ウェブサイトやブログにツイートボタンのように、ソーシャルシェアボタンを設置するのはトラフィックを増加させる手段として、当然のものとなってきました。
しかし、このソーシャルシェアボタンはページまるごとシェアするもので、若干重い場合もあります。つまり、手軽にデータだけをシェアする方法が欲しいときは、タイトルだけシェアせずに、データだけを抜き出して簡単にシェアする方法が欲しい場合もある、ということです。
これは、ClickToTweetというサービスを使うことで簡単に実現することができます。
ClickToTweet
ClickToTweetはツイートリンクを簡単に作成するサービスです。すぐに無料で利用できますので、早速使ってみましょう。
1. アカウント作成
Twitterのソーシャルログインに対応していますので、これを使ってアカウントを作成します。
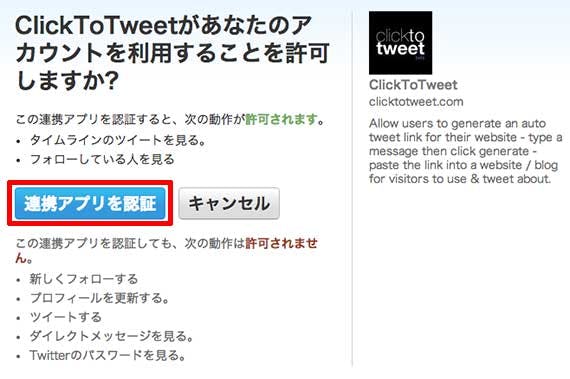
2. Twitterで認証する
ClickToTweetを認証します。動作の許可を見て、問題が無ければ「連携アプリを認証」を押してください。
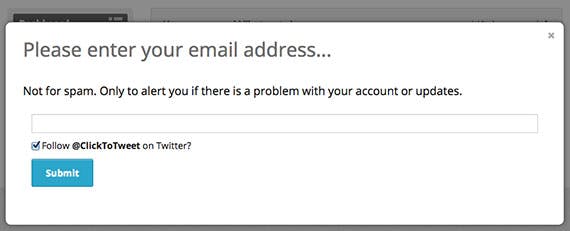
3. メールアドレスの登録
認証を終えるとサイトに戻ります。このときにメールアドレスの登録を促されますが、登録しなくても利用は可能です。アップデート情報等々のメールがきますので、できれば登録しておいた方がよいと思います。
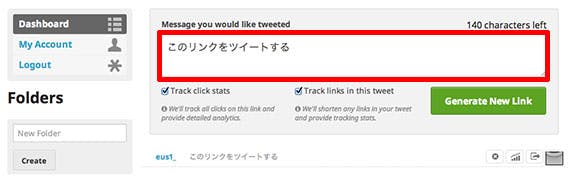
4. ツイートを作成する
アカウント登録はこれで以上で完了です。次に、ツイート内容とリンクを作成します。リンクがクリックされたときにツイートしてもらいたい内容を枠内に入力します。
下のチェックボックスは、それぞれリンクのトラッキングを行うかどうかのものです。
- Track click stats : リンクのクリックをトラッキングします。何回クリックされたか、そのうちユニークユーザーは何人か、ということが分かります。
- Track links in this tweet : ツイート内に含まれるURLを短縮し、そのURLのトラッキングも行うようになります。
完了したら「Generate New Link」をクリックしましょう。
5. コードを埋め込む
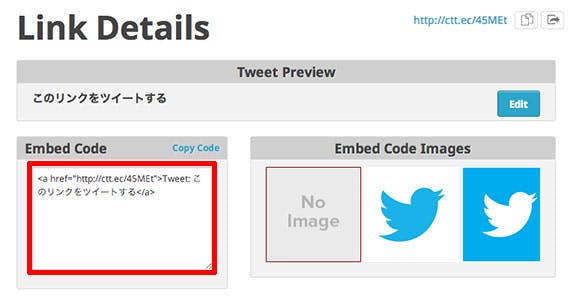
Link Detailsのページに移動します。Tweet Previewはツイートする際にどんな内容になっているかの確認で、Embed Codeをコピペするとツイートリンクがページ内に埋め込めます。

隣にあるEmbed Code Imagesから画像を選ぶことで、リンクを画像にすることも可能です。
Detailページの下にはリンクトラッキングデータがあり、4. で決めたトラッキングルールに則ってデータが表示されます。
Total Clicksは合計クリック数、Unique Clicksはクリックしたユーザーの数です。
6. 応用してみる
先ほど実際のツイートリンクを貼りましたが、「Tweet: このリンクをツイートする」ではどうも見栄えがよくありません。
ClickToTweetのリンク発行はHTMLで行われているため、このHTMLを少しいじればもう少し見栄えがよくできますので、やってみましょう。
下記がデフォルトのソースコードです。
<a href="http://ctt.ec/45MEt">Tweet: このリンクをツイートする</a>
<a href=”URL”>本文</a>の本文の部分は自由にいじることができます。ここをいじることでリンクとツイート内容を変えることなく本文が変えられるので、見栄えがよくなります。
下記は試しに作ってみたものです。内容はそのまま、本文だけ変えています。
<a href="http://ctt.ec/45MEt">ツイートしてみる!</a>
応用例
ひとつの方法に、データを並べたものにツイートリンクをつける、というものがあげられます。SNSのアクティブユーザーを例に使ってみましょう。
上記リンクをクリックするとデータを共有できます。URLを含めることで、そのデータに興味を持った人ウェブサイトを新たに訪れるかもしれませんし、自分のTwitterアカウントを含めることで誰に共有されたかも簡単に分かります。
最後に
このツイートリンクを上手く使えばソーシャルからのトラフィックが見込めるだけでなく、自分達の領域に興味や関心を持っている人が新たに見つかるかもしれません。
あなたなら、どんな使い方を思いつきますか? もしよかったら、コメントで教えてください!