Googleは8月8日に公開したWebmasterブログで、モバイルでサイトを見るとき“一番最初に目に入る部分”は1秒以下で表示させ、ユーザーがストレスを感じることなくページ操作を出来るようにすべきだと述べました。
ユーザーは1秒以内にページが表示されることを望んでいますが、平均的なモバイルサイトは7秒かかることに触れています。表示が遅いサイトからは離脱するばかりでなく、再訪問しなくなる可能性もあるとのこと。手軽に素早く使えるものなのに、それではダメだろうということで、Googleはガイドラインを修正しました。
とは言っても、ページ全体を1秒で表示するには、相当な苦労が必要です。今回の修正は、“Above the fold”、日本で言う“ファーストビュー”のコンテンツを1秒以内に表示しよう、というものです。
ここで、改善するときに知っておきたいイメージがあります。
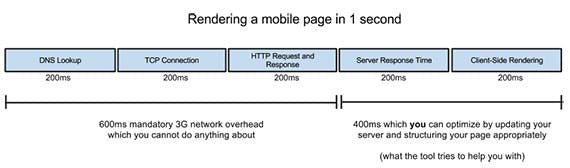
 (Credit: Google)
(Credit: Google)
これはGoogleが、“ページを読み込む”フローをイメージ化したものです。
- DNSルックアップ:ドメイン名からIPの割り出しを行う
- TCPコネクション:データ送受信の準備
- HTTPリクエスト&レスポンス:実際のデータ送受信
と、ここまではウェブマスター側の対応が難しい部分になります。イメージを見ると分かる通り、実はこの部分の処理だけで0.6秒かかってしまいます。ということは、次に来る“0.4秒”の部分が、重要になるわけです。
- サーバーの処理:サーバーサイドで行われる処理
- ブラウザでの表示:レンダリング
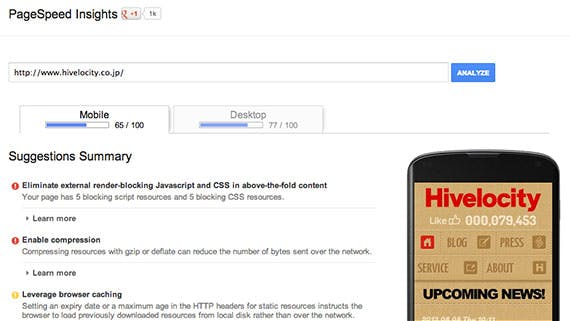
“What the tool tries to help you with”――この部分を改善するのに役立つツールがGoogleの提供する“PageSpeed Insightsです。以前から提供されていたツールですが、ガイドライン変更に合わせてアップデートされています。このアップデートに合わせて、GO MO()からはモバイルサイトの診断が無くなっていますね。
使ってみると、こんな感じ。

- Eliminate external render-blocking Javascript and CSS in above-the-fold content:ファーストビューのコンテンツの表示を外部のJSやCSSで阻害しないようにする
- Enable compression:gzip、deflate圧縮を有効にする
- Leverage browser caching:ブラウザのキャッシュを有効化する
- Optimize images:画像を最適化する
他にも、高速化を行うために、Googleは次のような項目をあげています。
- 0.2秒以内で反応するサーバーに変える
- リダイレクトの回数を最低限にする
- ファーストビューの描画に必要なラウンドトリップを最小限に抑える
- レンダリングしやすいHTMLにする
Making smartphone sites load fast
さらに詳しくは、こちらのガイドラインをご覧下さい。
Mobile Analysis in PageSpeed Insights
“1秒”の根拠
ちなみに、この1秒という根拠はニールセンの調査結果にあります。
Response Times: The 3 Important Limits
この調査結果では、
- 0.1秒は“瞬時”と感じる
- 1秒を“遅い”と感じる
- “待たされる限界”が10秒
とあります。この数字から、ユーザーエクスペリエンスを考えると1秒以内の表示が望ましい、というGoogleの結論が出てきたのでしょう。
というわけで、ページ全体の表示速度は重要な要素ですが、まずはファーストビューが最速で表示されるように心掛けましょう。
(Photo: Smartphone bar. by MIKI Yoshihito)





