Google Analyticsを見ているとき「このページがどこからどれだけ見られているか分かればいいのに」と思ったことはありませんか?
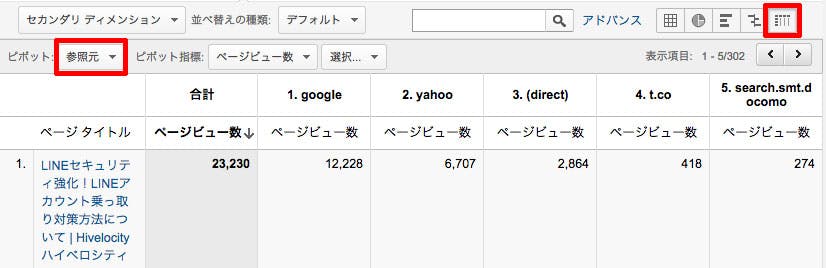
[行動] > [すべてのページ]で表示形式をピボットに変えて、参照元を出すようにして……とすれば、表示することも可能です。可能ですが、非常に面倒です。

しかもぶっちゃけ見にくい上、「あそこからのトラフィックはどれくらい?」と、パッと知りたい情報にアクセスできないのは不便です。そんなときには、カスタムセグメントを使って便利な表示にしちゃいましょう!
セグメントを作成する
まずはセグメントを作成しましょう。セグメントは、画面上部の「+ セグメント」から作成できます。クリックすると展開されるので、「+ 新しいセグメント」を開きます。
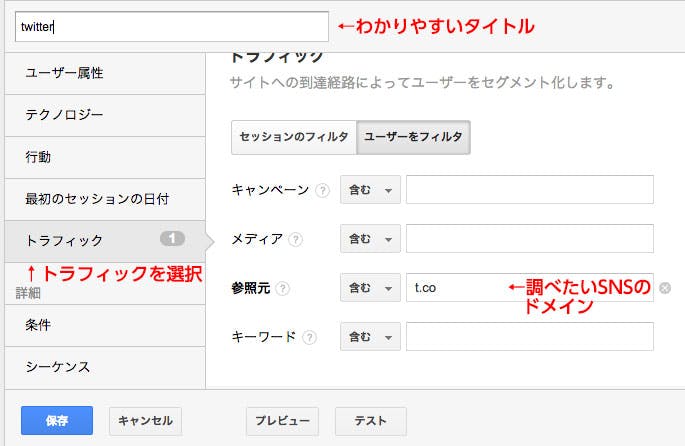
ここではサンプルとして、Twitterからのトラフィックを見るためのセグメントを作成します。
- タイトルを付ける。わかりやすくするために、ここでは「twitter」とします。
- 条件としてトラフィックを選択する。
- 参照元に「t.co」と入力する。Twitterは短縮URLになるため、twitter.comだと正確に測れません。

同様の方法でFacebookやGoogle+、はてなブックマークなども作成できますので、設置しているソーシャルボタンの分は作っておくとよいでしょう。Facebookはfacebook.com、はてなブックマークはb.hatena.ne.jpです。
実際に見てみる
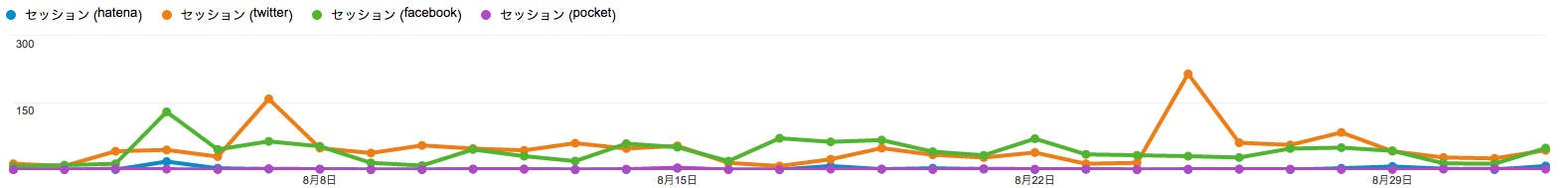
先ほどの「+ セグメント」から今度は作成したセグメントを選択し、「適用」をクリックします。セグメントを最大4個まで追加できますので、ここではTwitter、Facebook、はてなブックマーク、Pocketを追加しました。
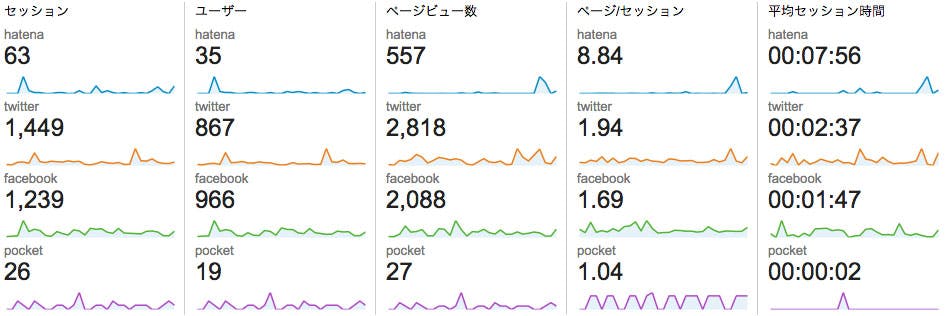
ユーザー流入を見てみると、大半がTwitterとFacebookからでした。

しかし、ユーザーの動向を見てみると、はてなブックマークの1人あたりページビュー(ページ/セッション)が非常に高くなっていることがわかります。詳細を見ると8月30日の1人あたりページビューが68という途方もない数字を出していたので、ここはバグだと思いますが、それでも一度はてなブックマークユーザーが訪れると他のメディアよりも多くのページを見ていくことが分かりました。

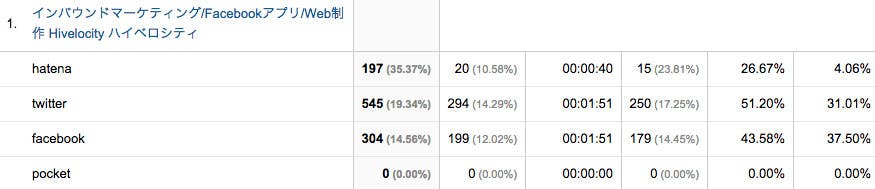
流入源のセグメントを作って一番便利なのは、どのページに、どこから流入があったかを細かく見れることです。前述のピポッド形式に切り替えればわかりますが、どのページがソーシャル上で良い反応を得られたのかもわかりやすいので、やはりセグメントで確認することをオススメします。

ちなみにセグメントを使えば、ページによって検索エンジンでもGoogleとYahoo!で違いが出ることが分かりますので、ぜひやってみてください。