これからスマホ対応を検討している企業内担当者の方や、制作・開発会社の方でどんなUIにしたら良いか悩んでいるときは、UIとデザインをまとめたサイトを見ながら検討してみてはいかがでしょうか。そんなまとめサイトをいくつかご紹介します。
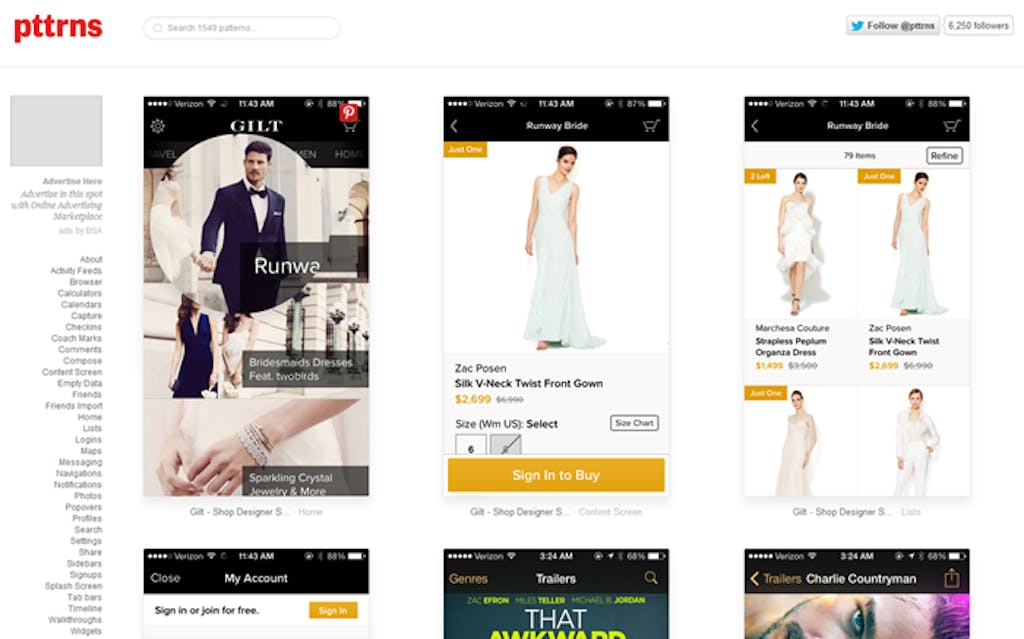
Pttrns
iPhoneアプリを集めたサイトです。画像の上にカーソルを合わせるとズームすることができます。

【WEBサイト】
http://pttrns.com/
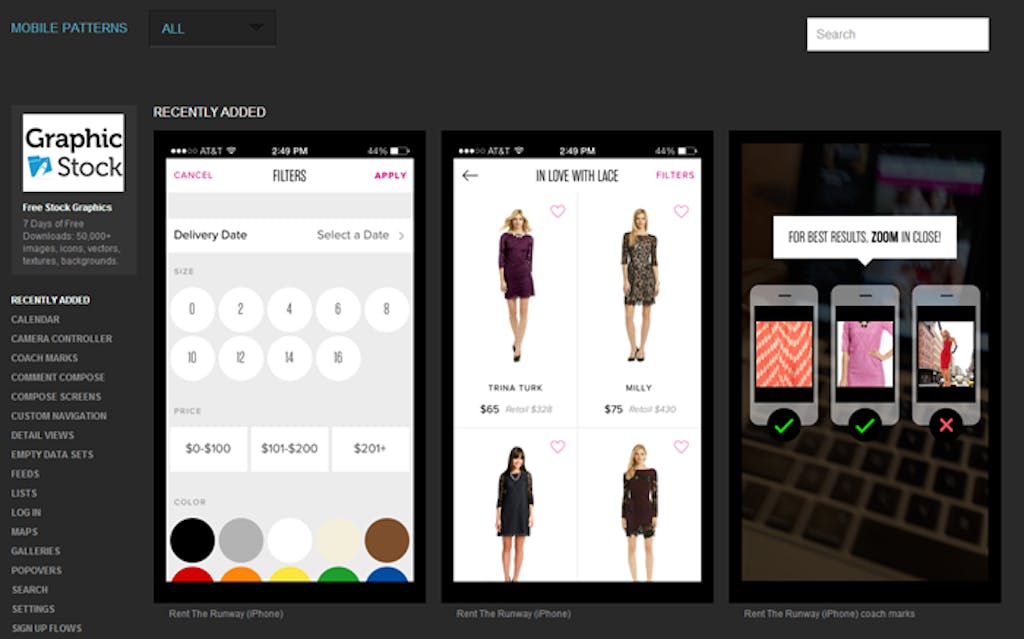
MOBILE PATTERNS
カレンダー、ログイン画面、地図、ギャラリーなど、カテゴライズされておりピンポイントで参考にしたいUI・デザインを探せます。

【WEBサイト】
http://www.mobile-patterns.com/
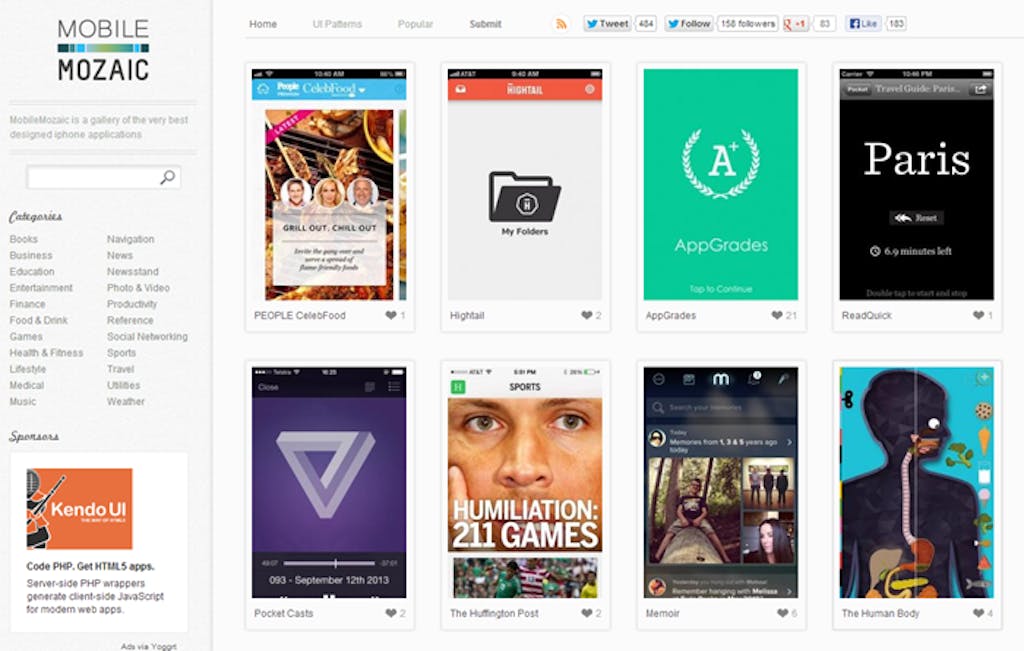
MOBILE MOZAIC
とても綺麗にレイアウトされており、見やすいまとめサイトです。(感想ですみません) 企業、スポーツ、ブック、飲食、ニュースなどでカテゴライズされており、探しているイメージが見つけやすいと思います。

【公式サイト】
http://www.mobilemozaic.com/
Android Niceties
Androidアプリをまとめたサイトです。AndroidはiOSには無い機能=ボタンなど、異なるところがあるためiOSと同じ感覚でUI設計すると成り立たなくなります。こういうまとめはとても参考になります。(画像が大きいので左メニューのSを押せば小さくして閲覧できます。)

【公式サイト】
http://androidniceties.tumblr.com/
Patterns of Design
データ数は少ないですがパターンを絞って検索できます。

【WEBサイト】
http://www.patternsofdesign.co.uk/
まとめ
スマホファーストでUI設計を行ううえで最も重要なのは、アプリやサイト自体が発信したい事や企画をしっかりと伝えることができてユーザーに良い体験をしてもらうことだと思います。そのためには、性別、年齢、そして利用シーンなどによりUI設計を考える必要があるため、これから構築・リリースを検討しており悩んでいる方は、こういったサイトを参考にしてみてはいかがでしょうか。
(Photo:Reminders Mobile by:Matthew Kimber)