私達ウェブサイトを運用している人間にとっては、Google Analyticsを見るのがほぼ慣習化し、日々ウェブサイトの分析を行っています。しかし、サイトを実際に制作する、ウェブディベロッパーの方の中には、あまり縁がない場合もあるでしょう。
私達は、そういったウェブディベロッパーの人もGoogle Analyticsの見方を知ることが重要だと考え、Google Analyticsの基本的な見方についての社内セミナーを行いました。復習用資料も兼ねてブログ化しましたので、ぜひご一読ください!
ウェブディベロッパーも知っておこう! Google Analyticsと、重要なポイント
Google Analyticsの基本的な機能を見つつ、ウェブデザイナーの方に「ここはよく見といて!」という部分を要チェックとして取り上げましたので、ブログでも同じように書いていきます。
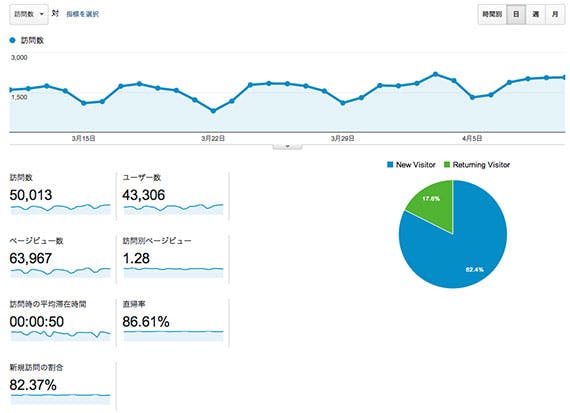
1. [ユーザー] > [サマリー]
Google Analyticsを開いた時、一番最初に開かれるのがユーザーのサマリーです。このページでは、ウェブサイトへ訪れたユーザーの簡単な動向が分かるようになっています。
- 訪問数 : サイトを訪れたユーザー数で、一ユーザーを複数回カウントしています。
- ユーザー数 : サイトを訪れたユニークユーザー数で、一ユーザーを一度だけカウントしています。
- ページビュー数 : サイトを訪れたユーザーが見たページの合計数。
- 訪問別ページビュー : サイトを訪れたユーザーが、平均で見たページ数。この数値が高ければ高いほどサイト内回遊率が高く、1に近いほどサイト内回遊率が低いということになります。
- 訪問時の平均滞在時間 : サイトを訪れたユーザーが、一度の訪問で何分間ページを見たか、というデータです。
- 直帰率 : サイトを訪れ、1ページだけ見てウェブサイトを離脱したユーザーのパーセンテージです。ここが低ければ、自動的に訪問別ページビューが高くなります。
- 新規訪問の割合 : ウェブサイトの訪問数のうち、初めてサイトを訪れた人の割合です。ただしここの割合は推定数であり、例えばモバイルとパソコンからアクセスした同一人物を別々の訪問者として扱うなど、必ずしも実態に合うわけではありません。
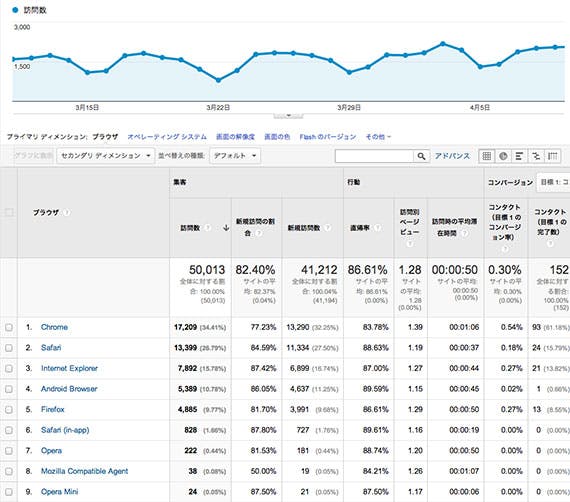
2. [ユーザー] > [ユーザーの環境] > [ブラウザと OS]
この項目では、サイト訪問者のブラウザ環境とOSが分かるようになっています。最初はブラウザから表示されます。ハイベロシティの場合はChrome、Safariが圧倒的に多く、IEとAndroid Browserが続いています。ちなみにSafari (in-app)はiPhoneのFacebookやTwitterなどのアプリからウェブサイトにアクセスしたものです。
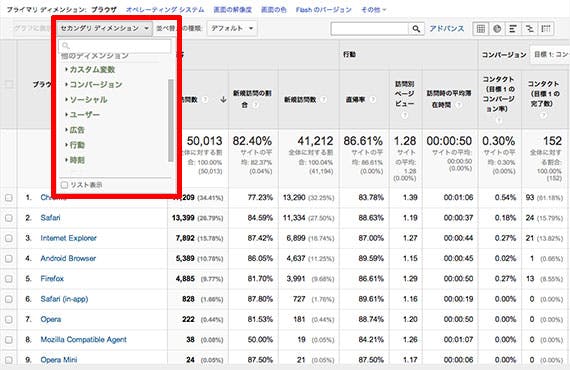
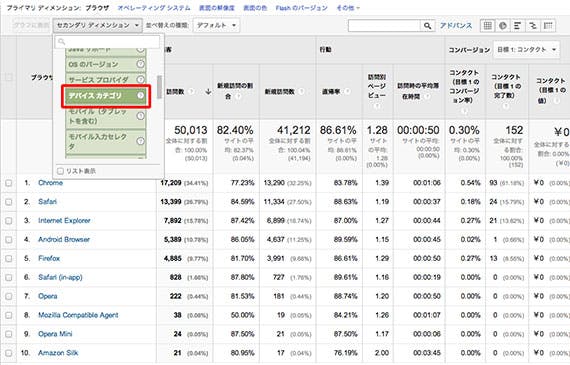
全ブラウザとも、デスクトップ・スマートフォン・タブレットが混合されているため、デバイスごとのブラウザを知りたいときは「セカンダリ ディメンション」から設定を行う必要があります。セカンダリ ディメンションとは、現在見ている要素に新たな分析要素を加えるものです。
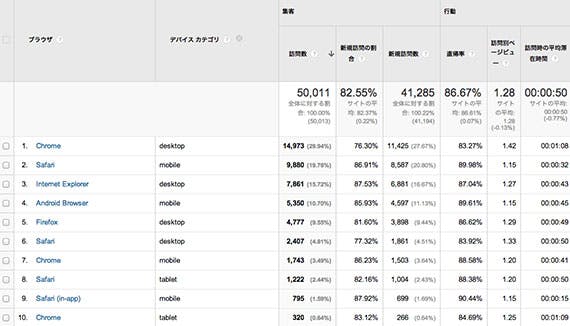
セカンダリ ディメンションにあるユーザー項目を展開し、「デバイス カテゴリ」を選択すると、各デバイスで利用されているブラウザが表示されます。
最も多いのはデスクトップのChromeで、次にモバイルのSafariです。ここで、iPhoneユーザーが多いというのがわかりますね。
OS
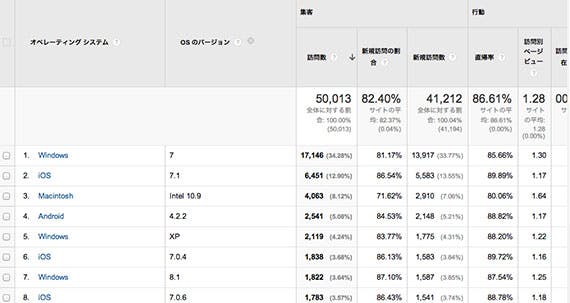
プライマリ ディメンションの「ブラウザ」項目の隣、「オペレーティング システム」をクリックすると、ユーザーのOSが分かります。
圧倒的に多いのはWindowsですが、次点にiOSが全体の24%という数値でつけています。3番手がMacなので、ハイベロシティを見ている方にはマカーが多そうです。
社内でセミナーを行った際、ウェブディベロッパーの人たちが重要だと思ったのはこの項目です。私達は普段Macを使って開発しており、IEとAndroidは納品前にテストを行っていました。しかし、WindowsやAndroidユーザーは想像していたよりも多く、リリースした後はAnalyticsのデータを見つつ、WindowsやAndroidユーザーに向けて、よりユーザーエクスペリエンスを高めていく必要があります。
セカンダリ ディメンションでOSのバージョンを選択すると、OSの詳細が分かります。最も多いのはWindows 7で、次点にiOS7.1です。Windows XPユーザーが2100人いらっしゃるのですが、一応一ヶ月間のデータなので、買い替えていることを祈ります……と思って9, 10日のデータを見てみたら150人いました。XPのサポート終了はしていますので、買い替えはお早めに!
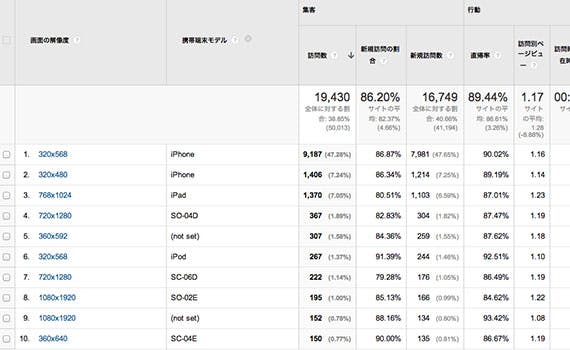
OSの隣、「画像の解析度」へ移ると、ユーザーがウェブサイトをどの画面サイズで見ているのかが分かります。一番多いのは320*568 pixで、おそらくiPhone5と5Sと思われます。次がiPadかSurfaceあたりでしょうか。
セカンダリ ディメンションで「携帯端末モデル」を選択すると、ある程度端末を特定することができます。SO-04DはXperiaですね。
- (not set) : Googleが端末を解析できなかったもの。これは端末モデル以外にも出てくるので覚えておきましょう!
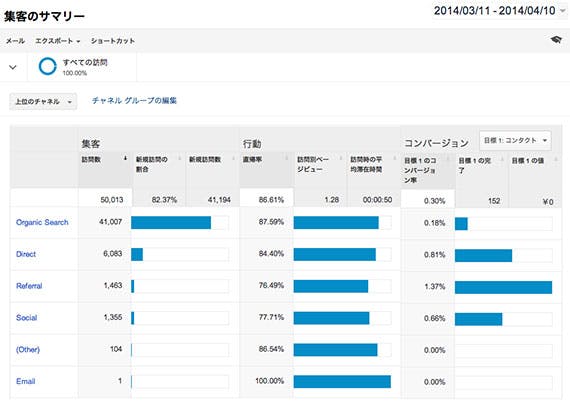
3. [集客] > [サマリー]
集客の項目は、主にどういう導線からユーザーが訪問し、目標を達成したかが分かります。
- Organic Search : GoogleやYahoo!などの検索エンジンからのトラフィックです。これは自然検索という意味合いで、広告ではない、通常の検索結果からのアクセスです。
- Direct : アドレスバーに直接URLを入力したり、お気に入りからのアクセスがダイレクトトラフィックです。
- Referral : 他のサイトで貼られたリンクからアクセスしたトラフィックで、リファラートラフィックや参照トラフィックと呼ばれます。
- Social : FacebookやTwitterなど、ソーシャルメディアからのトラフィックです。
- (Other) : ここであげたもの以外のトラフィックで、判断が難しいため、個別のトラフィックを見ていった方が賢明です。
- Email : メールからのトラフィック。メルマガやメールの署名などから訪れたものですが、ハイベロシティは現在メルマガを行っていないため、ここの数値は微小です。
4. [集客] > [すべてのトラフィック]
こちらは、どこからトラフィックが集まったかが分かります。圧倒的に多いのがGoogleのオーガニック検索で、次点がYahoo!になっています。docomoの検索がリファラーになっている点が個人的に興味深いですね。t.co / ReferralはTwitterからのトラフィックです。
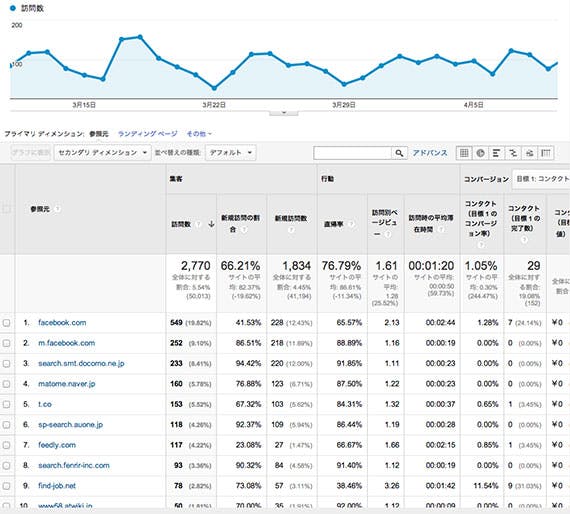
5. [集客] > [すべての参照]
具体的にどこのウェブサイトのリンクからトラフィックがきたか分かります。FacebookやTwitterもここに入っていますが、ソーシャルからのトラフィックは本質的にリファラーなのです。
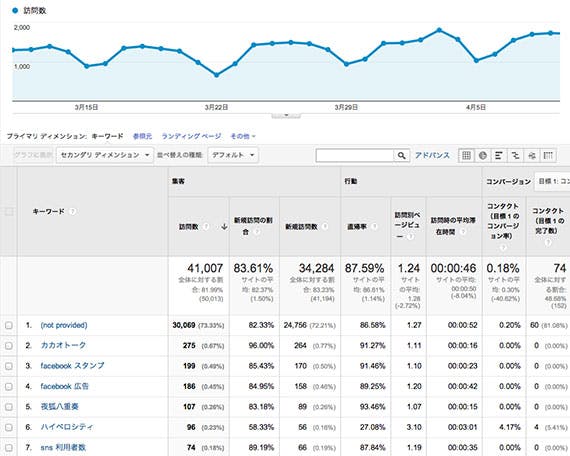
6. [集客] > [キーワード] > [オーガニック検索]
オーガニック検索で、どのキーワードからきたかを分析するページです。not providedが圧倒的多数を占めていますが、表示されているキーワードは大体実態に則しているので、まだ十分参考にできます。
- not provided : Googleが検索結果ページを暗号化したため検索キーワードが取得できなくなっています。取得できなかったキーワードがnot providedと表示されます。
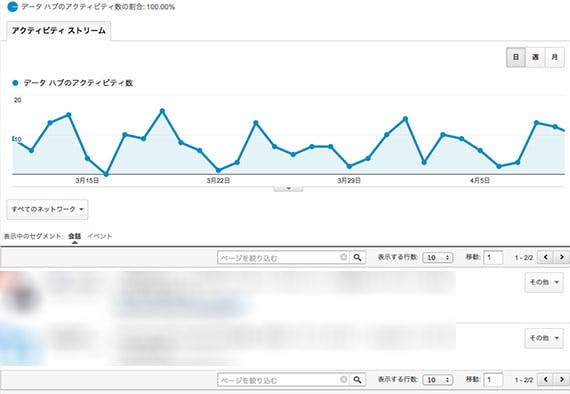
7. [集客] > [ソーシャル] > [データ ハブのアクティビティ]
Googleが連携しているソーシャルメディアでのシェア状況が分かるページです。表示中のセグメントの「会話」はソーシャルメディア上で付いているコメントが表示されます。
「イベント」に切り替えると、アクティビティがあったソーシャルメディアや時間などが分かります。Pocketは匿名ですが、はてなブックマークやGoogle+はアカウントが表示されます。
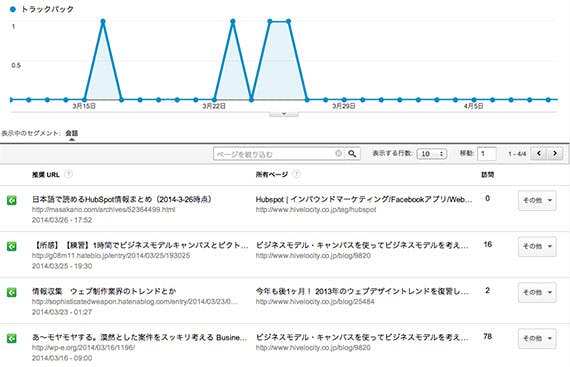
8. [集客] > [ソーシャル] > [トラックバック]
SEOで重要と言われるインバウンドリンクを見ることができます。どこのウェブサイトにどのページがリンクされたか、そのページからどれくらいのトラフィックがあったかも分かります。ただ、WordPressの管理画面やWebMaster Toolを見れば、ここにあるもの以外にもリンクが付いていることが分かりますので、少ないからと言って落ち込む必要はないです。
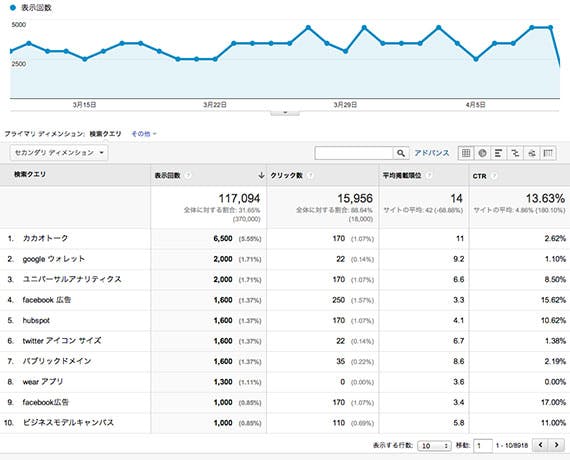
9. [集客] > [検索エンジン最適化] > [検索クエリ]
これは、検索結果に表示されたとき、どのキーワードで表示されたかを見ることができます。一般的に検索順位(平均掲載順位)が高いほどCTR(クリック率)が高くなるため良いと言われていますが、それだけで全てを決めるのは得策ではありません。詳しくはこちらの記事を御覧ください。
10. [行動] > [サマリー]
コンテンツへのアクセスや、その内部で発生したことが分かるページです。AdSenseのアカウントとリンクしている場合は、こちらで確認できます。
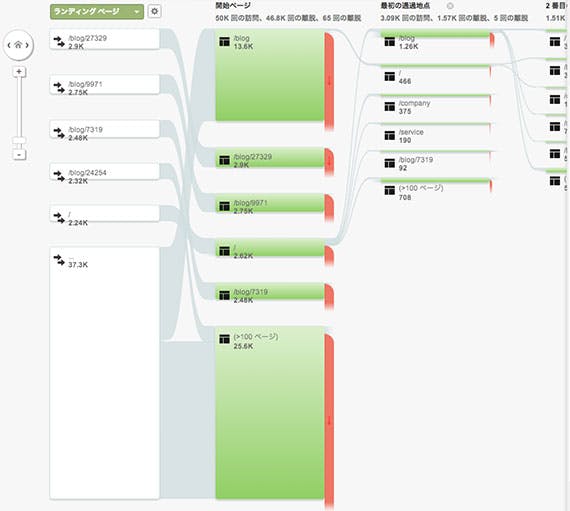
11. [行動] > [行動フロー]
サイトを訪れたユーザーが、サイト上でどのような行動を行っているのかが分かります。コンバージョンが悪い場合は、このフローを確認することで離脱の多いページなどが特定できるかもしれません。
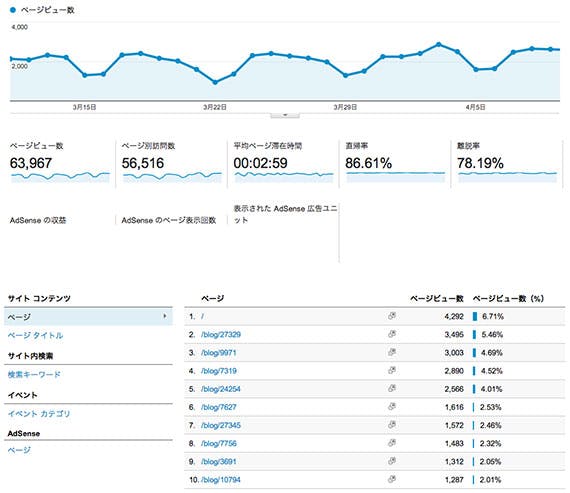
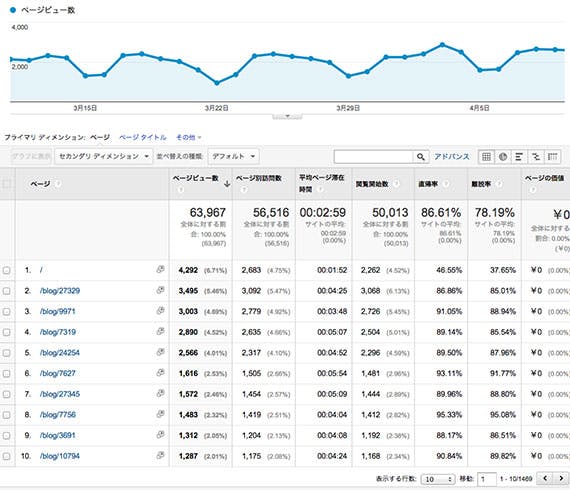
12. [行動] > [すべてのコンテンツ] > [すべてのページ]
どのコンテンツがどれだけ見られたか、というのが分かるページです。
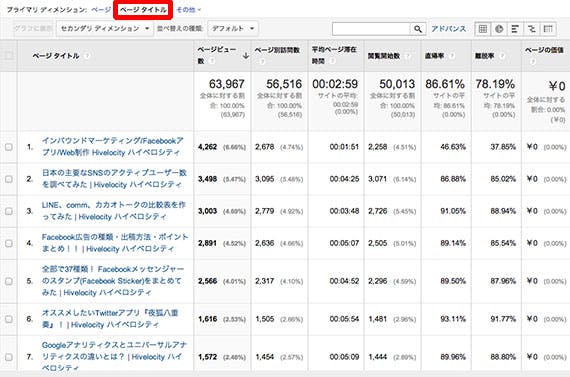
ディレクトリ名で表示されても分かりにくいので、隣のページタイトルをクリックすることで、どのページか分かりやすくなります。
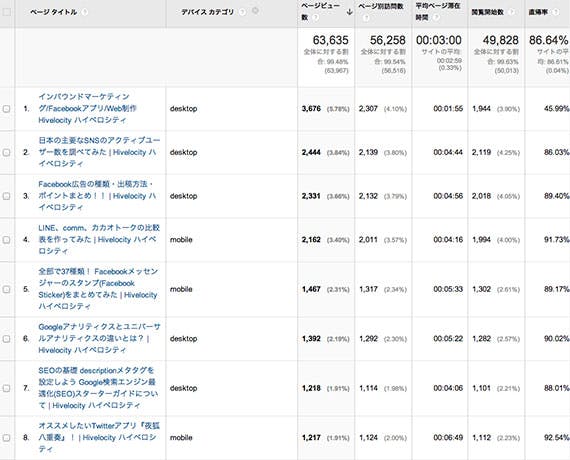
セカンダリ ディメンションを追加すると知りたい情報が細かく分かります。例えば「デバイス カテゴリ」にすると、どのコンテンツがどのデバイスから見られていて、「モバイルだとこれは離脱率が高い」等々も分かります。
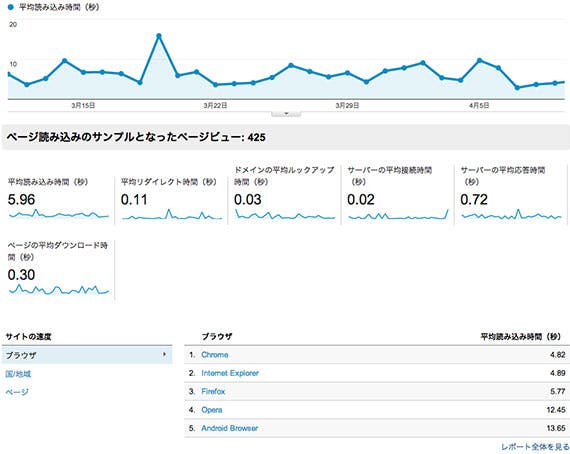
13. [行動] > [サイトの速度] > [サマリー]
ウェブディベロッパーが特に見ておくべきところはここです。ウェブサイトの速度はユーザーが利用する上でトップレベルで重要な部分で、遅いページは離脱されてしまう可能性が高まります。ウェブディベロッパーの方に、このページを自分達でチェックし、遅ければなぜ遅いのかを追求してもらうことで、ユーザーエクスペリエンスを高めることができます。
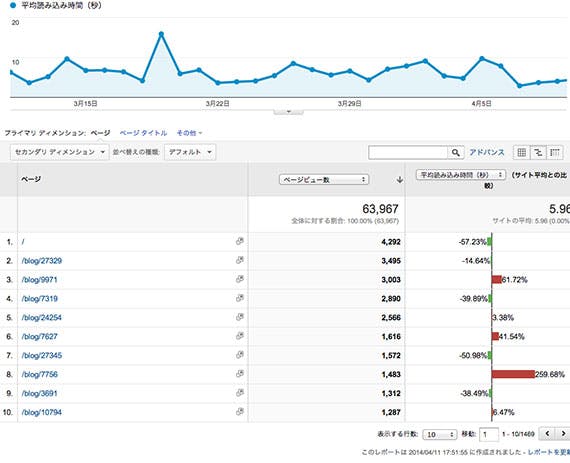
14. [行動] > [サイトの速度] > [ページ速度]
どのページに、どれくらいのロード時間がかかっているかということが分かります。デフォルトではPV数ごとに並んでいますが、PVの多いページはサイトにとってトラフィック集めるのに重要なものですから、読み込み速度が平均よりも遅ければ改善策を検討してみましょう。
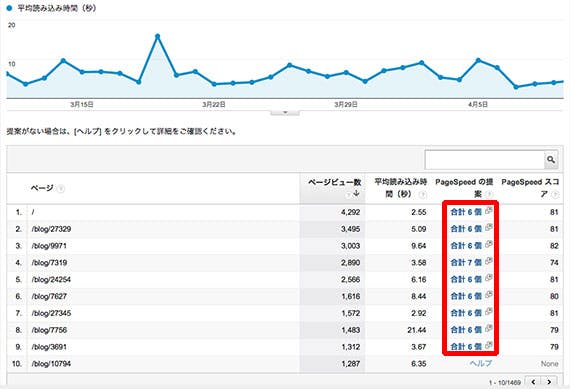
15. [行動] > [サイトの速度] > [速度の提案]
この項目では、具体的にここを改善すればページの読み込み速度が早くなるかという提案が行われます。これはPageSpeed InsightというGoogleが提供するツールを介して行われています。
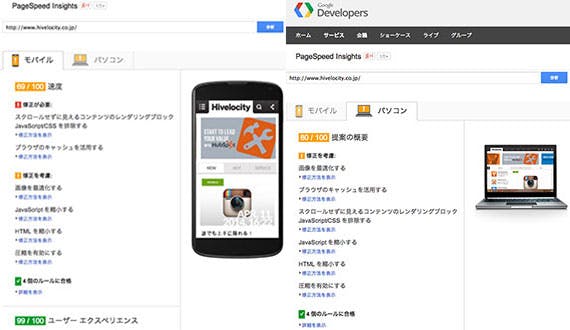
ここのボタンをクリックすると、PageSpeed Insightのページへ飛び、具体的な改善方法が提示されます。
最後に
いかがでしたでしょうか。Google Analyticsは運用者とウェブディベロッパー、両方が見て、これが必要だと指摘し合うことで最大の効果を発揮します。今まであまり見なかった方も、これを期に見るようにしてみてみませんか?