In another post, we mentioned the Underscores starter theme, but let’s take a look at Bones. Bones is a starter theme created by Eddie Machado at Themble. Having worked with Bones, I can say, in full confidence, that it is a great starter theme. Why? Let’s take a look at some of features and check out the directory structure. As always, it’s a good idea to use Bones, when developing, as a child theme.
Features
Bones is a great tool for the following reasons:
Documentation
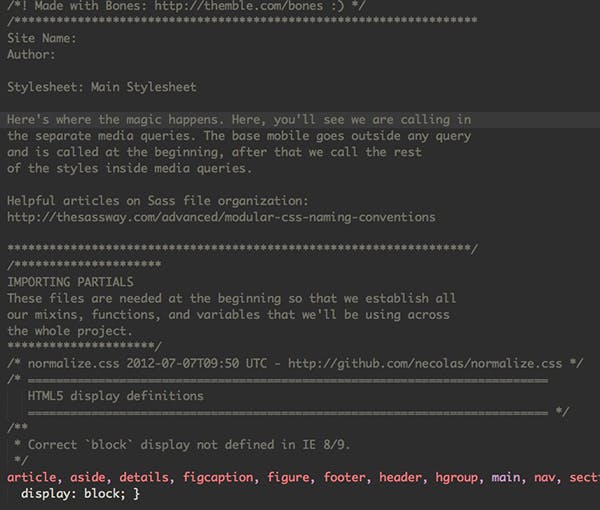
Bones, as a starter theme, is very well documented, in fact, you can learn a lot just by reading some of the comments. The documentation is detailed and, at times include links to other articles or websites. The style.css file is a good example:

Sass
Bones has Sass installed and ready to go.
Mobile-First
Bones is a mobile-first theme starter, meaning that it was designed for mobile in mind; the theme starter also includes responsive fallbacks.
Clean
Bones cleans up the WordPress head and other unnecessary functions which, in turn, speeds up your theme.
The Tour
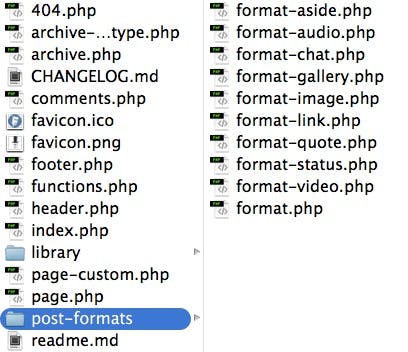
Let’s download Bones and take a peek at what’s inside.

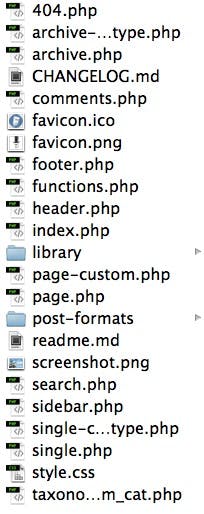
Wow! Might seem like a a lot to take in at first, but it’s really quite simple and orgainzed. You have your 404.php, archive and footer, header, index template files. As you can see, there are two main folders: library and post-formats. Let’s take a peek at what’s inside the library folder:
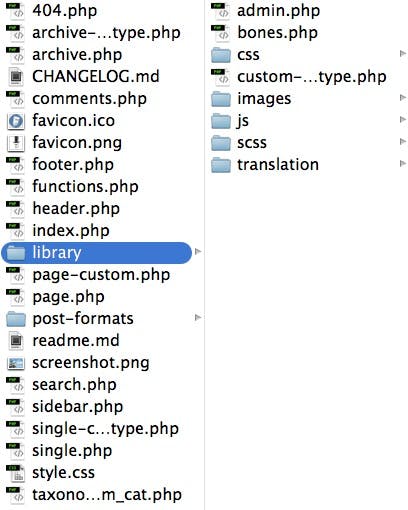
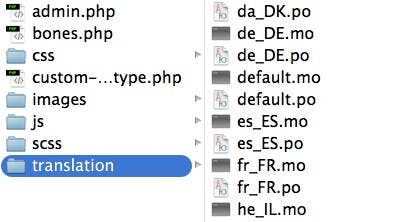
The Library

The library folder contains the theme’s assets, such as the css, images, javascript, sass and translation files. The admin.php file contains functions related to the WordPress admin area. while the bones.php file runs the theme’s main feature when the theme is first activated. The custom-post-type.php file is a file that walks you through the process of creating a custom post type. Let’s look at
CSS

You might have noticed that Bones has two CSS files, but don’t let this confuse you!
Images

Icons and images for the theme.
JS

Bones includes the modernizr jquery plugin as well as its own scripts.js file. You can use modernizr to test for future HTML and CSS browser support.
SCSS

The Sass folder in all of its glory. I will not be able to cover Sass in this article, but learning and using Sass will improve your workflow substantially. Eddie Machado, the Bones creator, states that it’s not as complicated as it looks and he’s right.
SCSS

The translation folder includes your standard PO and MO files.
Post Formats

Post formats is a feature that allows you to customize the presentation of a post in your theme. If you don’t need post formats, then you can just take the code within format.php and paste it into the single.php file.
That’s it! If you would like to learn more about Bones, you should check out this Tuts+ tutorial that goes over the basics. Sadly, the Tuts- tutorial is a bit old as it covers LESS (which is no longer supported in Bones). Also, if I were you, I would install Grunt or Gulp for watch and other features. In the meantime, if you have any questions, feel free to leave a comment below.