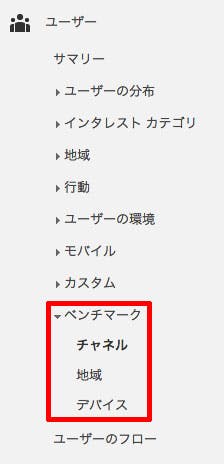
Google Analyticsの [ユーザー] に [ベンチマーク] が追加されました。この項目では同種他種を含めたウェブサイトの平均値と自サイトの比較をすることができます。

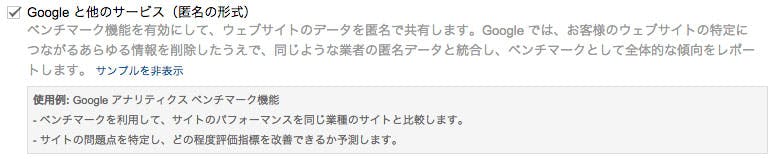
ここで利用されているデータは [アナリティクス設定] > [管理] > [アナリティクス設定] > [アカウント] > [アカウント設定] にある [Googleと他のサービス(匿名形式)] にチェックが入ったページのものが使われています。数値自体はウェブサイトが特定できない形になっているので、利用されてもよいという方はチェックを入れてみてはいかがでしょうか。確かデフォルト設定だとチェックが入っていたと思います。

ベンチマーク項目は2011年まであったようなのですが削除されて、最近復活したようです。
ベンチマーク機能でわかること
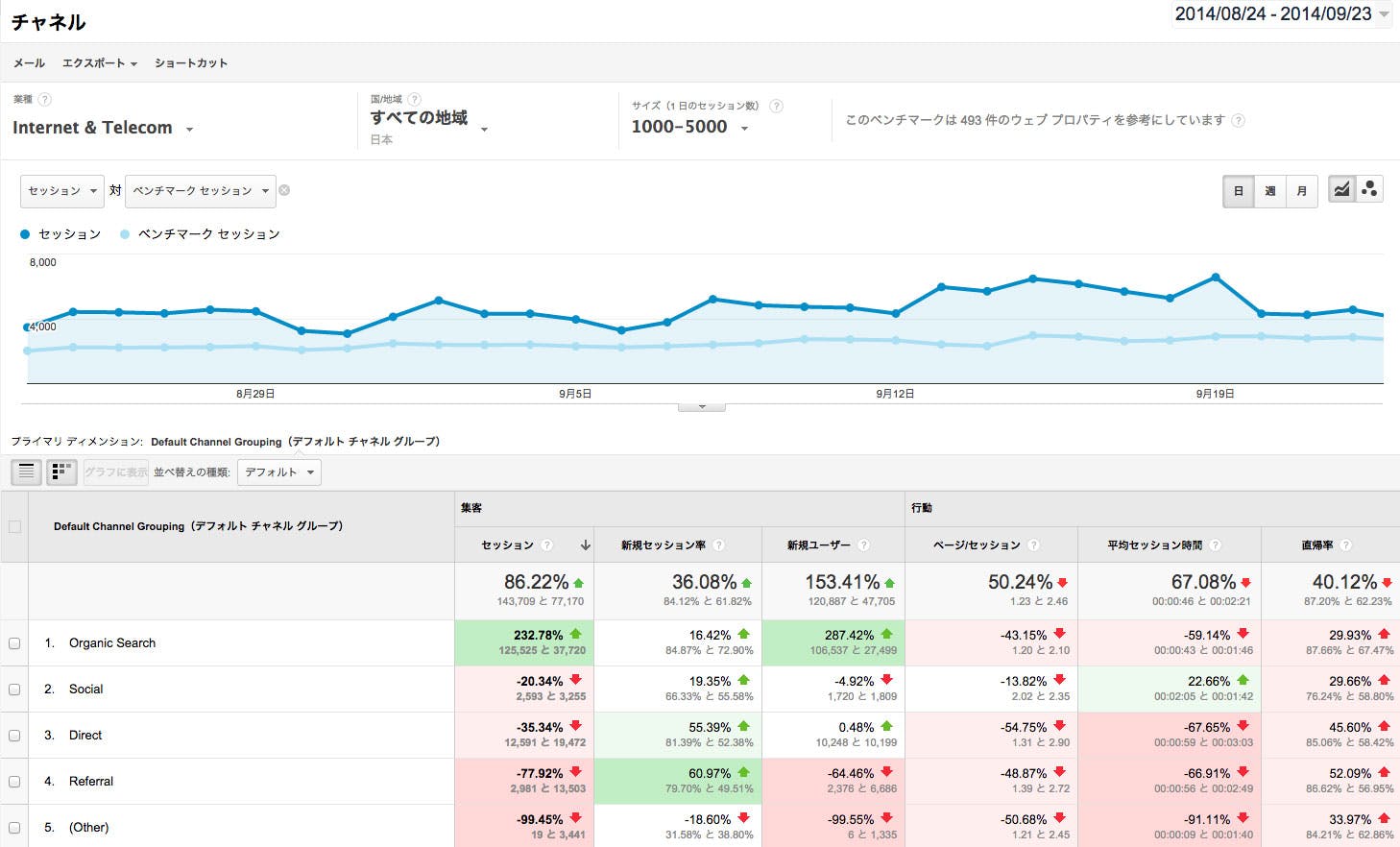
早速ベンチマーク機能を使ってみましょう。デフォルト設定では 「あなたと同じ業種」 、 「世界中全ての国/地域] 、 「1日のセッション数1000-5000」 となっています。比較する際には自分に合った条件で表示させましょう。

[チャネル] ではトラフィックソース別にセッション、新規セッション率、新規ユーザー、ページ/セッション、平均セッション時間、直帰率が表示されています。他のサイトよりも目に見えて多い分野は緑、少ない分野は赤く表示されます。
たとえば、ハイベロシティの場合はベンチマークに比べて比べてオーガニック検索から訪れた人が多くなっています。一方、ソーシャルやダイレクト、リファラーは極端に少ないことがわかります。この下にはディスプレイ広告や検索連動型広告などの項目もありますが、こちらは出していないため0です。
ここから同じ規模感のサイトに比べSEOに強い(というか、コンテンツが多い)ということ、ソーシャル運用が活発ではない可能性がある、そもそも検索エンジン以外から流入がさせる間口が少ないといった分析ができます。また、行動を見れば他サイトとのページ構造の差も推察していけますね。
[地域] ではウェブサイトを閲覧しているユーザーのいる国がわかります。主にグローバルサイトの運用を行っている場合にチェックしてみてはいかがでしょうか。
[デバイス] はユーザーがアクセスするデバイスの種類(PC、モバイル、タブレットという区分)が分かります。この規模のInternet & Telecomだと、PC > モバイル > タブレットの順にアクセスがあるようですが、私達の場合はモバイル > PC > タブレットになっています。この点から同規模サイトのモバイル対応がイマイチであるか、モバイルからユーザーが求めるであろう情報が無いと推測します。
最後に
みなさんのアカウントにはベンチマーク項目が表示されていましたか?
同種のウェブサイトと比較することで、自サイトの強み/弱みが見えてきます。パフォーマンスを知る上で良い指標となりますので、ぜひチェックしてみてください。