If you haven’t used Sass before, you are definitely missing out. You might be wondering, I already know and use CSS on a daily basis, so why would I want to learn another language? As time goes on, CSS files are only getting larger, longer and more tedious. Sass was created out of a need for a simpler and faster way to write stylesheets. In this post, let’s install SASS and take a look at a sample file directory.
What is Sass?
By definition, Sass is a CSS preprocessor. What is a CSS preprocessor? In a way, it’s a file that allows you to have tools that are not yet available in the CSS language. SASS is then compiled and saved out as a normal CSS file. The first step is to make sure that you have CSS installed:

Installing Sass
Let’s install Sass! If you are on a Mac, Ruby comes preinstalled, otherwise, if you are on a Windows machine, you might need to download Ruby. You will need to use the Terminal in order to install Sass
1. Open a Terminal / Command Line window and type in the following command:
gem install sass
Yes, it’s that simple!
Sass or SCSS? What?
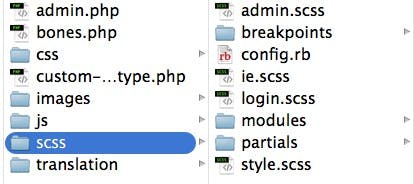
Sass uses the SCSS file extension. Later on, when the SCSS files are being compiled, the code within turns into CSS. You can structure a Sass project in different ways. To get an idea of the how to do things the sassy way, you can read The Sass Way post, How to structure a Sass project. Here’s an example of how the WordPress starter theme, Bones, structures the Sass project:

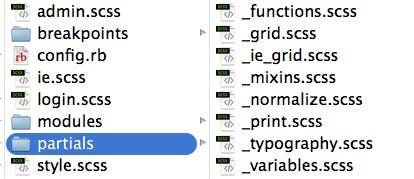
The main file is in style.scss which compiles into style.css. you can ignore the config.rb (ruby file) safely. The main folders that you want to focus on are the modules and partials. Partials are, simply defined, parts of the Sass file broken up into managable chunks. For example, the partial folder may include: navigation.scss, header.scss and sidebar.scss to name a few. Let’s take a look at the partials folder:

If you are curious about the underscore, it’s a convention for importing. To illustrate, let’s take a look at what the style.css file would look like:
// normalize: http://necolas.github.io/normalize.css/ @import "partials/normalize"; // Sass variables @import "partials/variables"; // typography @import "partials/typography"; // Sass functions @import "partials/functions"; // import mixins @import "partials/mixins"; // the grid @import "partials/grid"; @import "vendor/colorpicker"; @import "vendor/jquery.ui.core";
Organized, huh? Imagine if all of these rules were placed inside a CSS file! That’s why using Sass is a good idea. If you hand someone else this file, they will, most likely, be able to understand how it is structured.
Compile, Compile, Compile
The last step is to make sure that your SCSS files will magically turn into CSS files. This is easier than it sounds, because there are many ways to do so. While I will not be able to cover the compiling process just yet, let’s take a look at some of the programs and applications that we can use.
Koala

Koala is a free app that you can use to compile Sass files. It’s easy to use and has documentation.
Compass.app

Compass.app is a $10 app that you can use to compile Sass files.
Grunt

Grunt is a Javascript task runner. A task runner is a program that will automate some tasks for you. The setup is a little bit more involved but I can lead you in the right direction. You will need to install the grunt command line tool, install grunt into your project directory, create a Gruntfile.js and then install the sass plugin.
Gulp

Gulp is an alternative to Grunt and you can use Gulp’s Sass plugin.
Now that you know the very basics of Sass, do you want to learn more? If so, stay tuned and I can walk you highlight some of the best parts of Sass in a later post. As always, if you have any questions or concerns, feel free to leave one below. Thanks for reading!





