シングルページを採用しているサイトが近年増えました。
シングルページは全てのコンテンツを一枚のページでまとめていまして、探したい情報がすぐに見つけられるなどの利点があります。
また、効果的にアニメーションなどを盛り込んだりと工夫がなされているものもあります。
今回は、シングルページデザインのサイトをご紹介します。
このブログはsonicmoovlab、onepagelove、WEBクリエーターボックス、raksul、photoshopvipを参考に書かせて頂きました。
シングルページデザインのサイトをご紹介します。
- パララックス効果を取り入れたサイトです。ページを下にスクロールしていくとクリスマスツリーができていきます。
 http://ihatetomatoes.net/merry-christmallax/
http://ihatetomatoes.net/merry-christmallax/
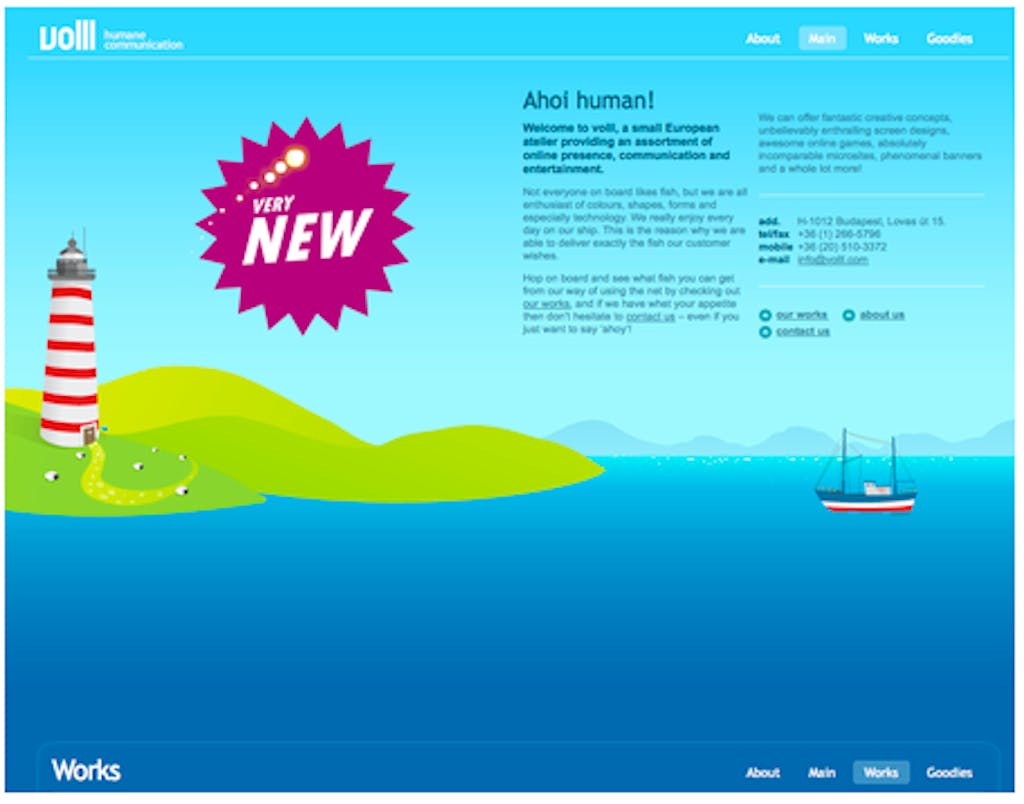
- Javascriptを使用して、イラストに動きを持たせています。
 http://www.volll.com/#section_main
http://www.volll.com/#section_main
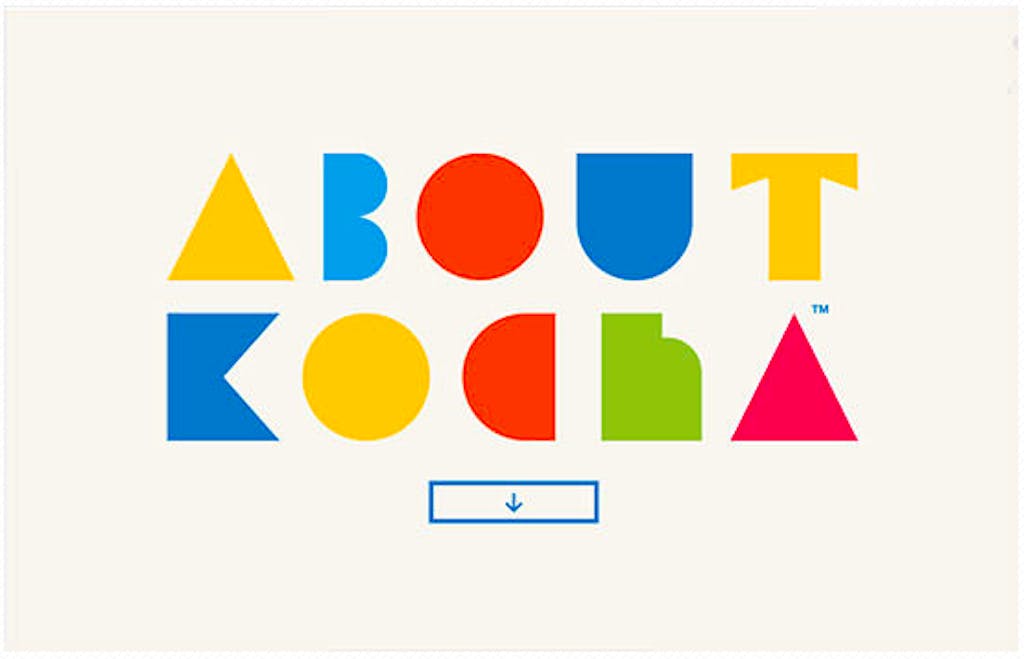
- オーストラリアを拠点に活動するデザイナーさんのポートフォリオサイトです。フラットデザインが採用され、配色のお手本になりそうな色使いです。
- 007シリーズの歴代ボンドカーを、パララックス効果でイラスト付き解説するサイトです。
 http://www.evanshalshaw.com/bondcars/
http://www.evanshalshaw.com/bondcars/
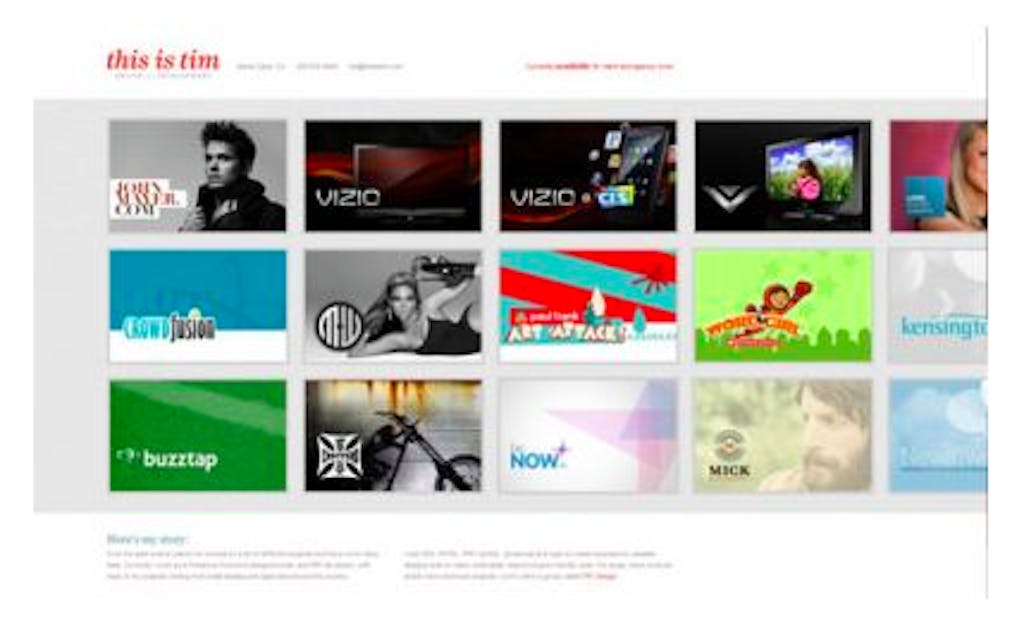
- カリフォルニア在住のデザイナーさんのポートフォリオサイトです。これまでに作成した実績を水平方向にスライドさせることで閲覧ができます。
近年主流になっているシングルページデザインのサイトをご紹介でした。
今後のサイト制作の参考に活用して下さい。