You might know about Bootstrap, ZURB’s Foundation and other frameworks, but what about frameworks built specifically for WordPress? There are couple out there, but let’s take a look at Underscores, or _s for short. Do not confuse this for Underscore JS, which is a javascript library. Underscores started as a project by Automattic employee Konstantin Obenland.
Underscores is built and maintained by many contributors; many of the contributors are WordPress experts and other employees from Automattic. Underscores is called a ‘theme starter’; a theme starter is a theme is a bare-bones starting template. It is important to note that if you want to create a theme with Underscores, it is recommended to keep it as a child theme. You can get a head-start by heading over to the Underscores homepage.

Features
Why would you want a bare-bones theme? Underscores sets the basics up for your new website, including:
- A helpful 404 template.
- An optional sample custom header implementation in
inc/custom-header.php - Custom template tags in
inc/template-tags.phpthat keep your templates clean and neat and prevent code duplication - Some small tweaks in
inc/extras.phpthat can improve your theming experience - 2 sample CSS layouts in
layouts/: A sidebar on the right side of your content and a sidebar on the left side of your content
Let’s download Underscores and use it as a child theme!
Step 1: Type your Theme Name into the Box
Come up with a theme name. Anything is fine, for the purposes of this tutorial, let’s name it ‘tutorialtheme’. You will need to enter the theme name into the input field to begin. Afterwards, click on the ‘Generate’ button to start the download.

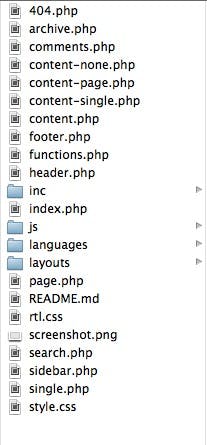
You should have been given a folder your theme name on it. Let’s take a look at what’s inside the folder:

The structure of the folder is very simple to understand and, of course, it follows WordPress best practices. The ‘inc’ folder, short for includes, contains the custom-header.php, customizer.php, extras.php, jetpack.php and template-tags.php files. These files inside ‘inc’ folder will be shown on pages which have the ‘inc’ php function.
 The ‘languages’ folder is used for translating your theme. To learn more about translating your WordPress theme, you can read the readme.txt file included. Otherwise, you can read the explanation on WordPress Codex.
The ‘languages’ folder is used for translating your theme. To learn more about translating your WordPress theme, you can read the readme.txt file included. Otherwise, you can read the explanation on WordPress Codex.

Next, the layout folder contains the css for the sidebar.

The javascript files can be found in the ‘js’ folder:

If you would like to edit the CSS file, you can do that by editing the ‘style.css’ file within the main directory. Now that we have toured the Underscores folder. That’s it! If you would like to learn how to install it as a child theme, that goes beyond the scope of this tutorial. The great thing about using Underscores as a child theme is that it will speed up your development as well as not break your current parent theme. If you would like to learn more about child themes, you can click here. Other than that, there is a great interview with Konstantin Obenland, the creator of Underscores, that you can find below.
Cheers!





