Experian Marketing Servicesが公開した2013年Q2のメールのベンチマーク『Quarterly Email Benchmark Study』によれば、メールをモバイルでしか見ない人は、全体の50%に達したそうです。メールマーケティングを行う上で、こうしたシェアデータは貴重です。
このデータを詳しく見た上で、今後のメールマーケティングに必要なことを考えてみましょう。
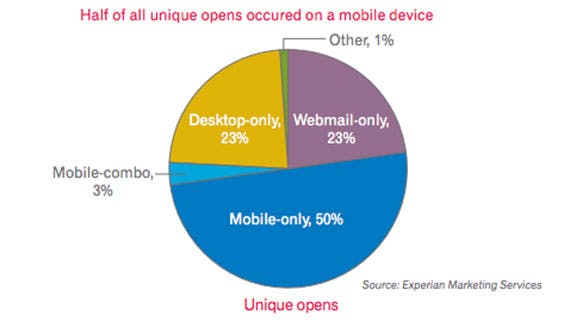
Quarterly Email Benchmark Study
グラフを見る前に、各セグメントについての説明を。
- Desktop-only:OutlookやThunder Bird等のメールクライアントのみでメールを読むサブスクライバー
- Webmail-only:GmailやYahoo! Mail等のウェブサービスのみでメールを読むサブスクライバー
- Mobile-only:モバイル端末のみでメールを読むサブスクライバー
- Mobile-combo:モバイル+ウェブサービス+メールクライアントでメールを読むサブスクライバー
- Other:ウェブメール+デスクトップでメールを読むサブスクライバー
最も注目する項目のひとつである『Unique opens(メールを開封するプラットフォーム)』は、Mobile-onlyが50%を占めています。残りの大部分をDesktop-onlyはWebmail-onlyとなっていますが、半数の人がモバイルでしかメールを開封しないという点は、非常に重要ですね。
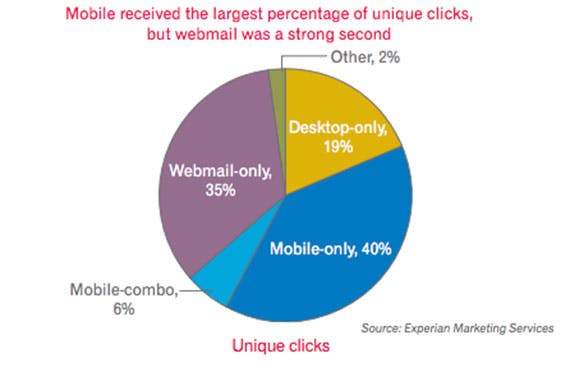
一方、クリックの割合を見ると、Mobile-onlyは40%まで低下しています。次点でWebmail-onlyが35%となっており、Desktop-onlyとOtherを加えると、PCの方がクリック率が高くなっていることが分かります。
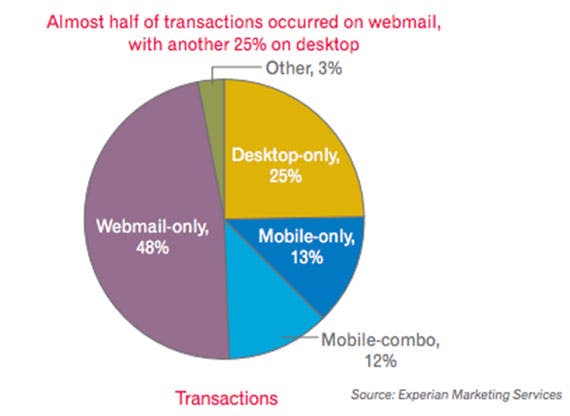
さらにトランザクションを計測すると、Webmail-onlyの割合は48%となります。これにDesktop-onlyとOtherを足すと75%を超えており、トランザクションはPCから行われることが圧倒的多数のようです。しかし、Mobile-comboが12%と上がっており、Mobile-onlyと差がありません。これに関しては、モバイルで読んだ後、興味を持ったユーザーがPCで再度開き、アクションを起こしていることが考えられます。
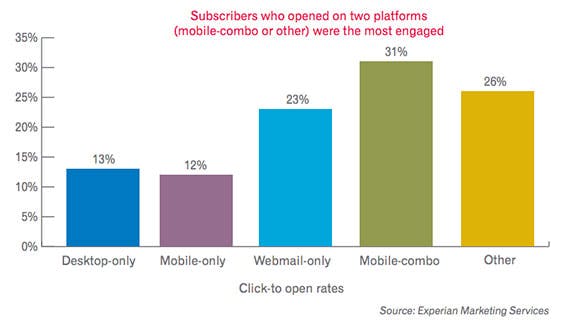
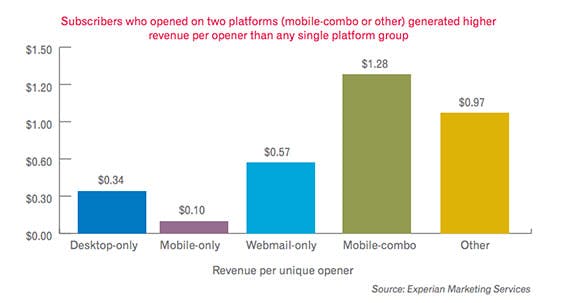
また、1ユーザーあたりのエンゲージメントや収益が最も高くなるのは、Mobile-comboであることも分かっています。Otherも高くなっており、2つ以上のプラットフォームからメールを開いているユーザーは高い関心を示していると言えます。
なぜモバイルのトランザクションは低いのか?
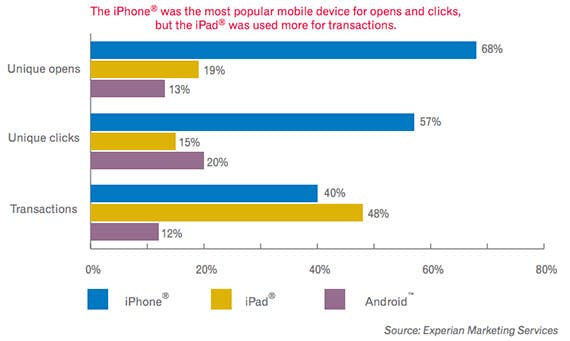
「この現象はなぜ起きるのか?」という疑問に答えてくれるかもしれないデータがひとつ。各アクション(開封、クリック、トランザクション)を起こすモバイル端末についてです。最もメール開封率が高い端末は68%のiPhoneです。クリックもiPhoneが最も高くなっていますが、トランザクションになるとiPadが1位になります。
考えられる理由は2つあると思います。
1つはランディングページがモバイルに向けて最適化されていない。対象は検索を行っている人ですが、モバイルに最適化されてないページからは76%のユーザーが離脱するという調査レポートがあります(こちら)。スマートフォンからランディングページを開いたものの、そのページがスマートフォンに最適化されておらず、離脱したという可能性です。
もう1つはモバイルからフォームに情報を入力し辛いという可能性です。トランザクションの点でも書きましたが、モバイルで開いから、その後PCからウェブメールやメールクライアントを使用してフォームへ情報を入力を行いユーザーは少なくないのではないでしょうか。その点、iPadなどのタブレット端末はスクリーンサイズが大きく、タッチ形式のキーボードで入力出来ますので、スマートフォンよりも快適に入力することができます。だから開封率やクリック率が低くても、トランザクションが高くなっているのでしょう。Androidがスマートフォンとタブレットで項目が分かれていたら、iPhone・iPadと同じ結果が出てきたはずです。
今後メールはどのように作成すべきなのか
モバイルで開封してもらい、その後PCからトランザクションを得るというパターンを考えた方がよいでしょう。つまり、メールと、その先のランディングページはマルチスクリーンに対応した形で作成する必要があります。
対策として最も考えやすいのは、レスポンシブデザインです。同資料にも、レスポンシブデザインで作成されたメールへのクリック率は63%、トランザクションは18%増加していると書かれています。これはマルチスクリーンで、ユーザーへ同一のエクスペリエンスを提供し、困惑が少なくなり、モバイルからPCへ移行してトランザクションを起こすときの離脱が少なくなるためです。
メールのレスポンシブデザインに関してはGet Elasticの24 Tips for Responsive Email Designが詳しいので、重要な部分を一部邦訳させていただきます。
1. “モバイルファースト”で作成する:PC向けのデザインをモバイル向けに作り直すより、モバイル向けのデザインをPC向けに作り直す方が容易であるため、モバイルファーストで作成する。
2. ナビゲーションをシンプルにする:ユーザーはWebとメールは別のものだと認識するため、コンテンツを上から閲覧し、価値のあるコンテンツを探そうとする。アナリティクスツールが導入されているなら、CTRを比べてみるとよい。
3. フォントサイズ:最低でも13ピクセル以上の文字を使用する(iPhoneのサイズに準拠)。
4. リードにとって必要なものにアクセスしやすい:リードに最も届けたい商品がスクロールせずに見える位置に用意されている?
5. 画像の最適化:3G回線やスターバックスのWi-Fiに接続しているモバイルはロード速度が遅いため、画像サイズを最適化する。
6. タップするものは大きく場所を取る:Appleのガイドラインではリンクやボタンは44×44ピクセル以上が推奨されている
7. 余白を入れる:誤タップにならないよう、リンクやボタンの間には十分な余白を設定する
8. ランディングページのモバイル最適化:モバイルから見たときにランディングページからの離脱率を低下させるよう、モバイルに最適化する(FLASHを使わないなど)。
また、Web no borderさんの、『HTMLメールのレスポンシブ対応で出来ること』も非常に参考になりますので、ぜひご一読ください。
ちなみに、検索でも似たような状況が起きています。コンテンツをスマートフォンで見つけ、その後購入を行うためにパソコンやテレビへ移動する——これが今回で最も大きなポイントでしょう。
消費者は映画やショッピング・サイトを最初にスマートフォンで訪問するが、その後映画全体を見るためにテレビに移ったり、購入はパソコンで行ったりする。
Googleがマルチスクリーン化を調査—スマホ、タブレット、デスクトップ、テレビの複合利用が大きく進む(Techcrunch)
(Phone: mobile phone by Irita Kirsbluma)