像
レスポンシブウェブデザイン
レスポンシブなウェブサイトは、ウェブサイトが表示される画面の大きなに基づいて、レイアウトを変更します。レスポンシブなサイトは、モバイルの画面でも、文字が読みやすいサイズで表示され、ボタンも自動で適切なサイズになります。

レスポンシブウェブデザインのポイント:
- モバイルの特定バージョンを考慮する必要はありません
- 多くのデバイスに向けて良いユーザーエクスペリエンスを提供できます
- 1つのデザインで、複数のサイズに提供できます
- パフォーマンスの問題を修正しています
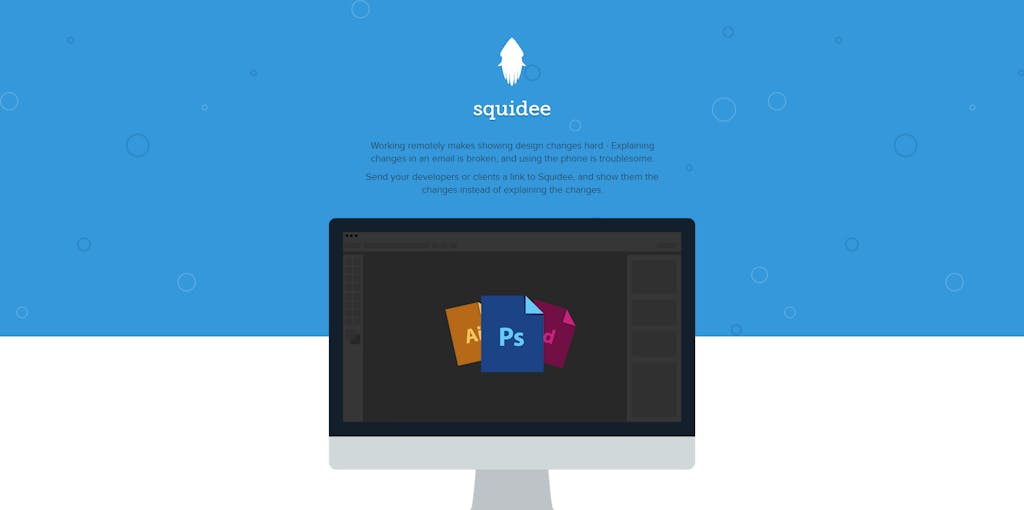
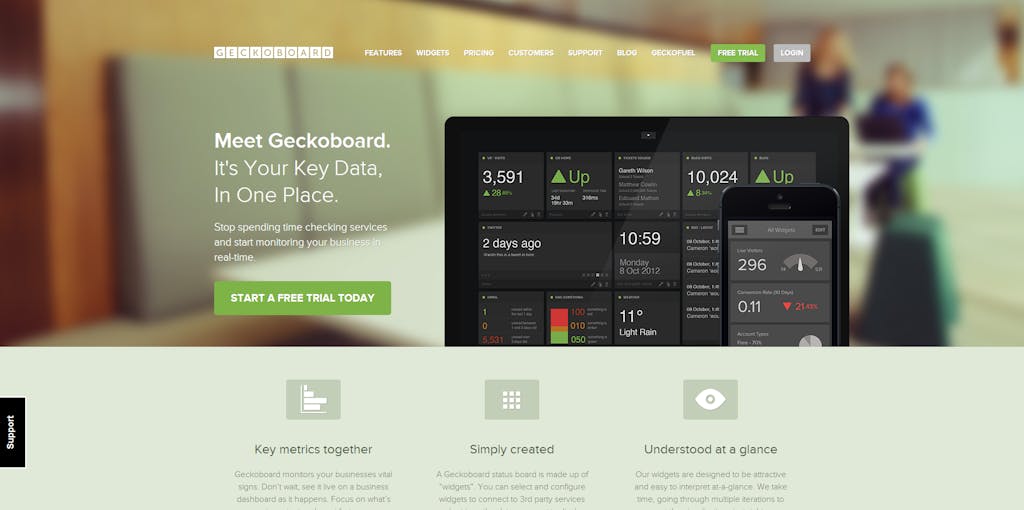
フラットデザイン
フラットデザインは、使いやすさを重視したミニマリティックなデザインアプローチです。清潔感があり、開放的で、さわやかな色遣いの二次元的なイラストを使用しています。
フラットデザインのフォーカスポイント:
- 色使いとタイポグラフィ
- グラデーションと影を使わない
- 簡単にデバイス間で互換性をもたせられる


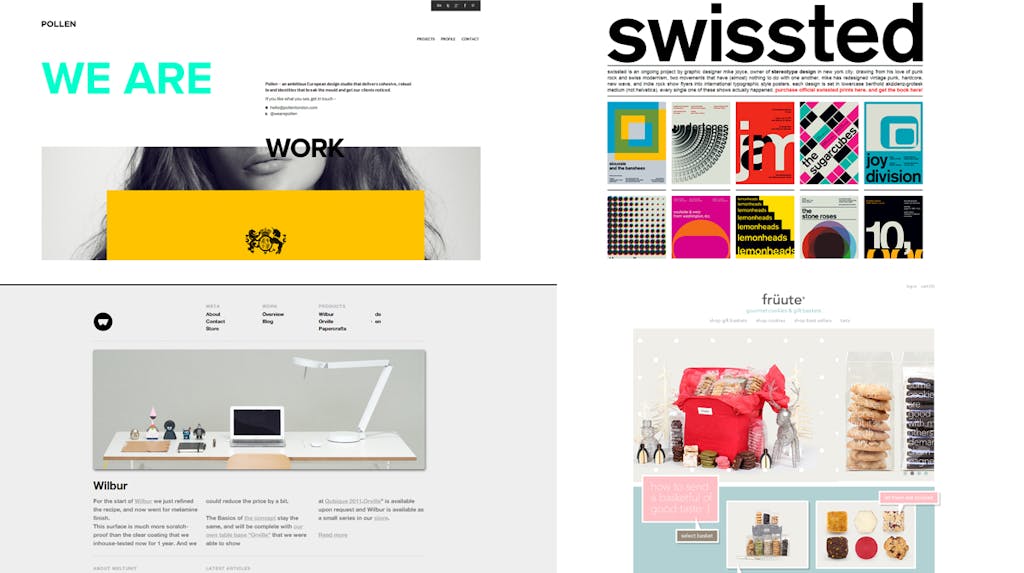
ミニマリストデザイン
ミニマリストデザインは、必要なもの以外を極限まで削ったデザインです。これは音楽や文学などの、他の芸術分野にも見られる手法です。どの部分を削れるのかの判断が難しいデザインでもあります。

ミニマリストデザインのポイント:
- 本当に伝えたいことへ重点を置ける
- 良い体裁と、イラストが使用できる
2013年デザインのポイント
多くのウェブサイトは、自社製品やサービスをプロモーションするために、ビジュアルや機能の多くを改善しています。これまでは、ウェブサイトは製品やサービスを紹介するためにウェブサイトを作成していました。ところが2013年、マーケティング戦略において、クライアントを獲得するために、リードとなって欲しいペルソナを策定し、その人々に向けてデザインする必要があるということに気付いたのです。
つまり、インターネットが2013年のウェブトレンドに影響を与えた点は、以下のようになります。
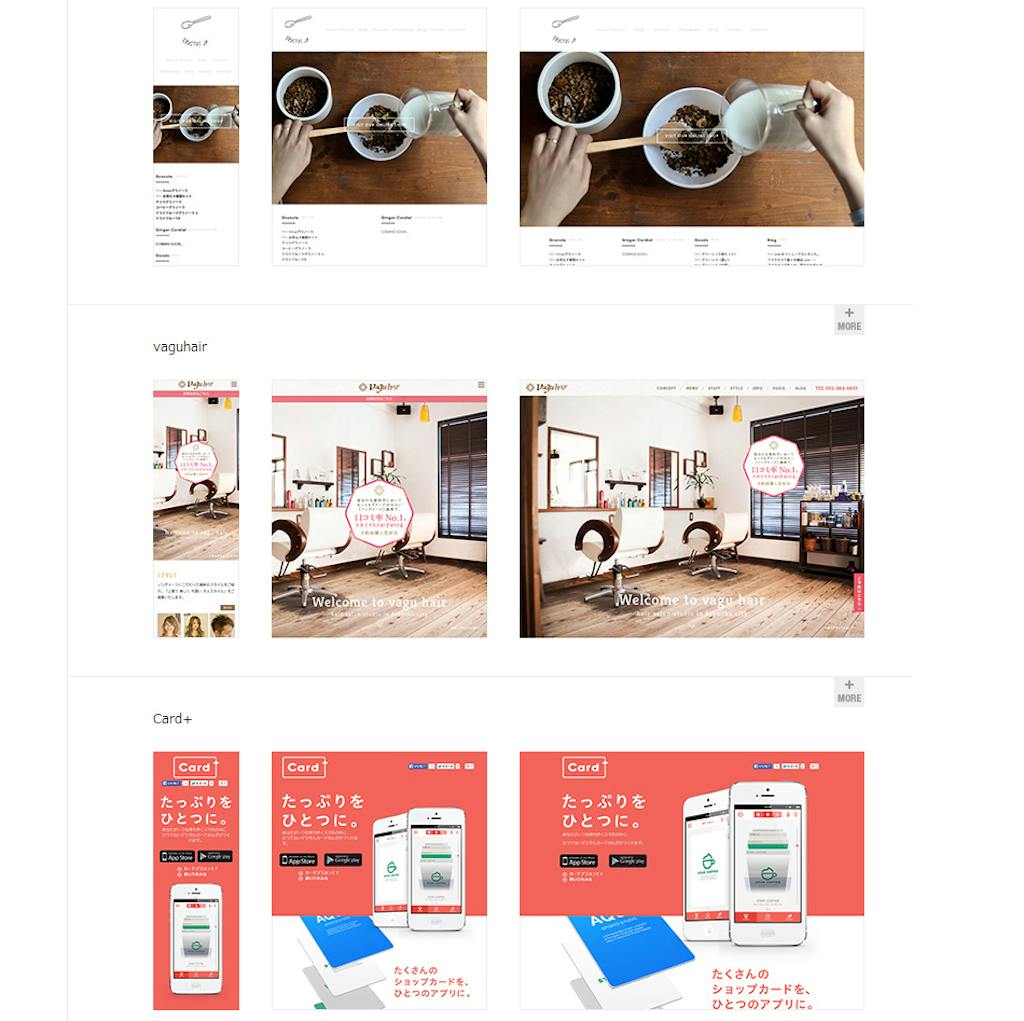
- メイン画像:ファーストビューでユーザーの注意を引くために、大きな画像を利用する。
- ナビゲーションを簡単にする:ウェブナビゲーションで良いユーザーエクスペリエンスを提供する。
- レスポンシブ:あらゆるデバイスに対応したウェブサイトを作成する。
- 無限スクロール:ページ送りなどの面倒な操作をすることなくブラウジングできるように、無限スクロールに対応する。(特にモバイルはページ送りが面倒です)
- スライドパネル:スライドを使用したウェブサイトは、ページを動的に紹介することができます。さらに、複数の静的なページを使用すると、ユーザーのナビゲーションを改善することができます。
あなたのウェブサイトは、このトレンドに当てはまりますか?
これは『2013 Trendy Designs Focus』を翻訳したものです。
2013年のトレンドの中には、“コンテンツファースト”という考えがあります。これは、ウェブマーケティングにおいて、人から見つけてもらうマーケティングを行う上で必ず必要になるものだからです。私達が提供するサービスはデザインやコンテンツを含めた、ウェブ上の総合的な見せ方を通じて、ウェブマーケティングをご支援いたします。
最新のウェブのトレンドを汲み取ったマーケティング、始めてみませんか?





