かつてよりフロントエンドエンジニアを悩ませてきたIEのcss問題。
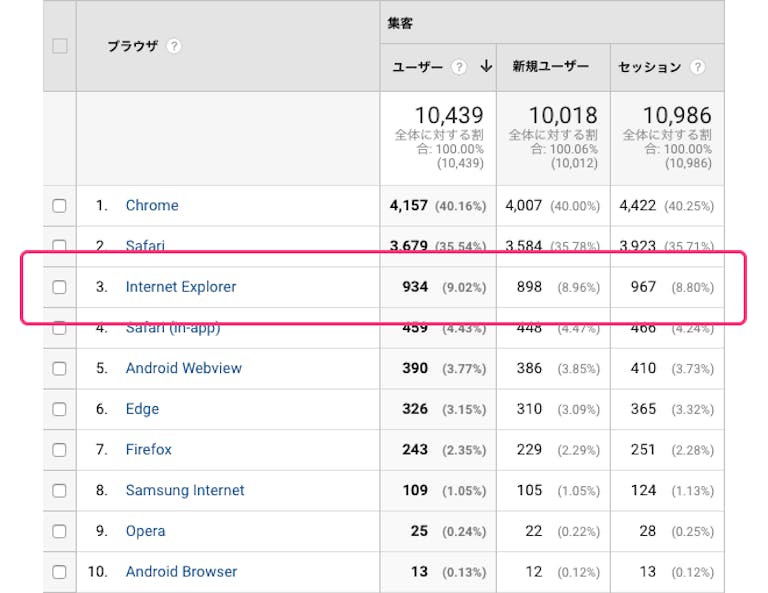
令和になろうが、東京オリンピックが開催されようが、まだまだ使われているIEですが、弊社のサイトも多くのIEユーザーが訪れているようです。

世の中的にも、流石にIE8・9・10においてはサポート終了の機会にバッサリ対応をやめているようですが、サイトのヘッダにはまだこんな記述が残ってたりすることも。
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="//css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->確かに、ChromeとSafariとFirefoxでも、挙動や表示の違い、出来るできないのCSSの問題が沢山ありますが、マイクロソフト自らが「IEを使うべきではない」とコメントしているブラウザに対し、別途IE用のcssやハックを書くのは本当に面倒です。
しかし、クライアントから「IEで崩れてるんですけど」みたいな連絡が、みなさんの所にもいまだにあるのが現実です。。
今回は他のブラウザでは出来るけど、このブラウザでは出来ないっていうcssについていくつかご紹介します。
object-fit: cover;
サイトリニューアルなどで、前のDBを移管してきたブログ記事などのアイキャッチ画像の画角が、新しいデザインの画角に合わないときに、一覧のカードで表示するアイキャッチ画像部分に「object-fit: cover;」を使って縦横の余白が見えないようにトリミングすることがよくあります。

すこし前は、background-imageにして background-size: cover; などにしていましたが、この「object-fit」は imgタグに対してトリミングするように使えるのでとても便利ですね。
しかし、IE11には対応していません。
なので別途このようなJSを追加して、IE11だったらbackground-imageにしてcoverで表示する、という事をしています。
function objectFit () {
$fitImages.each(function () {
var imgSrc = $(this).attr('src');
var fitType = 'cover';
$(this).parent().css({background: 'transparent url("' + imgSrc + '") no-repeat center center/' + fitType});
$(this).remove();
});
}昨今のモバイルファースト、ページスピード最速化のために少しでもコードを減らしたいのにも関わらず、なぜ「if (IE) { 〜〜」みたいなコードを書かなければいけないのでしょう。。本当に残念です。
position: sticky;
よく、ヘッダーやサイドカラムをスクロールで固定したりするあれです。
昔は、JSで position: fix; などにしていましたが、これもわざわざJSを書かなくてもcssのみで出来るのでとても重宝しています。
しかし、IE11には対応していません。
なので別途IE用にJSを書くか、IEではスクロールで固定しないでそのままスクロールさせてしまうしかありません。。
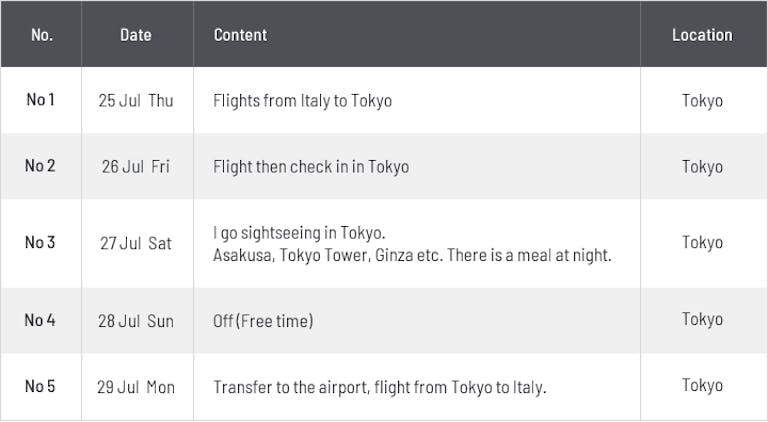
この、position: sticky; はとても便利で、たとえばこのようなテーブル組の表があったとします。

レスポンシブでPCの時は表を全て表示できますが、スマホサイズの時に表が切れてしまうので、スマホの時は横にスクロールできるようにするとします。
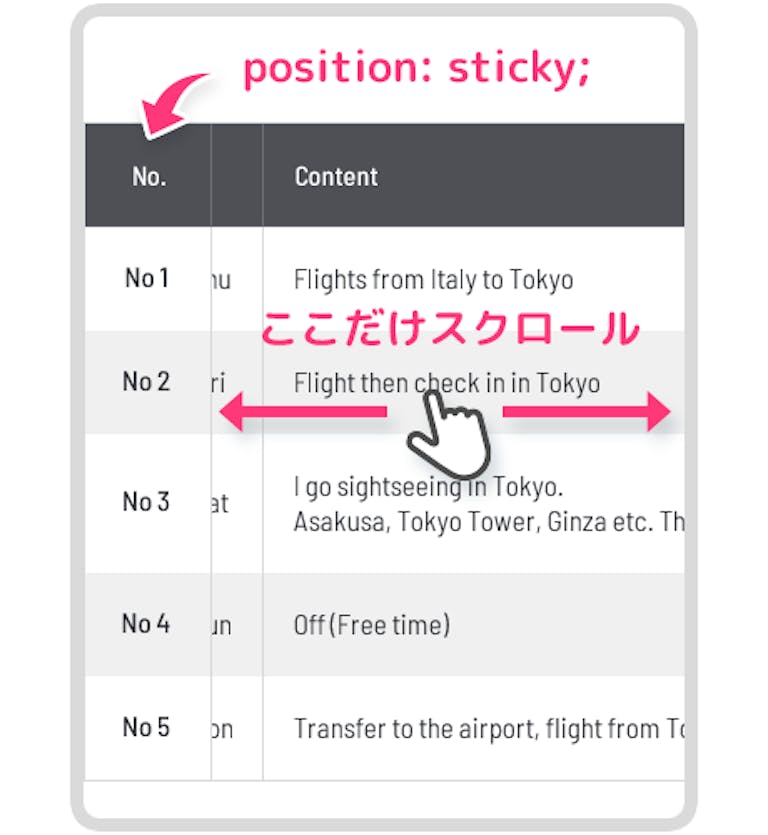
その時に、表の一番左の「No.(ナンバー)」の所だけ position: sticky; left: 0; とすることで、この列だけ固定することができます。

スマホでのテーブル表示は工夫が必要ですが、このようにナンバリングや日付などの列を固定することで、ユーザビリティも向上するのではないでしょうか。
z-index
これは、IEではなくfirefoxでの話ですが、z-index の解釈が他のブラウザと違います。
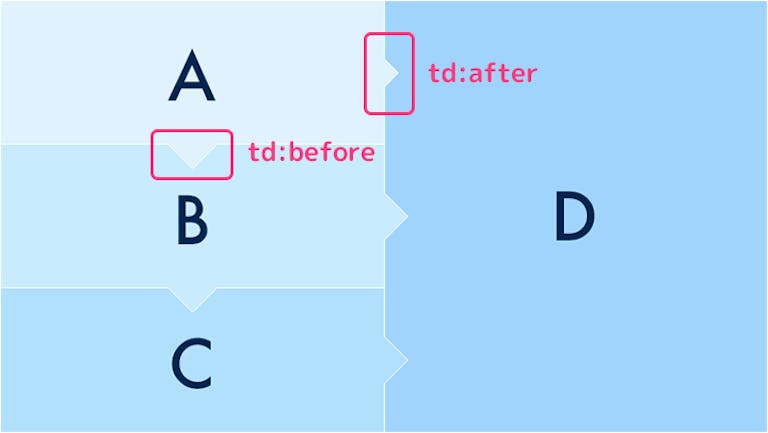
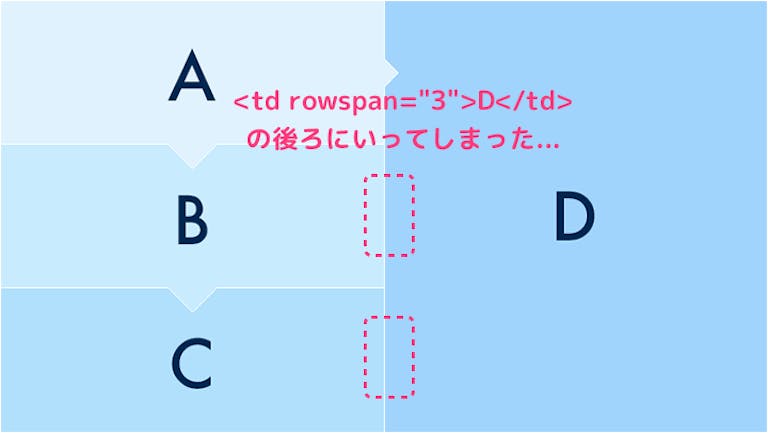
このようなテーブル組の表の の擬似要素に position: absolute; で「>」三角の吹き出しをつけています。
<table>
<tr class="box-1">
<td>A</td>
<td rowspan="3">D</td>
</tr>
<tr class="box-2">
<td>B</td>
</tr>
<tr class="box-3">
<td>C</td>
</tr>
</table>
z-index の上下関係がうまく表示できた!と思ったら、firefoxで「B」と「C」の「>」が「D」のセルの下に隠れてしまいました。
正確には firefox の解釈が正しいようですが、Chromeやsafariで出来ることがfirefoxでできません。。

まとめ
上記の問題は、firefox用のcssハックで対応しましたが、IEやfirefox以外にもまだまだブラウザ間で出来るできないの壁があることに変わりはありません。
css以外でもIE11だけJSのエラーが出たり、Androidだけ動かない、iOSのPWA問題など、まだまだ一筋縄ではいかないことが多いフロントエンド事情です。





