更新:2014/07/11(Twitter,google+)
ソーシャルメディアでの顔とも呼べるアイコンと、その背景となるカバー画像。みなさんは適切なサイズのものを利用していますか?
今回はFacebook、Twitter、Google+、YouTubeのサイズを調べてみました。最後に、簡単に作成できるツールもご紹介しますので、ぜひご覧ください!
1. Facebook
Facebookのカバー写真は、横851px × 縦315pxで表示されます。Facebookはヘルプページで、851px × 315pxで、100キロバイト以下のJPG画像を利用するよう推奨しています。これは表示されたときに綺麗で、かつ読み込みに時間がかからないためです。
プロフィール画像は160px × 160pxで表示されますが、アップロードは180px × 180pxで行うことが推奨されています。ログや投稿に利用する画像は、PNGが推奨されています。
2. Twitter
更新:2014/07/10
Twitterのカバー画像の推奨は横1500px × 縦500pxです。PC表示における可視領域は横1500px × 縦400pxです。スマートフォン版については横1000px(画像中央部分) × 縦500px。アイコンサイズは400px × 400pxです。
2014/04/23以前の仕様は下記の通り
Twitterのカバー画像は横520px × 縦260pxで表示されます。Twitterは1252px × 626pxでアップロードするのを推奨しています。サイズ制限は5MBです。
アイコンサイズは73px × 73pxですが、このアイコンはクリックすると拡大されます。拡大されたときは256px × 256pxで表示されるため、256px × 256px以上の正方形でアップロードするようにしましょう。こちらのサイズ制限は2MBとなっています。
TwitterはJPG/PNG/GIFに対応していますが、アニメーションGIFは正式なサポートがされていません。
3. Google+
更新:2014/07/10
Twitterのカバー画像の最大は横2120px × 縦1196pxです。
- 推奨サイズ:横1080px × 縦608px
- 最小サイズ:横480px × 縦270px
- 最大サイズ:横2120px × 縦1192px
アイコンサイズは制限がありませんが、表示においては120 × 120ピクセルで表示されます。
以前の仕様は下記の通り
Google+のカバー画像は横950px × 縦540pxで、アップロード時は1080px × 608pxが推奨されます。利用できる形式はJPG/PNG/GIFとなっています。
アイコンの表示サイズは120px × 120pxで、アップロードするものは正方形であればサイズは問わないようです。
4. YouTube
YouTubeのチャンネルに表示されるカバー画像をチャンネルアートと呼びます。ちなみに、ここに入っているGoogleのロゴがアイコンです。
チャンネルアートのサイズは横2560px × 縦1440pxでアップロードすることが推奨されています。
また、チャンネルアートは見る環境によってサイズが異なります。
- パソコンの常に表示されるサイズ : 1546px × 423px
- パソコンの最大表示 : 2560px × 423px
- テレビ : 2560px × 1440px(アスペクト比 16:9)
- タブレット : 1546px × 432px
パソコンの最小表示の「1546px × 423px」は安全領域と呼ばれるもので、常に表示される範囲です。ここは文字や絵が途切れたりしないよう固定されています。メッセージを含める場合は、この範囲内に入れておきましょう。
アイコンは98px × 98pxで表示され、800px × 800pxでアップロードすることが推奨されています。
アイコンの形式はJPG、PNG、GIF、BMPが対応していますが、アニメーションGIFは利用できません。
*https://support.google.com/youtube/answer/2972003?hl=ja
Social Media Image Maker
Facebook、Twitter、Google+、YouTubeを始めとして、FlickrやPinterestなどのソーシャルメディアで利用する画像を作成できる「Social Media Image Maker」というサービスがあります。
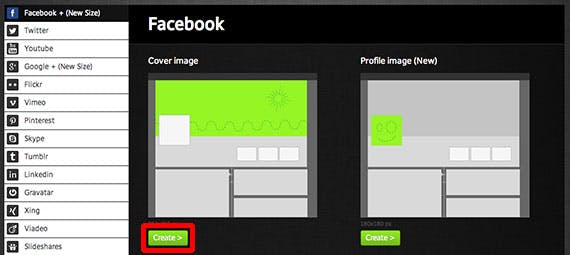
例えば、Facebookのカバー画像を作成してみましょう。Facebook > Cover imageの「Create」を選択します。
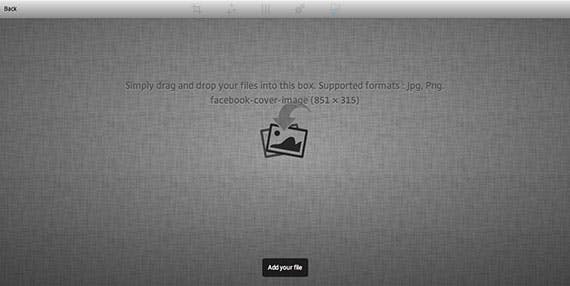
カバー画像をドラッグアンドドロップします。次の画面でトリミングができるので、大きな画像を利用するのが良いと思われます。
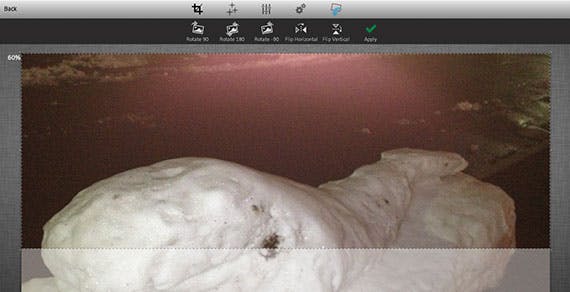
この画面でトリミングを行います。ちなみに今回使った画像は、自宅の近くに作られたクジラの雪だるま(?)です。
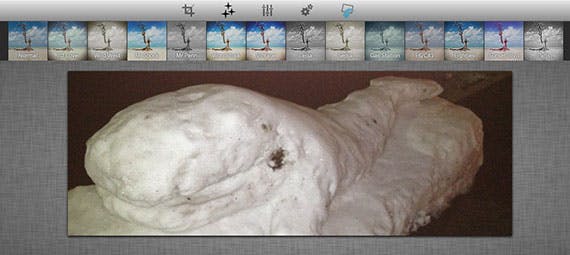
エンターを押すとトリミングが終了し、画像にフィルターをかける画面に飛びます。好みのフィルターを選びましょう。
設定が終わったら、一番右にあるボタンを押してダウンロードしてください。851px × 315pxのJPG画像がダウンロードされるので、Facebookのカバー画像に設定しましょう。
最後に
いかがでしたか?
アイコンやカバー画像が綺麗だと、思わず眺めてしまいますよね。そのためには推奨されるサイズでアップロードすることが必要不可欠です。
最後にご紹介したSocial Media Image Makerも利用して、綺麗な画像を作ってみましょう!
(Photo: Engendering a Book Cover by Artotem)