あなたが HubSpot エンタープライズのお客様であれば、コンバージョンを最適化するのに役立つ HubSpot ランディング・ページの A/B テストにアクセスできます。このチュートリアルでは、ランディング・ページの A/B テストの作成方法をご案内します。
効果的な A/B テストのための10のガイドライン
- 一度に一つのテストだけを実施 – ランディング・ページの A/B テストと同時にそのランディング・ページに向けられたメール・キャンペーンをテストすれば、結果が混ざってしまいます。どの変化がリード増加の原因となったのか、分からなくなってしまいます。
- 一度の一つの変数をテスト – ページのある要素の効果を評価するためには、A/B テスト内でその変数を分離しなければなりません。一度の一つの要素だけをテストしましょう。ページ全体を変数と取ることで、劇的な改善を達成できることに注目してください。
- 小さな変更もテスト – 大きく広範囲な変更がリード生成数を増加できると考えることは合理的ですが、小さな詳細が同じくらい重要であることもしばしばです。テスト作成時には、例えば、ランディング・ページの画像を入れ替えるなどの単純な変更ですらも大きな改善を達成しうるということを覚えておいてください。実際、この種の変更はより大きな変更に比べて通常計測が簡単です。
- 要素全体の A/B テストが可能 – ボタンの色や背景の影をテストすることももちろんできますが、ランディング・ページ、行動喚起、またはメール全体を変数にすることも考慮すべきです。見出しやイメージなどのような単一のデザイン要素のテストの代わりに、完全に異なる2つのページをデザインしてお互いに対してテストしてみましょう。ここではより高度なレベルでの作業をしていることになります。この種のテストは最も大きな改善を生むので、より小さな修正での最適化を続ける前にこれを始めることを考えてみてください。
- できるだけファネルの下流を計測 – もちろん、A/B テストはランディング・ページのコンバージョン率に好影響を及ぼすかもしれませんが、売上の数字に関してはどうでしょうか? A/B テスト はあなたの利益に著しい効果を与えることができます。より少ない見込み客のコンバージョンがあったランディング・ページがより多くの売上を達成したということすらも分かるかもしれません。A/B テストを作成する際に、それがクリックスルー率、リード、トラフィックからリードへのコンバージョン率、デモのリクエストなどの指標にどう影響するかを考慮してください。
- 「control(対照)」と「treatment(修正)」のセットアップ – どんな実験でも、テストする元々の要素のバージョンを維持する必要があります。A/B テスト実施時には、変更を加えていないバージョンを「control (対照)」、つまりあなたが通常使うであろうランディング・ページとして設定します。そこからの派生版である「treatment (修正)」、つまり control に対してテストするランディング・ページを構築します。例えば、ランディング・ページに推薦文を入れることで違いがあるかを考えている場合は、control ページに推薦文を入れないようにセットアップします。その後推薦文を入れた派生版を作成しましょう。
- 何をテストしたいかを決める – ランディング・ページを最適化する際には、テストできる多くの変数があります。画像やテキストの大きさだけのテストに限る必要はありません。マーケティングのリソースの様々な要素やそれらのデザイン、文言、レイアウトなどの可能性のある代替に目を向けましょう。例えば、様々なターゲット・オーディエンス、タイミング、メールとランディング・ページの間の整合性をテストすることができます。
- サンプル・グループをランダムに分ける – 決定的な結果を得るためには、均等な2つ以上のオーディエンス群でテストをする必要があります。HubSpot では、様々なバリエーションに対して自動的にトラフィックを分割し、各バリエーションが訪問者のランダム・サンプルを得るようにします。
- 同時にテストする – マーケティング・キャンペーンの結果には時間がとても大きな役割を果たします – 時刻、曜日、1年の中の月などです。テスト A をある月に実施してテスト B を1カ月後に実施するのであれば、変化した反応率が異なるテンプレートによる結果か、異なる月による結果かが分からないでしょう。A/B テストは2つ以上のバリエーションを同時に実施することが要求されます。同時テストなしでは、結果について事後の推測に委ねることになりかねません。
- 必要な有意性をテスト前に決める – テストを立ち上げる前に、ウェブサイトやメールのキャンペーンに対して行うべき変更を決めるために、結果がどの程度有意であるかを考えましょう。テストを始める前に、達成とするバリエーションの統計的な有意目標を設定しましょう。97~99% の統計的有意が通常目標とするのによい割合です。
1. ランディング・ページの作成
各ステップを通過して、最初のバリエーション (Control) を、ランディング・ページを作るための通常のステップを使って作成します。
2. 新たなバリエーションの作成
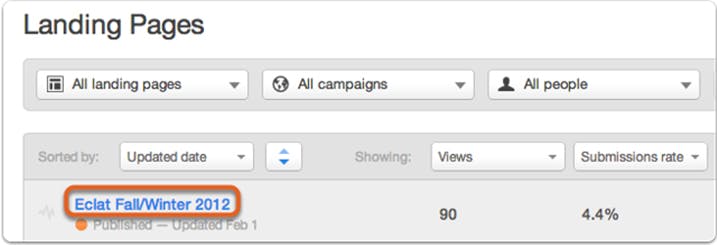
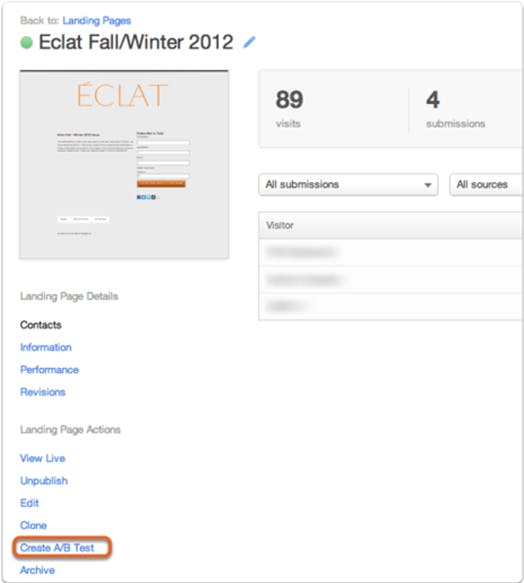
そのランディング・ページの「Details」をクリック。

その後「Landing Page Actions (ランディング・ページのアクション)」メッセージ内の「Create A/B Test (A/B テストを作成)」 のリンクをクリック

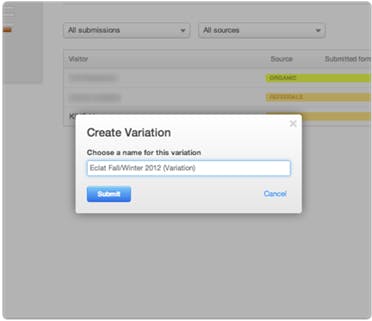
3. このバリエーションの名前を選択

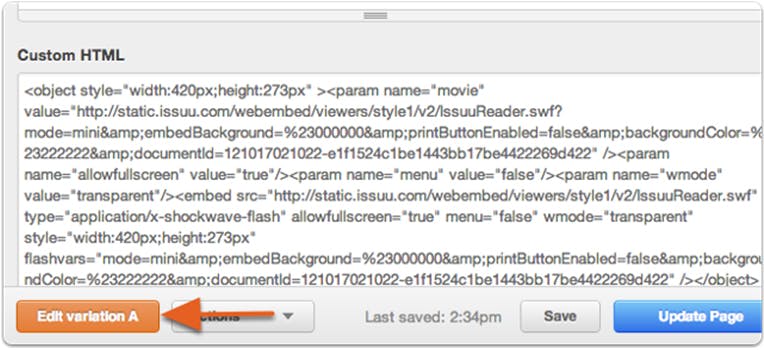
4. ランディング・ページのバリエーションを編集して適切な A/B テストを作成
テストするべき変数は何か
- オファー – オファー媒体による実験。eBook に対してホワイトペーパーまたはビデオでテストをすることもできます。
- 宣伝文句 – コンテンツの形式やスタイルでの実験。標準的な段落に対して箇条書きを、または長めのブロックのテキストに対して短めのブロックのテキストをテストできます。
- 画像 – 異なる画像を試してコンバージョン率がどう影響されるかを把握しましょう。
- フォームのフィールド – フォームはメールアドレスだけを要求するべきか、より多くの情報を求めるべきか? フォームの長さを色々試してみましょう。
- ページ全体 – 劇的な結果をもたらして、多くのコンバージョンを生むランディング・ページを制作するための最速の道は、ページ全体をテストすることです。画像配置、フォームの長さ、その宣伝文句に影響するページ全体に対して繰り返し行いましょう。よりよい実績を上げたバリエーションを示す統計的有意な結果が一旦得られれば、より小さな修正を通じて最適化を続けることができます。
- 「Edit variation A (バリエーション A の編集)」ボタンを使ってランディング・ページの他のバリエーションを素早く編集できます。

5. A/B テスト結果を見る
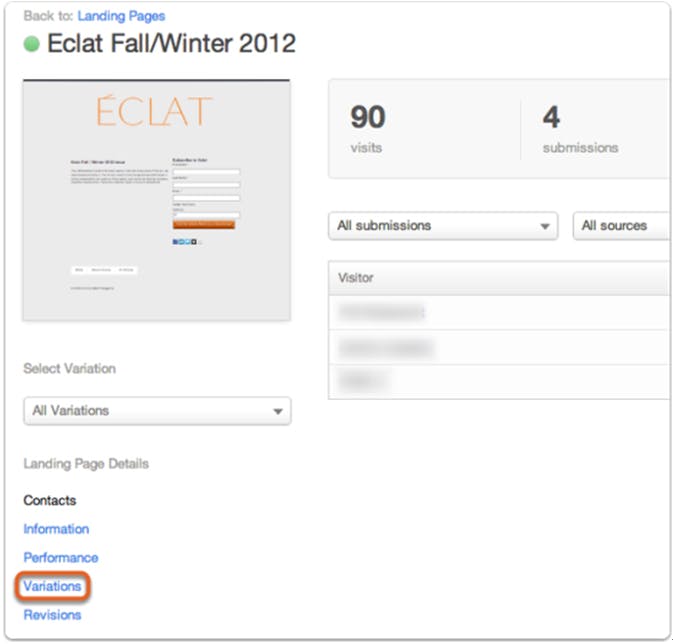
バリエーションの公開後は、ランディング・ページの詳細から「Variations」リンクを使って A/B テストの結果を見ることができます。

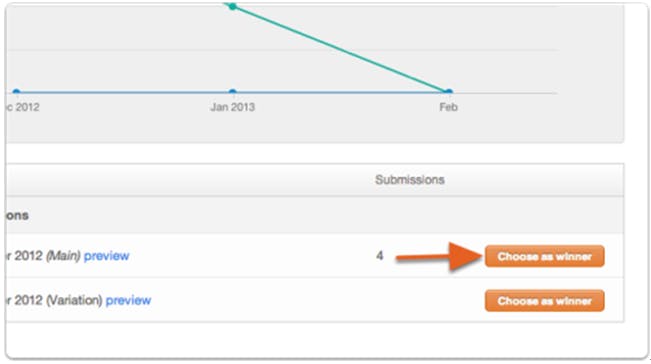
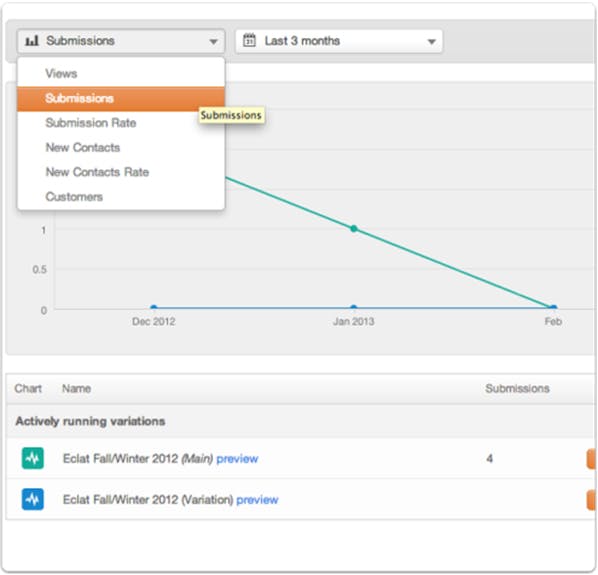
閲覧数、送信数、送信率、新規連絡先数、新規連絡先の割合、顧客数などのいくつかの指標でフィルターすることができます。

また「Choose as winner (勝者として選択)」ボタンを使って、あるバリエーションをテストの勝者として選択し、他のバリエーションの提供を中止することもできます。