ウェブサイトへアクセスするデバイス比で、スマートフォン率が50%超えるサイトも珍しくなくなってきた中、スマートフォンでの読み込みのパフォーマンスはしっかりと計測していますか?
スマートフォンの通信は主に3G、LTE、Wi-Fiのいずれかで行われます。Wi-FiやLTEなら一般的なPC回線と同じ速度と捉えても遜色ありませんが、3G回線は通信が非常に遅いので、この環境下でサイトが表示されるにはどのくらいの時間を要するのか計測する必要があります。
ユーザーは表示の早いウェブサイトを好みます。また、ウェブサイトの表示が高速であることはSEO上でも若干有利に働きますので、現状分析は必須です。
今回は主に3G環境下でテストを行う方法をまとめました。ぜひご参考ください。
WEB PAGE TEST
PCで測定を行うなら、このサイトがオススメです。テスト用のブラウザはモバイルを選択できませんが、回線速度は3Gのものを選択できます。モバイルと微妙に環境は異なりますが、一番簡単に行えて、参考になる方法だと思います。
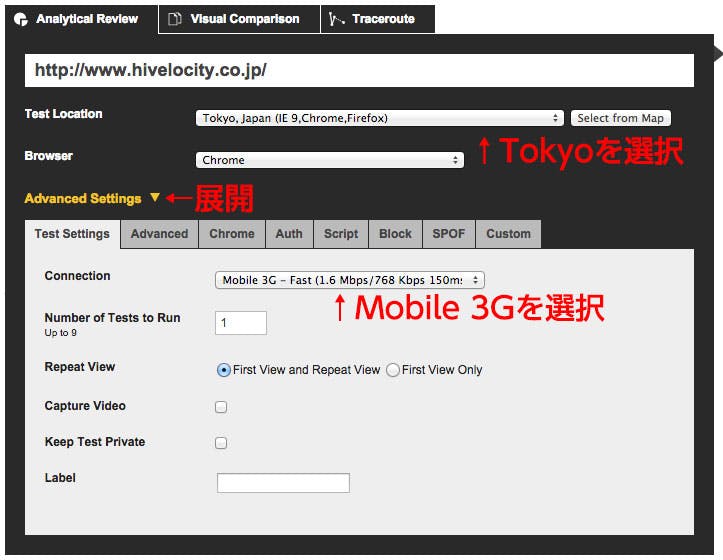
サイトのAnalytical Reviewの欄にテストしたいウェブサイトのURLを入力し、Locationで東京とAdvanced Settingsの中にあるConnectionでMobile 3Gを選択し、横にあるStartボタンを押せばテストが始まります。

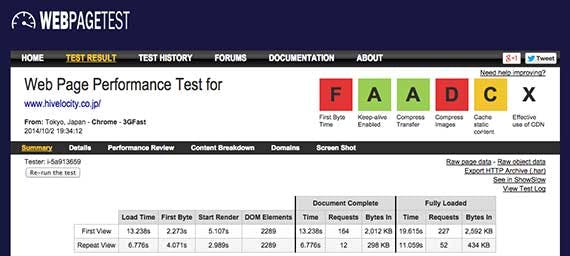
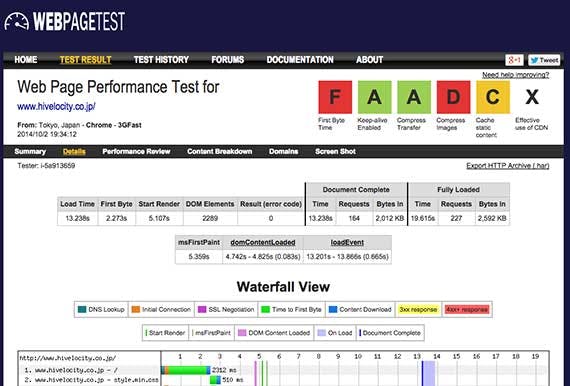
結果が出るのに1分ほどかかりますが、非常に詳細です。スクリーンショットが大きいので、上部だけトリミングしました。気になる方はぜひ実際にテストしてみてください。


iOS
iOSにはサイトの読み込み速度計測アプリがありました。500円のアプリですが、iOSひとつで、なぜサイトの読み込みがモバイルで遅いのかが分かる優良アプリなので、ポチっと購入しちゃうことをオススメします。
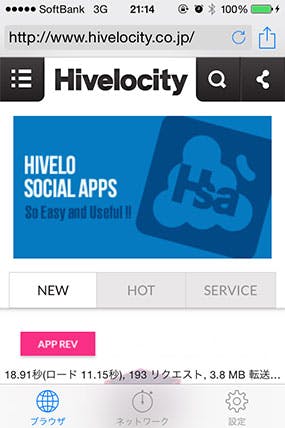
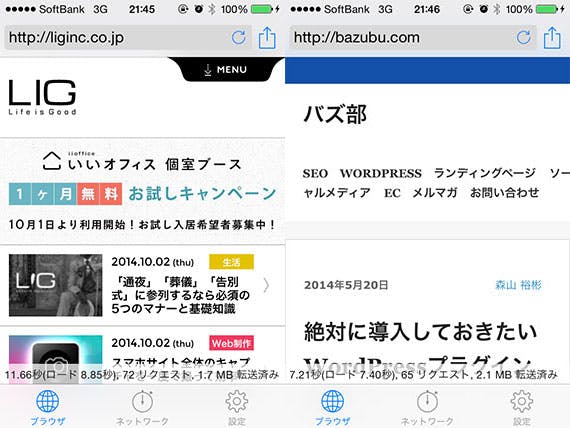
URL入力するとページのロードが始まります。どのように表示されるのかを見つつ、どのくらいのファイルがダウンロードされたのか、何秒経過したのか数字で分かるので非常に参考になります。ハイベロシティの場合はファーストビューのスライドバーが遅いようです。

ネットワークを開くとリクエスト数、リソースのロードにかかった時間が分かります。約19秒、後ろにいるWPチームに相談してきます。

もちろん他サイトの読み込み速度も測れます。気になるあのサイトの読み込み時間はどれくらい?と調べたいときにもぜひ。

Android
Androidでウェブサイトの読み込み速度を計測できるアプリを見つけることはできませんでした。手持ちのスマートフォンがAndroidのみ場合、方法は3つあります。1つは時計を片手に実際に開いてみる方法。アナログですが、実機計算なので正確性は高いです。この方法はファーストビューの表示にかかる時間、スマートフォンで表示する際に全部読み込むまでにかかる時間の両方が測れるのでオススメです。
Google Analyticsを使う
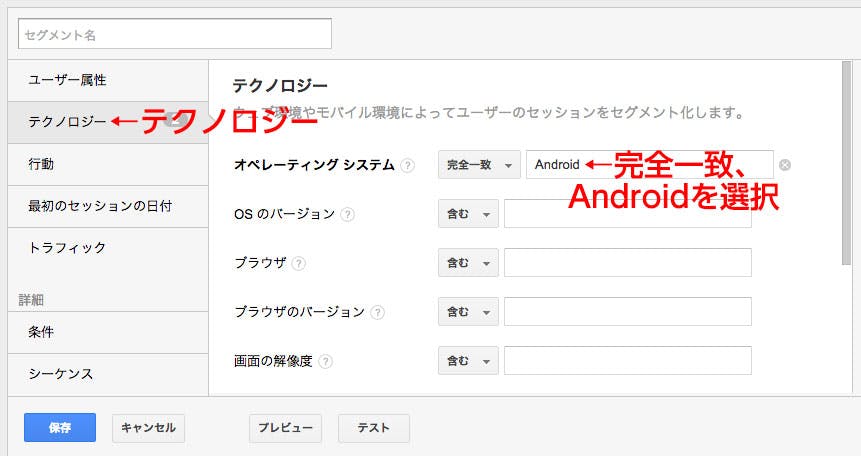
2つ目はGoogle Analyticsの[行動] > [サイトの速度]項目を見る方法。この中でAndroidの速度を見るには[サイトの速度] > [速度の提案]へ移動し、セグメントでAndroidユーザーのみを抽出しましょう。

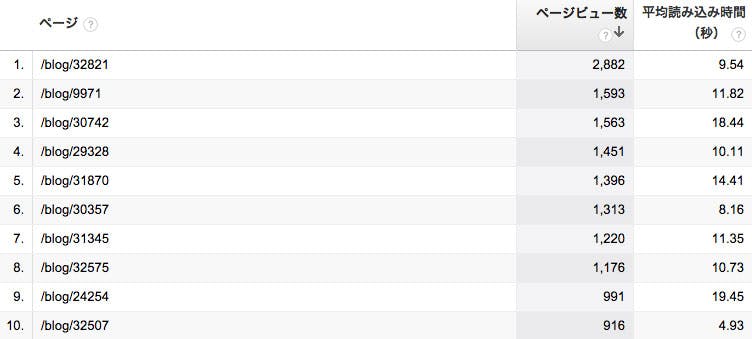
速度の提案ページのセグメントに今作成したAndroidセグメントのみを適用し、下の数値を見てみましょう。ホームページが8秒、長いページだと20秒近くかかっています。画像が多いページではありますが、圧縮するなどの対策が必要そうです。

ページの提案はPageSpeed Insightとリンクしているので、どこを改善すればよいかわからないときはチェックしてみましょう!
計算してみる
もうひとつは面倒ですが、Androidのアプリで通信速度を計測し、その数値でサイトファイルの容量を割ることで大雑把ながら時間を予測する方法です。サーバーやDNSの速度も関わってくるので、この数値+αを見込みましょう。
サイトファイルの容量はバイト(Byte)が単位に使われていますが、通信速度はビット(Bit/bpsと書かれている)が単位になっていますので、換算する必要があります。1バイトには8ビットの情報が含まれています。一般的な3G回線の実測値は1Mpbs〜3Mbps、LTEだと10Mbps〜12Mbps程度のようです。それぞれ計算してみると3Gは125〜375KByte/s、LTEは1,250〜1,500KByte/sです。
次に、サイト容量を調べます。簡単なので、こちらのファイルサイズ計測ツールを使ってみてください。ハイベロシティの場合だと約1,000KBのようです。
3Gで計算してみるとファイルをダウンロードするのに8〜2.6秒ほどかかります。ここにサーバーやDNSの動きが関わってくるので、下手をすると10秒以上かかることもありそうな数値なため、ファイルサイズを小さくする手立てが必要ですね。
ファイルサイズは小さいのに読み込みは遅いという場合はサーバーの方に問題があるかもしれません。先ほどのPageSpeed Insight等でチェックしてみましょう。
最後に
いかがでしたでしょうか。最近はLTE対応端末も増えていますが、未対応の端末を使っているユーザーは少くありません。3G回線のパフォーマンスチェックは行っておくに越したことはありません。LTE対応のiOS端末なら、Web Developer Toolを利用して計測するのも利用者動向を知る上で有効です。
インターネット利用者は拙速を尊びます。少しでも表示を早くして、サイトに至るまでの障壁を減らしてみましょう!
(Photo: 09_2013_47 by Highway Agency)





