Googleは5月13日(現地時間)、モバイルサイト向けにレコメンド機能の提供を開始しました。
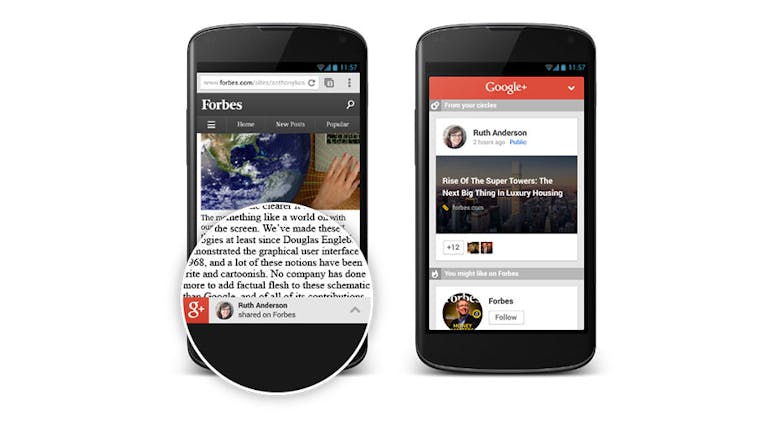
このレコメンド機能はGoogleのオーサーシップやGoogle+でのアクティビティ(+1やシェア)に基づいて、オススメ記事が表示されます。ローンチ時のパートナーとして、Forbesが選ばれていますので、早速見て来ました。
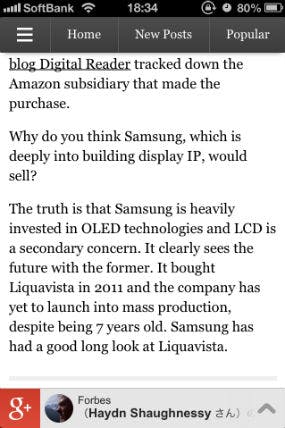
1. 上へスクロールする
上へスクロールすることで、下にGoogle+のレコメンドが表示されます。Googleの調査によれば、上へスクロールするということは、記事の読了具合に関係なく、ユーザーは「読み終わった」ことにしているそうです。そのため、上にスクロールしたときにレコメンドを表示している、と。
ちなみに、このレコメンドはGoogleへのログイン有無に関わらず表示表示されるとのこと。

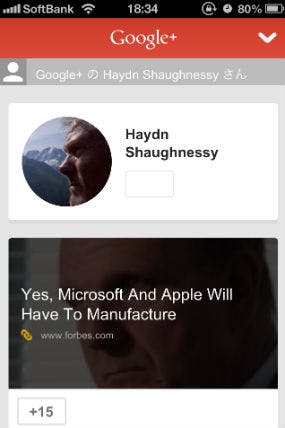
2. オーサー(著者)のレコメンド
Google+のオーサーシップに基づき、そのオーサーのオススメ記事が表示されます。

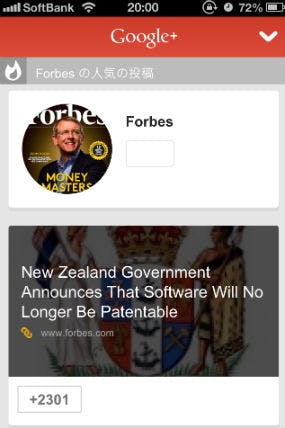
3. サイト内のレコメンド
オーサーのオススメの下に、サイトのオススメが表示されます。オーサーシップが設定されていない場合は、サイト内のレコメンドのみが表示されるようです。

従来の情報系モバイルサイトは、だいぶ下の方までいかないとレコメンドが見れなかったり、そもそもレコメンドが見れないサイトもありました。レコメンド機能はご存知の通り、サイト内での回遊率を上げるのに役立ちます。上にスクロールした段階でレコメンドが出てくれば、モバイルサイトでの直帰率も下がりそうですね。
このレコメンド機能はGoogle+のパブリッシャー登録が住んでいれば一行のソースコード追加で導入可能のようです。詳しくはGoogleのサポートページをご覧ください。
Content recommendations for mobile websites(Googleサポートページ)
また、ダッシュボードを操作することで、表示したくないコンテンツを非表示にすることも可能です。モバイルサイトでもレコメンド機能を追加したいという方は、ご一考してみてはいかがでしょうか?
Google+: Content Recommendations for your Mobile Website(The Google+ Developer Blog)