ウェブサイトを評価する指標のひとつとして直帰率があります。直帰率はユーザーが1ページだけを閲覧して、ウェブサイトを離脱することを意味します。
一般的に良いコンテンツだと思われた場合には直帰率が下がり、期待していたほど役に立たなかった場合は上がると言われていますが、ウェブサイトの性質によっても見方は変わってきます。例えば、ハウツーサイトのnanapiの場合はコンテンツの直帰率が高いと問題が解決できたというポジティブな指標になるとインタビューで語っています。
例えば、一般的に直帰率は低い方がいいと言われますが、nanapiの場合、課題解決を目的としたコンテンツのため、直帰率が高ければすぐに問題解決が出来たというポジティブな指標にもなり得ます。ただ、カテゴリーページの直帰率は低い方がいいということになりますので、目的を明確にするように意識しています。
さて、直帰率を自分達が設定した数値へ辿り着くようにするには、どうすればよいのでしょうか? SEOツールを提供する、QUICKSPROUTの「How to Decrease Your Bounce Rate」をご紹介します。
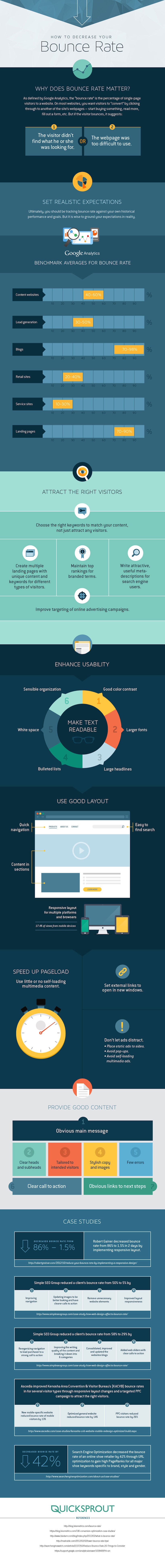
直帰率と改善方法について
ユーザーが直帰する理由
- ユーザーの望むものがすぐに見つからない
- ウェブサイトが使いにくい
平均的なウェブサイト・ページタイプ別の直帰率
- コンテンツウェブサイト : 40〜60%
- リードジェネレーション : 30〜50%
- ブログ : 70〜98%
- 小売りサイト : 20〜40%
- ランディングページ : 70〜90%
文字の読みやすさを高めるには?
- 見やすい色合いにする
- 大きなフォントを使う
- 見出しを大きくする
- 箇条書きを用いる
- 空白の利用
- ひとつの文章をひとつの場所にまとめる
使いやすいレイアウトとは?
- ナビゲーションにすぐアクセスできる
- 検索がすぐに行える
- コンテンツへすぐアクセスできる
- レスポンシブウェブデザインでどんなプラットフォーム、ブラウザでも対応できるようにする
その他の直帰率を下げる要素
- ウェブサイトの高速化
- 外部リンクを開く際には新しいタブ、もしくはウィンドウで開くようにする
広告の配置
- サイドへ静的な広告を掲載する
- ポップアップ広告を利用しない
- セルフローディングが行われるマルチメディア広告は利用しない
良いコンテンツの作り方は?
- 伝えたいメッセージを明確にする
- 分かりやすい見出しと小見出しを考える
- 訪問者の意図を汲んだコンテンツを作成する
- 鮮麗されたキャッチコピーと美しい画像を使う
- エラーを減らす
- コール・トゥ・アクションを分かりやすくする
- 次のステップに繋がるリンクを貼る
ケーススタディ1 〜50%から5%へした施策〜
- ナビゲーションの改善
- コール・トゥ・アクションに画像を使用し、どのようなものか分かりやすくした
- ウェブサイト上にある不要なものを削除した
- レスポンシブレイアウトの改善
ケーススタディ2 〜58%から29%へした施策〜
- 購入意欲が高い人に向けて強いコール・トゥ・アクションを用いた
- コンテンツの質を上げて、カテゴリーも6つまで削る
- ウェブサイトとブログを統合し、更新を行うようにした
- ウェブサイトのサイドにコール・トゥ・アクションを挿入した
ケーススタディの詳しい内容はこちら。
Courtesy of: Quick Sprout
最後に
このインフォグラフィックを見て、まず行うべきことは3点あると思います。
ひとつは、ウェブサイトを訪れたときに目的の場所へすぐに辿り着けるようになっているかというサイト構成の部分。検索エンジンの発達によってトップページから訪れる人は少なくなったとはいえ、あらゆる場面でアクセスしやすいということは有効です。すぐに目的のものが見つからなかったとき、ユーザーは離脱しやすくなります。全てのページが3階層以内に収まっているというのが理想です。また、ナビゲーションを分かりやすくすることも、アクセスの向上に繋がります。ページロードで時間を取られないよう、ウェブサイトの高速化も重要な問題になります。
ふたつめは、ウェブサイトにおけるアクセシビリティです。ビジネスサイトであればビジネスの対象となる人、コンテンツを提供するサイトならその対象となる人というように、自分達が対象とする人が見やすいようになっていますか? ここには文字サイズや色合いといった要素、ウェブリテラシーを鑑みたサイト構成などが含まれています。また、現在はスマートフォンからのアクセスが非常に増えており、アクセシビリティ向上にはスマートフォンへの対応も欠かせません。
みっつめは、コンテンツの提供です。ケーススタディの中にはウェブサイトとブログを統合し、更新しやすいようにしたというのがあります。これには、ブログを読んで興味を持った人が他のページに飛んで直帰率を下げる(リードジェネレーションにも繋がります)ということ、良質のコンテンツを同一サイト上に持つことでSEO上の効果を得るという大きく2つの効果があります。
みなさんのウェブサイトはどうですか? ユーザーにとって使いやすいページになっているかどうか、自分だけではなく、同僚の方も交えて一度チェックしてみましょう!