世界中でBootstrapやZURBのfoundationといったフレームワークが利用されていますが、WordPressの構築に特化したフレームワークについて聞いたことはありますか? いくつかありますが、Underscores(_s)を見てみましょう。
似たような名前にUnderscore JSというものがありますが、Underscore JSはJavascriptライブラリなので、間違えないように気をつけてください。UnderscoresはAUtomatticのKonstantin Obenlandさんが始めたプロジェクトです。
Underscoresは多くのコントリビューターによって開発とメンテナンスが行われています。コントリビューターのほとんどはWordPressのプロフェッショナルとAutomatticの社員です。
Underscoresは「theme starter」と名付けれています。theme starterとはテーマを作り始めるための骨組みです。
Underscoresを使用してテーマを作りたいのであれば、子テーマを作ることをお勧めします。
Underscoresについて、こちらを見ることでより詳しくなれます。

特徴
なぜフレームワークのテーマが必要なのでしょうか? それは、Underscoresがウェブサイトに必要な基本要素をセットアップしてくれるからです。
- 404テンプレート
- inc/custom-header.phpにカスタムヘッダーのサンプルが実装されています
- カスタムテンプレートタグが inc/template-tags.phpに書かれています。カスタムテンプレートタグはあなたのコードを綺麗に、シンプルに、そしてコードの繰り返しを防ぎます
- inc/extras.phpを少し変更することでテーマの開発がよりやりやすくなります
- layoutファオルダの中に右にサイドバーがあるレイアウトと、左にサイドバーがあるレイアウトについてのcssが2つ入っています
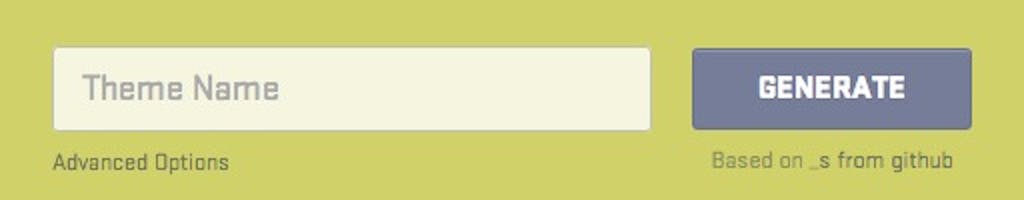
ステップ1:テーマ名を入力します
テーマ名は何を使っても問題ありません。ここでは’tutorialtheme’ としましょう。
テキストフィールドにテーマの名前を入力しましょう。その後、GENERATEボタンをクリックしてダウンロードします。

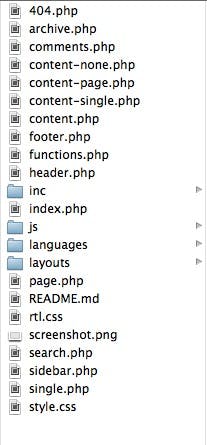
あなたが名付けたテーマの名前のフォルダがダウンロードされているはずです。それではフォルダの中身を見てみましょう。

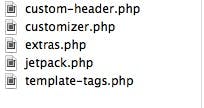
フォルダ内の構成は、WordPressのベストプラクティスに沿ったシンプルでわかりやすいものです。’inc’フォルダは’includes’の略で、custom-header.php、customizer.php、extras.php、jetpack.php、template-tags.phpといったファイルが入っています。incフォルダ内のこれらのファイルはinc関数で使用することができます。

‘language’フォルダはあなたのテーマを翻訳するときに使います。WordPressのテーマの翻訳について詳しく知りたい場合は、readme.txtやWordPress Codexを読んでみてください。

layoutフォルダにあるsidebarについてのCSSファイルが入っています。

JavaScriptファイルはjsフォルダの中にあります。

CSSファイルを編集するときは、メインディレクトリ直下のstyle.cssを編集しましょう。
Underscoresフォルダの解説は以上です。子テーマのセットアップについては今回は触れません。
Underscoresで子テーマの開発をすれば、親テーマを汚さないだけではなく、開発をスピードアップすることができます。
子テーマについてもっと知りたい場合はこちらをご参考ください。また、Underscoresの作者 Konstantin Obenland さんについて記事は以下からどうぞ。





