Google Analytics Blogに、興味深いアーティクルが公開されました。
「Is the web getting faster?(ウェブは高速化しているか?)」
これは、デスクトップ、モバイル、それぞれのウェブサイト表示速度を、2012年と2013年で比較しています。少なくともウェブにおいて、遅いより早いに越したことはありません。その証拠に、Googleは「表示速度が500ms遅くなると、検索数が20%減少する」と言っています。AmazonやYahoo!も類似する内容の発言をしています。
こちらのアーティクルでは、ウェブサイトのロードにかかる時間を統計的に測定しています。現在の平均的な表示速度を知ることで、ウェブサイト構築の参考になるのではないでしょうか。
Is the web getting faster?
まず、Googleは前置きとして昨年とはモバイルの環境が違うことを述べています。その理由はふたつあり、ひとつはモバイルの処理性能が上昇し、表示速度が早くなったこと。もうひとつはLTEの普及が始まったことです。

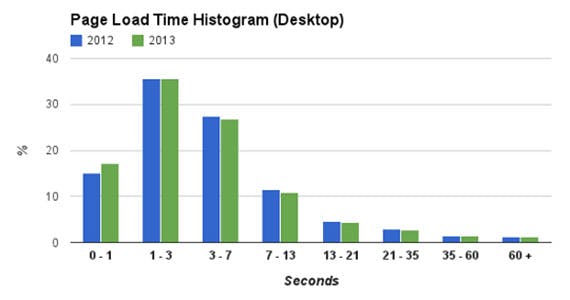
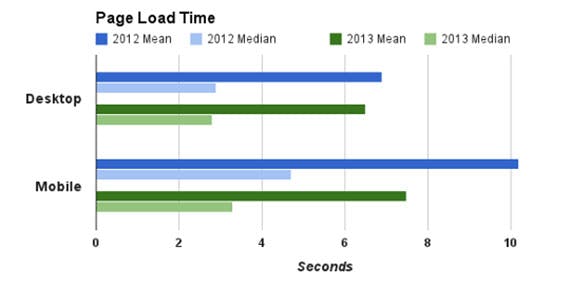
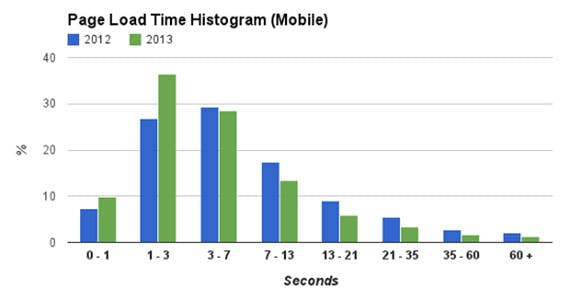
最初に、デスクトップとモバイルの、ページロードにかかる時間です。どちらも、2012年と比較して高速化されていることがわかります。
デスクトップでの平均値(mean)は6秒半、中央値(median)は3秒弱といったところでしょうか。2012年と比較すると大差無いように見えますが、ウェブページの容量は56%増加しているため、実質的には相当な高速化がなされているとのこと。
一方、モバイルの平均値は7秒強、中央値は3秒強となっています。2012年と比較すると30%改善されていますね。
次に、デスクトップのロード時間ヒストグラムを見てみましょう。最も多く増加しているのは、0-1秒のウェブページですね。どのようなページが該当しているのか詳しいデータを見てみたいところです。

一方、モバイルのロード時間ヒストグラムは、高速化が顕著にわかります。特に増えているのは1-3秒台のグラフであり、前回は25%強だったのに対し、10%近く増加しています。

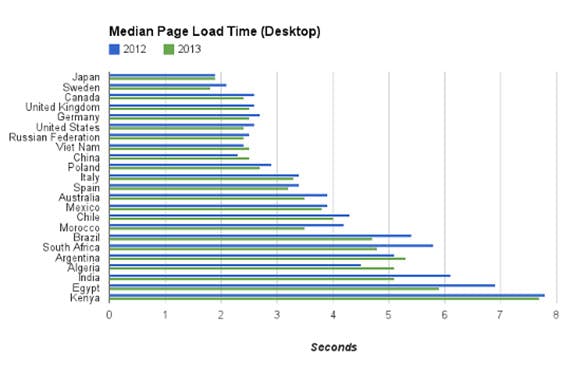
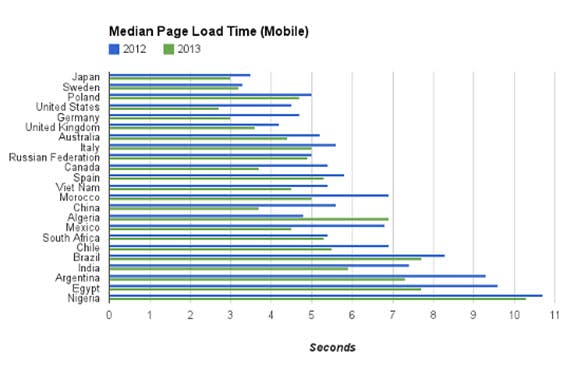
こちらは国別のページロード時間です。まずはデスクトップから。どの国も環境は良くなっているようです(ベトナムと中国だけ遅くなっていますが理由は情勢でしょうか…)。去年は日本が最高速だったようですが、今年はスウェーデンにトップの座を譲っています。

こちらはモバイル。驚くべきはアメリカの高速化で、40%の高速化に成功し、日本やスウェーデンを追い抜きトップへ躍り出ています。
ちなみにVentureBeatによれば、高速化の順位はこのようになるとのこと。
1. U.S. – 40%
2. Finland – 37.97%
3. Germany – 36.17%
4. Hungary – 33.96%
5. China – 33.93%
6. Mexico – 33.82%
7. New Zealand – 32.69%
8. Canada – 31.48%
9. Philippines – 28.27%
10. Argentina – 21.51%U.S led the world in mobile web speed boosts last year, according to Google(VentureBeat)
まとめ
みなさんのウェブサイトは、去年と比較してどのくらい高速化していますか?
ウェブサイトの表示速度については、こちらを参考に測定してみてください。平均と比べて遅ければ、PageSpeed Insights(Chrome用)を導入して改善してみましょう!
Is the web getting faster?(Google Analytics Blog)
【参考】
U.S led the world in mobile web speed boosts last year, according to Google(VentureBeat)
(Photo: ユタ州 マウンテン バイク 自転車 マウンテンバイク スポーツ 無料乗馬 飛躍 跳躍 ジャンプ via tpsdave)