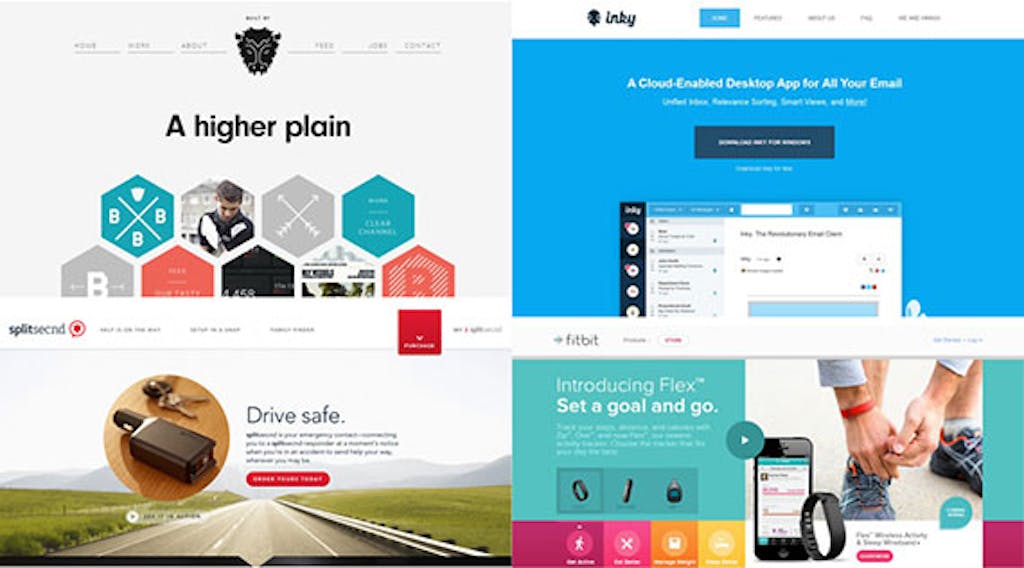
フラットデザインとは、ミニマリティックなデザインアプローチで、ユーザビリティに重点を置いています。清潔感があり、開放的で、さわやかな色遣いの二次元的なイラストを使用していることが特徴です。
Microsoftがインターフェースのデザインとして使ったことは、まだ記憶に新しいのではないでしょうか。最近では、AppleがiOSに用いて賛否両論起きていますね。フラットデザインはカレンダーのような現実的なオブジェクトを用います。シンプルで、アイコンのような画像を用いることで、それを実現するのです。
ただ、実際の生活にあるようなものをインターフェースにするというより、視覚的に分かりやすいものを使って説明を行っています。

なぜ、今なのか?
このデザインは、特にモバイル用のユーザーインターフェース/ユーザーエクスペリエンスを提供する技術です。フラットデザインはモバイルデバイスでも素早いロードが可能となっています。
特徴
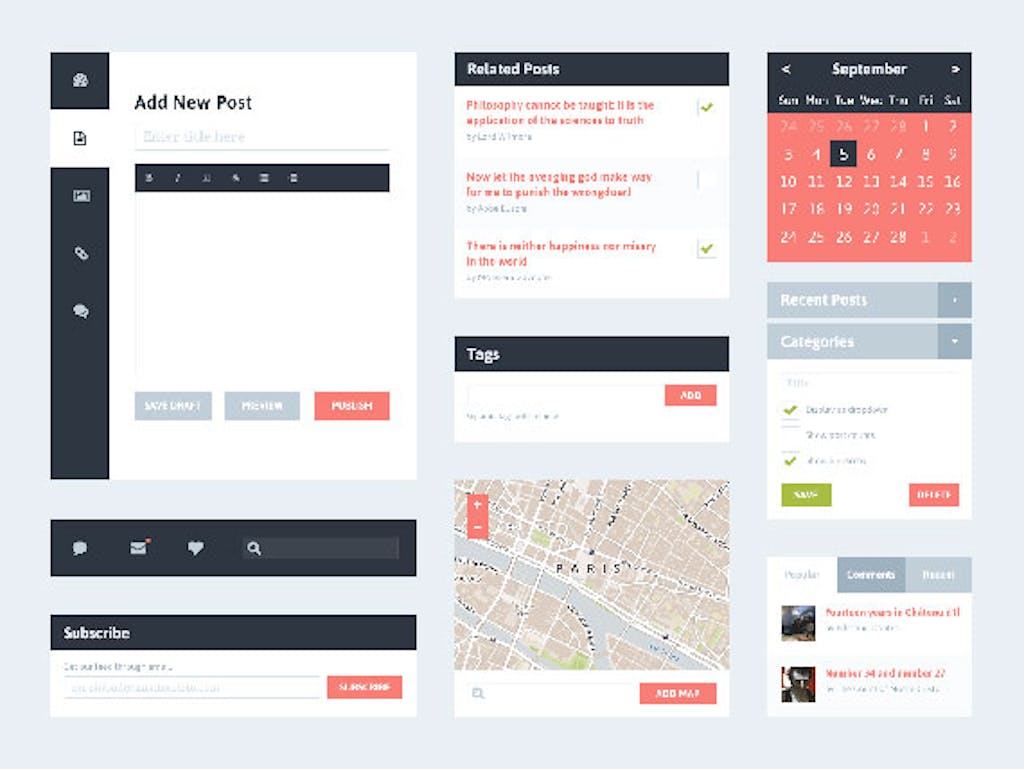
- ミニマリズム:シンプルな形状や色、タイポグラフィを用いて情報を伝達します。デバイスで良い表示を行うため、多くの“空白”を使っています。
- タイポグラフィ:すっきりとしたサンセリフ書体を使うことで、フラットデザインのシンプルな外観を強調しています。スキューモーフィズムと比較すると、コンテンツの読みやすさが良くなっています。
- 形状:フラットなものにするため、現実世界とは異なる質感の図形を使っています。影や質感がないということが、フラットデザインの重要なポイントです。
影響
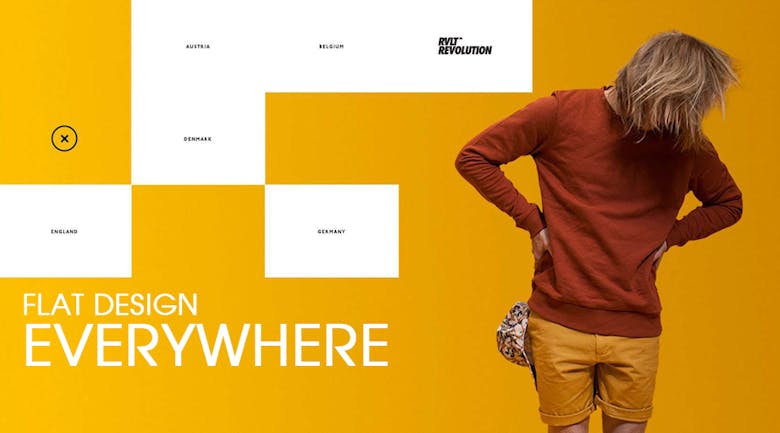
- スイスデザイン:スイスデザインとは、シンプルで幾何学的、線で構成されており、かつグリッドレイアウトで統一性のあるデザインのことです。
- Windows:Zuneデザインのようなシンプルな形状や、大きくすっきりなサンセリフ書体を使っています。Windows 8のデザインでフラットデザインという新しいムーブメントを作りました。
- LayerVault:LayerVaultのCEO、Allan Grinshtein氏は、フラットデザインを生み出したデザイナーでした。彼の会社や美しいデザインは、その瞬間から始まりました!
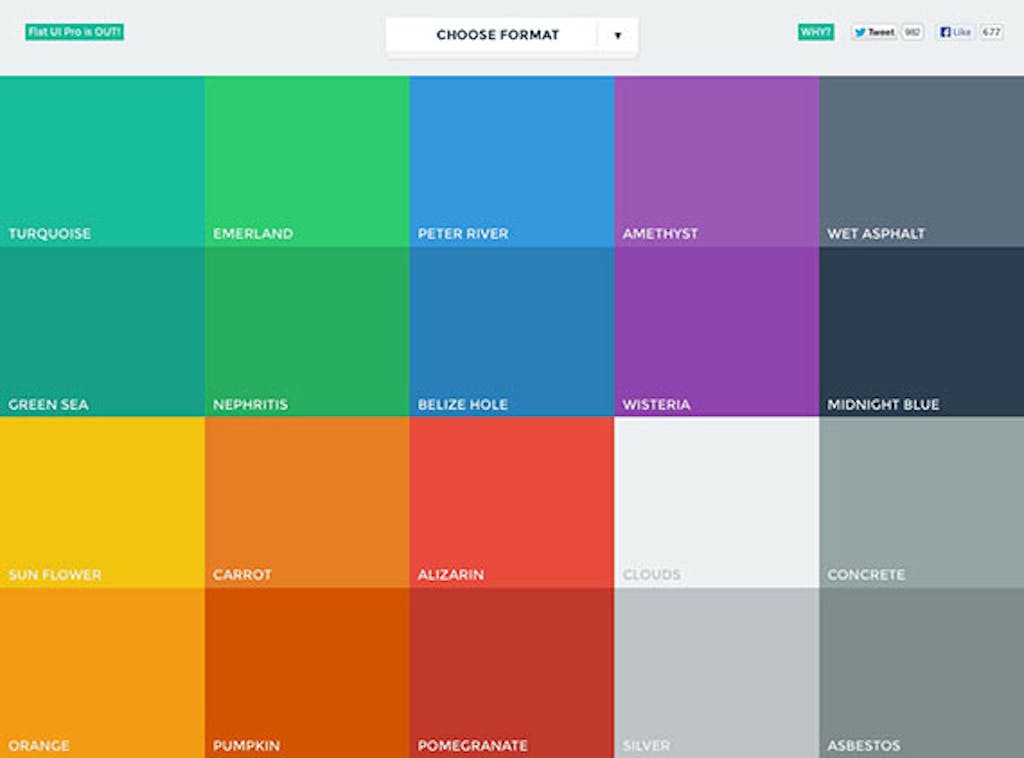
カラーパレット

タイポグラフィ

スキューモーフィズム
この言葉を聞き慣れない方も多いかもしれません。スキューモーフィズムとは、デジタルの世界に、現実世界のデザインの良さを反映させることを言います。例えば、木材や布地のようなテクスチャーを用いることで、現実世界のような外観を持たせられます。
なぜ、今なのか?
芸術のようなデザインを模倣するのが、現在のムーブメントです。ビジュアルデザインは常に進化を続けており、芸術のようなリアリズムとミニマリズムを組み合わせたものとなっています。
良いポイントと悪いポイント
良いポイント:
- 読みやすさが向上する
- スペースがすっきりとする
- リンクやボタンの形が新しいものとなる
- コンテンツが加速する
悪いポイント:
- 応急策に留まることがある
- 目的達成のための手段にすぎない
- 現実離れしている
- 新しいトレンド
参考のデザイン