You are happily making changes to the Twenty Fourteen theme by writing your custom CSS. All of a sudden, the theme is updated and all of your work is gone. If you would like to avoid this scenario, you should create a child theme. Child Themes are themes that inherit the functionality of the parent theme without making any changes. Child themes important if you want to make changes to your parent theme; child themes will also speed up your development time. They are also a great way to get started with WordPress theme development. If you would like to learn more about child themes, click here. Let’s create a child theme.
Step 1: Naming the Child Theme
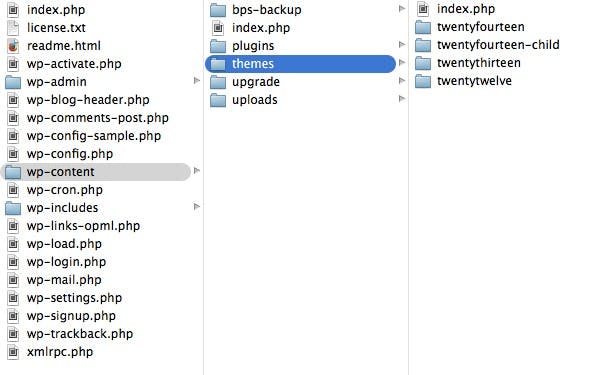
- Navigate to your wp-content/themes folder
- Create a new folder
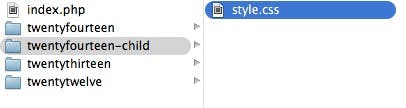
- Name the folder as shown below without any spaces:

Step 2: Creating style.css
- Create style.css inside your new folder

- Open a text editor (e.g. Sublime Text 2, Notepad++)
- Copy the following code and paste it into style.css:
/*
Theme Name: Twenty Fourteen Child
Theme URI: http://example.com/twenty-fourteen-child/
Description: Twenty Fourteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfourteen
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fourteen-child
*/
@import url("../twentyfourteen/style.css");
/* =Theme customization starts here
-------------------------------------------------------------- */
There are three lines that you cannot remove: Theme Name, Template and @import url. Feel free to either change or remove the rest.
Step 3: Functions.php
In a child theme, the functions are inherited from functions.php, however, keep in mind that the child theme’s functions are loaded first. The WordPress Codex states that:
Unlike style.css, the functions.php of a child theme does not override its counterpart from the parent. Instead, it is loaded in addition to the parent’s functions.php. (Specifically, it is loaded right before the parent’s file.)
Because the child theme and the parent theme have different function.php files, your functions, in the child theme, will not be overwritten when the parent theme updates. In short, if you would like to add any functions, you should place them in your child’s functions.php file.
Step 4: Getting Files
The last thing to take note of is that you should use the following function to get files:
Step 5: Functions.php and Other Files
get_stylesheet_directory()
This function will point to the child theme’s directory and not the parent’s.
Now that you have all of the tools necessary to make child theme, see what you can come up with! If you have any questions, please leave a comment below.





