ユーザーエクスペリエンスという言葉を盛んに聞こえるようになったのは、ここ数年のことだと覚えています。
ユーザーエクスペリエンスが重要視されるようになり、どのように製品やサービスを設計すれば高いユーザーエクスペリエンスを提供できるのかが盛んに議論されています。
今回はユーザーエクスペリエンスを与えることの設計がどういうものなのか、Peter Morville氏の名著『User Experience Design』に学んでみたいと思います。
ユーザーエクスペリエンスデザインとは?
私は1994年以降情報アーキテクチャに関する活動を行い、GoogleとGopherが情報検索をドラスティックに変化させるところを見てきました。
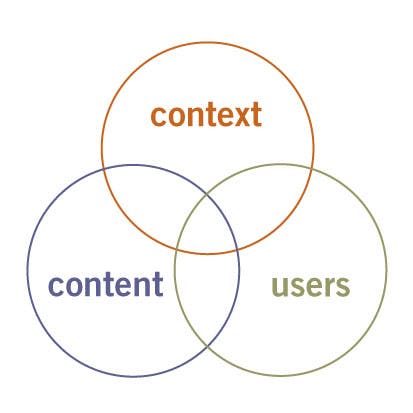
それから劇的な10年を経て、ビジネス目標におけるコンテキスト、ユーザーニーズとその行動、組み合わせることのできるコンテンツという悪名高い3円のベン図は、それぞれをどのようなバランスで行うべきかを説明する上で優れたツールであることが分かりました。
 図1. 情報アーキテクチャの3円のベン図
図1. 情報アーキテクチャの3円のベン図
この図はIA(インフォメーションアーキテクチャ)を念頭に置いて作成されましたが、UX(ユーザーエクスペリエンス)を説明する上でも役に立ちます。Jesse氏の代表作と合わせて、UXとUCD(ユーザー中心設計)の違いを説明する上で、上記の図を使っています。私はまだ、UCDが理論の外側にあると確証を持てませんが、毎日、UXデザインを実践しています。
ユーザーエクスペリエンスの切り口
私の興味がIAからUXに広がったとき、UXを説明する上で新しい図式を考える必要があると思ったため(特にクライアントへ向けてユーザービリティの先を理解させるために)、友人の助けを借りてハニカム構造の図式を作成しました。
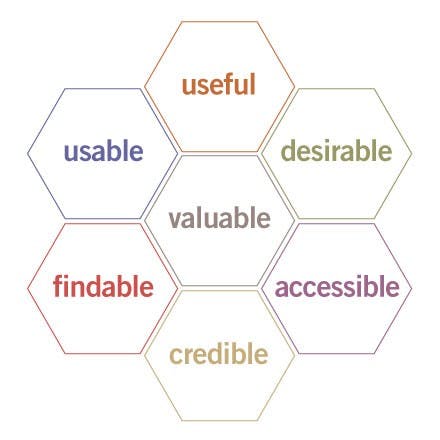
 図2. UXのハニカム図式
図2. UXのハニカム図式
3円のベン図から7つの正六角形の図式になったとき、瞬間的にバズりましたが、その後数ヶ月に渡って実地テストを行った結果、この図は蜜月の時を超えて、有用であると言えるようになりました。
UXの質を決める各要素は、以下の通りです。
- Useful(有用): 実務家としては、マネージャーの描いたラインの中で収まることに満足できません。私達の製品やシステムが有用かどうか、勇気と創造力を持って自問し、役立つ革新的なソリューションを作り上げるため、より高い技能と深い知識を得る必要があります。
- Usable(便利): 依然として使いやすさは重要ですが、現状のインターフェースを中心とした人間とコンピュータのインタラクション視点では、ウェブデザインに対応しきれません。要するに、ユーザビリティが必要なのですが、それが十分ではありません。
- Desirable(魅力的): 効率の追求を行うためには、画像やアイデンティティ、ブランド、その他のエモーショナルデザインといった要素を磨き上げねばなりません。
- Findable(見つけやすい): 私達は、ナビゲートが出来るウェブサイトや、それに準じたオブジェクトを設計するため、ユーザーが必要としているものを見つけることが可能となっています。
- Accessible(アクセスしやすい): 建物にエレベーターやスロープがあるのと同様、ウェブサイトは障がい者(人口の10%以上)がアクセスできるようになっている必要があります。ビジネス上良いことでもありますし、倫理的にも良いことです。最終的には、法によって定められるでしょう。
- Credible(信頼できる): ウェブの信頼性プロジェクトによって、私達はユーザーの信頼に影響する設計要素を理解し、ユーザーの方も私達のことを信じてくれ始めました。
- Valuable(価値のある): 私達のサイトは、私達のスポンサーに対して、価値を提供しなければなりません。非営利団体の場合のUXはミッションを前進させることにあります。それは顧客満足度を向上させ、収益に貢献します。
第一に、ユーザビリティを超えたところから会話を進められるため、優先順位を定義と必要性を理解した上で、その開発を行える素晴らしいツールです。それは、あなたのウェブサイトで重要なポイントがDisirableか、Accessibleか? それともUsableか、Credibleか? これはコンテキスト、コンテンツ、ユーザーのバランスにも依存しており、必要に応じたトレードオフをすることで、より良いものを作ることができます。
第二に、このモデルはウェブデザインをモジュール化してサポートしています。例えば、自分のウェブサイトを改善したいと思っても、予算、時間といったものが足りず、全面改修を行えないとしましょう。ウェブサイトのCredibilityを高めるため、スタンフォード大学が作成した10のガイドラインを利用して、ターゲットの再設計を試してみませんか?
第三に、UXのハニカム図式の各要素は、単体でも優れたものとして機能しますが、従来の境界線を超えて、あなたが何をすべきかを示す鏡として使うことができます。
異なる見方
例えば、私の職業“情報アーキテクト”を説明するにあたって、Findabilityの意味を明確にすることへ情熱を注いでいました。
私はFindabilityにIAよりも重点を置くようになり、さらに良い情報アーキテクトを作り上げるために活用しています。
昨年の夏、Qのウェブサイトを再設計したとき、私達はFindabilityを最優先事項としました。この小さなサイトを作る上で、Findableにするというクエストを持っていましたが、情報アーキテクチャの分野を超えて、検索エンジン最適化の深い領域に連れて行ってくれました。
その経験は、私達がGoogleやYahoo!、MSNなどを経由して、直接アクセスを行うためのFindableな設計を行う必要性に対する意識を高め、実際、Findableの概念をSEOに活用して、今年の秋にNational Cancer Institute(国立ガン研究所)の再設計プロジェクトで有用であることを証明しました。
この春には、主要な国際的な非営利団体のFindabilityの監査を行うために雇われました。Findabilityに4週間を費やすことに小さな不安を感じ、ユーザビリティの観点を考慮する必要がないかを尋ねました。「不要です」と私のクライアントは答えました。「私達は昨年Jakob氏にユーザビリティの監査を受けました」
大きなミツバチの巣
Findabilityの監査はうまくいきましたが、私の作った箱(または六角形)の内側に沿わないことを、皮肉に感じました。
しかし、私は今、Findabilityにこだわっています。新しいセミナー、新しい本、そしてfindability.orgなどで、蜂のように忙しく飛び回っています。
私は行き詰まりを感じたら、いつでもUXのハニカムの他の側面を探したり、新しい図を作成するでしょう。
私にとって、UXデザインは、大きなミツバチの巣です。新しいハニカムを構築し、あらたな方向性を示し、少なくとも今後10年間、活用することのできるダイナミックなものを作ります。
これはSemantic Studiosの『User Experience Design』を翻訳したものです。また、記事内の画像についても、同ブログから引用させていただきました。
最後に
2004年に書かれたものながら、10年が経とうとしている現在でも役立つ記事です。
Useful(有用)、Usable(便利)、Desirable(魅力的)、Findable(見つけやすい)、Accessible(アクセスしやすい)、Credible(信頼できる)、Valuable(価値のある)という7つのキーワードで構成された、綺麗なハニカムです。
ウェブサイトを構成する上で、この7つは最も考えるべきところですね。
どのようにすれば、高いユーザーエクスペリエンスを提供できるか? このハニカムを見ながら、ウェブサイトを考えてみましょう!
(Photo: Case study sketches by Juhan Sonin)