従来のフォントは、閲覧しているユーザーの端末にインストールされていないと、別のフォントで表示されるというデメリットがありました。しかし、Webフォントはユーザーの環境に左右されることなく、同一のフォントを表示することができます。これはマルチスクリーン時代に、ウェブサイトの一貫性を持たせる上で大きなメリットとなります。
様々なWebフォントサービスがありますが、今回はAdobe Typekitをご紹介します。
Adobe Typekitとは?
Adobe Typekitは、Adobeが提供するCreative CloudのWebフォントサービスです。Webフォントを利用したいドメインを登録すると、コードが提示されて、それをサイトのHTMLに入れることでTypekitにある豊富なWebフォント(現在欧文フォントのみですが)を利用できます。
しかも、手順も非常に簡単です。早速利用してみましょう。
Adobe Typekitを利用する
1. Adobe IDでログイン
まずは、こちらのページからAdobe IDでログインします。
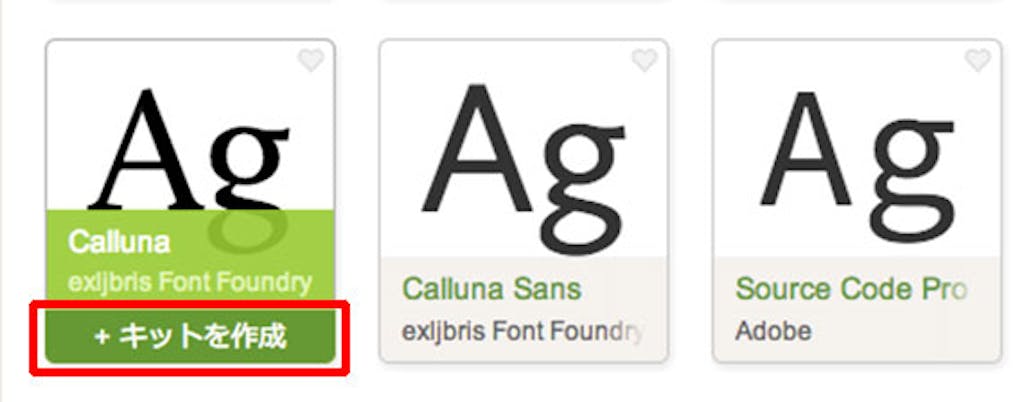
2. フォントを選択してキットを作成
使いたいWebフォントを選択して、キットを作成します。

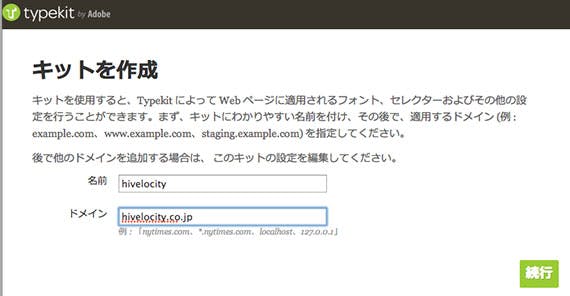
キットとは、Webフォントを適用するページに埋め込むコードのことです。名前にはウェブサイトの名前、ドメインにはウェブサイトのドメインを入力します。そして続行をクリック。

表示された埋め込みコードを、HTMLの<head>に埋め込みます。
<script type="text/javascript" src="//use.typekit.net/dpk4tsu.js"></script>
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
これで準備完了です。
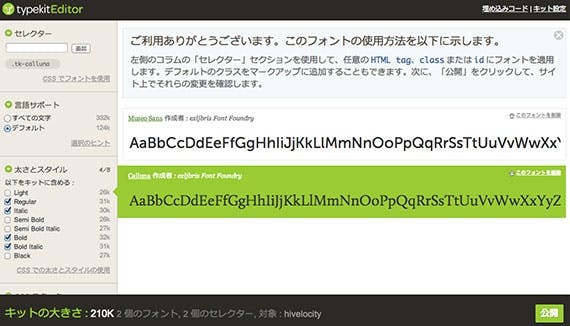
3. Editorを使って設定をする
あとは、Editorを使ってフォントを適用するCSSセレクターなどの設定を行います。セレクターに追加されていないCSSでは反映されないので要注意。

他にも、左下の設定で太字や斜体などの設定を追加できます。これにチェックを付けすぎると読み込みが遅くなるので、こちらもご注意ください。
セレクターの項目にある『CSSでフォントを使用』を見ると、サンプルが表示されます。
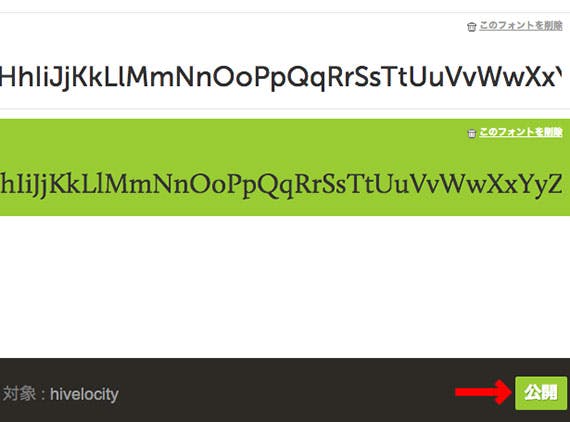
設定が完了したら、公開をクリックするとウェブサイトへ反映されます。この反映は若干タイムラグがあるようです。

前述でも書きましたが、ウェブサイトの一貫性はマルチスクリーン時代に必須となります。レスポンシブウェブデザインとWebフォントは採用しておきたいところですね。
(Photo: Adobe Typekit)






