モバイル対応が重要なのは、半ば常識となっていますが、結局どのように構築すればいいんでしょう? モバイルアプリ、レスポンシブデザイン、モバイル専用サイト等々、いくつか候補をあげることができます。
これについて、VentureBeatに「モバイルアプリとレスポンシブデザイン、どちらで組むべきか?」という分かりやすいインフォグラフィックが掲載されましたので、ご紹介します。
Here’s a chart to decide whether to build a native or web mobile app(VentureBeat)
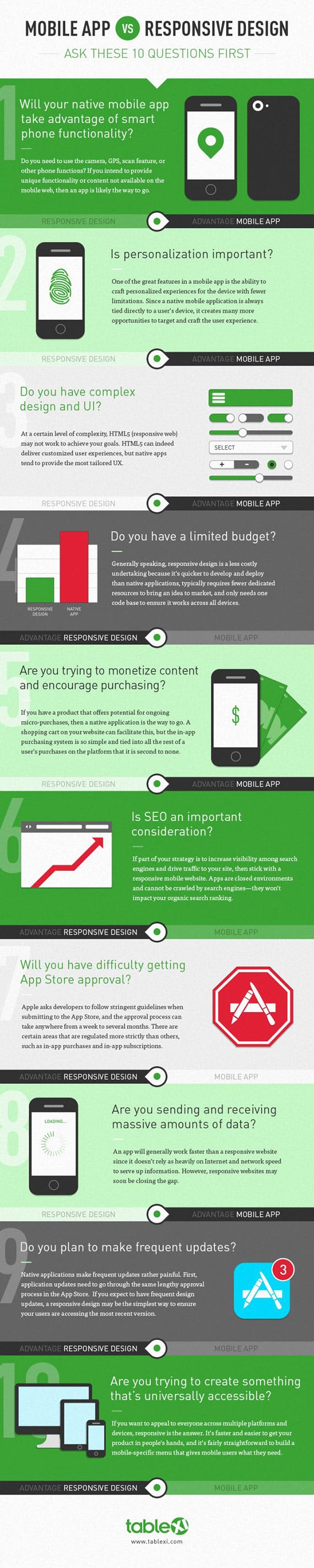
MOBILE APP VS RESPONSIVE DESIGN
- Q. スマートフォンの機能をフルに生かすなら?
A. モバイルアプリ。カメラ等の機能をウェブで使わせようとすると、アプリへと移行する必要が生まれます。それなら、最初からモバイルアプリで組みましょう。 - Q. パーソナライズが重要?
A. モバイルアプリ。ウェブではパーソナライズを行うのに、ある程度制限がかかったり、困難な部分があります。モバイルアプリで構築しましょう。 - Q. デザインやUIは複雑?
A. モバイルアプリ。ある程度複雑なデザインであれば、HTML5で組むことができます。しかし、UXという側面においてネイティブアプリ(モバイルアプリ)には及びません。 - Q. 予算が限られている?
A. レスポンシブデザイン。一般的にレスポンシブデザインはコストが抑えられ、開発も(モバイルアプリと比べれば)早いと言われています。また、ひとつのコードで全てのデバイスに対応できるので、費用が抑えられます。 - Q. コンテンツでマネタイズを行う?
A. モバイルアプリ。モバイルアプリはアプリ内課金など、幅広い手段でマネタイズを行うことができます。また、ユーザーはプラットフォームで手軽に支払いを行うことができます。 - SEOが重要?
A. レスポンシブデザイン。検索エンジンからのトラフィックを増やしたいのであれば、間違いなくレスポンシブです。アプリはクローズドなので、検索エンジンからのトラフィックは見込めません。モバイル専用サイトよりも、Googleの評価がよくなる可能性もあります。 - コンテンツがApp Storeの承認を得るのが厳しい?
A. レスポンシブデザイン。App Storeは厳格なガイドラインを設けており、承認にも数週間かかります。規制されているジャンルやアプリ内課金もあるため、そうした場合はレスポンシブで組みましょう。 - 多くのデータを送受信する?
A. モバイルアプリ。多くの場合、モバイルアプリの方がウェブサイトよりも動作が早いです。ネットワークを通じて多くのデータ送受信を行うなら、なおさらモバイルアプリの方がよいでしょう。 - 頻繁にアップデートを行う?
A. レスポンシブデザイン。頻繁にアップデートを行うのであれば、常に最新版を提供できるレスポンシブにしましょう。アプリはApp Store等の審査が必要になるため、提供に時間がかかります。 - どんなデバイスからもアクセスされたい?
A. レスポンシブデザイン。マルチプラットフォームに対応して、あらゆるユーザーがアクセスできるようにするなら、レスポンシブ以外にありません。誰もが簡単にアクセスして、あなたのコンテンツを見ることができます。
 インフォグラフィックを作成したtable XIのページはこちら。
インフォグラフィックを作成したtable XIのページはこちら。
Infographic: Mobile App vs. Responsive Website(table XI)
専門性を求められるものはアプリ、ウェブサイトを構築するならレスポンシブ、と非常に分かりやすい二択です。ただEC等はアプリでも、ウェブサイトでも良いでしょうし、そのあたりを分別するなら、このインフォグラフィックに“やりたいこと”を照らし合わせて決めてみるとよいでしょう。
(Photo: an evening playing ‘smartphone’ pub quiz with the exeter twitterati! by Phil Campbell)





