ウェブサイトの見た目と操作感はCSSファイルによって制御されています。シングルページやランディングページによって、異なるスタイルにしたい場合も多くあるでしょう。HubSpotではコンテンツエディター(Content Editor)のスタイルタブ(Style Tab)を使うことで、簡単に行えます。このページで紹介する機能には、以下のようなものがあります。
- ランディングページのみ特定の背景色を使ったり、フォームを表示させるようにする
- サイト内の特定ページだけ、CTAボタンの間隔を調節する
- サンキューページのリッチテキスト領域に境界線を追加する
これらの機能は、コンテンツ作成者がスタイルの変更や微調整を行えるように設計されています。全体のウェブサイトデザイン自体は、あなたの会社にいるデザイナーやHubSpotのテクニカルサービスチームが作成したものを使うとよいでしょう。
個別ページの文字を変える方法
1. ページの編集(Edit Pages)を開く
ナビゲーションから [Content] > [Site Pages] を開いてください。また、ランディングページ(Landing Pages)のスタイルタブ(Style Tabs)から編集することもできます。

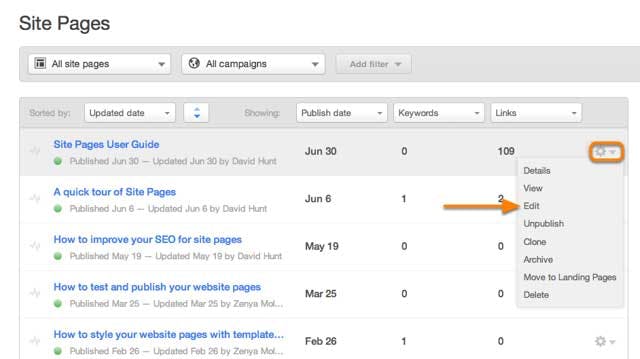
歯車アイコンを開き、 [Edit] をクリックしてください。

2. スタイルタブ(Style Tab)を開く
スタイル(Style)をクリックしてください。

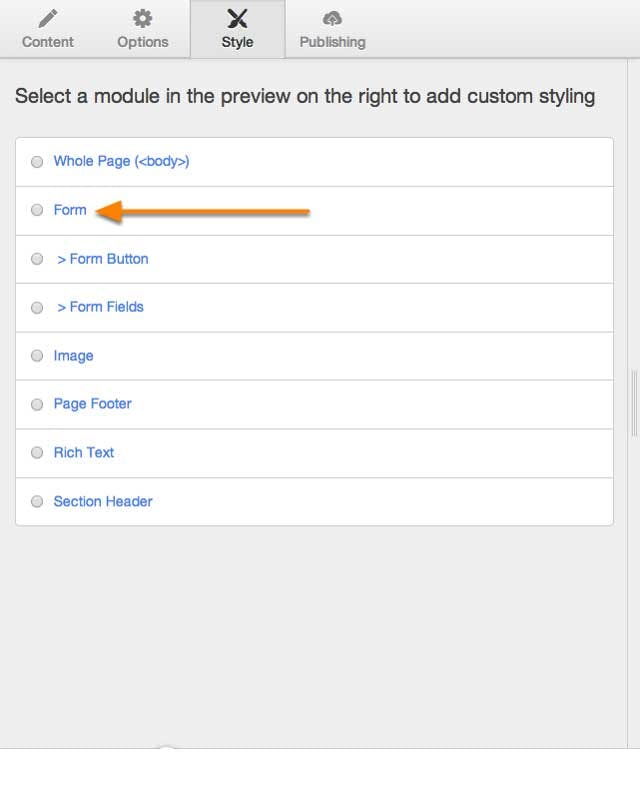
3. スタイルを変更したいモジュールを選択する
スタイルを変更したいモジュールを選択します。ここではCTAボタン、本文、ヘッダー、フッターなど、全てのモジュールを変更できます。

4. スタイルを適用する
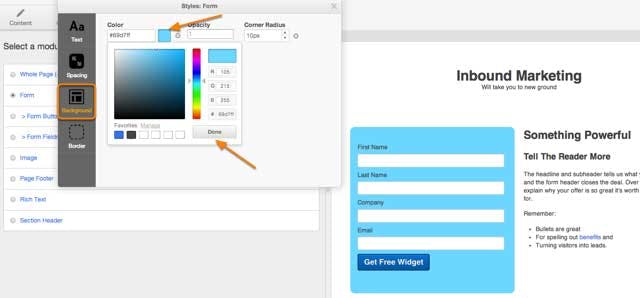
変更したいスタイルのカテゴリを選び、数値を入力してください。この画像ではフォームの背景を水色にしています。

5. ページを保存する
[Save] をクリックして、変更したページを保存してください。公開する準備ができていれば [Publish] ボタンをクリックすれば公開できます。既に公開したページを編集した場合は [Update page] をクリックすることで変更が反映されます。

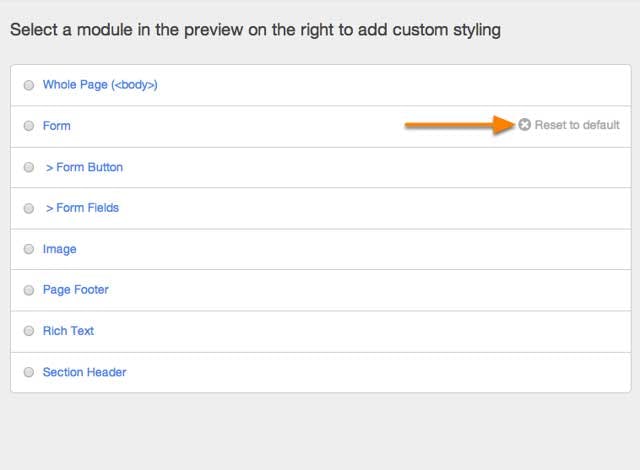
変更する前に戻したい場合はモジュールにカーソルを合わせると表示される [Reset to default] をクリックすれば、一番最初の状態に戻ります。

6. スタイルタブのオプション
スタイルタブには4つのオプションがあります。
- 文字(Text): 特定モジュール内にある文字の表示オプション
- 間隔(Spacing): 選択したモジュールの行間などの間隔を制御します
- 背景(Background): 選択したモジュールの背景のスタイルを調整します
- 境界線(Border): 空間を囲む境界線のオプションを設定します
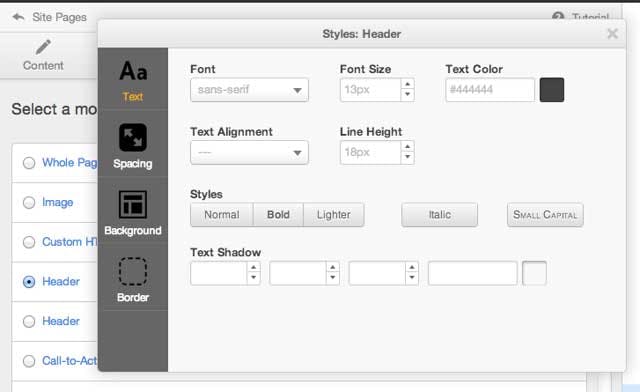
文字のオプションについて
[Text] タブを使用すると、特定モジュール内の文字のスタイルを変更できます。
- フォント(Font): モジュール内のフォント(Font-family)を制御します。標準のWebフォントはドロップダウンで利用できますが、カスタムフォントをご利用の場合はCSSファイルにあるフォントファイルを参照してください。
- フォントの大きさ(Font-size): モジュール内のフォントの大きさを制御します。この項目の単位はpixelとemをサポートしています。
- 文字の色(Text color): モジュール内の文字の色を制御します。
- 文字の配置(Text Alignment): モジュール内の文字の配置を設定します。最初の状態では左揃えになっています。
- 行の高さ(Line Hight): 文字の各行の高さを定義しています。この項目の単位はpixelとemをサポートしています。
- スタイル(Styles): モジュール内の文字の太さやスタイルを定義します。オプションにはイタリック体、小さい文字、太字があります。
- 文字の影(Text Shadow): 文字に影をつけるといった制御が行えます。最初のオプションは水平方向の影、二番目は垂直方向の影、三番目はぼかし、四番目は影の色を設定します。この項目の単位はpixelとemをサポートしています。

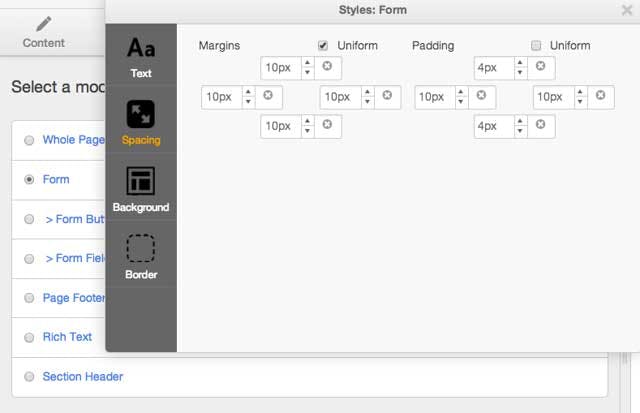
間隔のオプションについて
[Spacing] タブを使用すると、特定モジュール内の間隔について制御できます。
- 余白(Margins): 特定のモジュール周辺の余白を調整します。モジュール周辺に均一の余白を与えます。この項目の単位はpixelとemをサポートしています。
- パディング(Padding): 要素を囲う縁(エッジ)とコンテンツの間に余白を設けます。この項目の単位はpixelとemをサポートしています。

注: 水平方向への間隔を過剰に追加すると、ページの即応性が下がる可能性がありますのでご注意ください。もしモバイルで問題が発生した場合はデザイナーに相談して、メディアクエリを使って異なる画面サイズで間隔を調整するCSSファイルを読み込めるようにしてください。
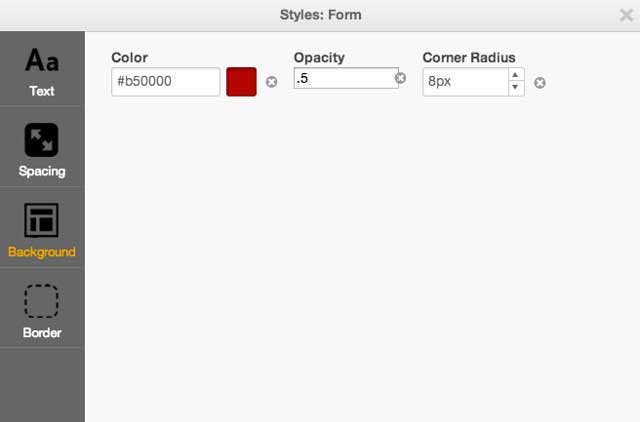
背景のオプションについて
[Background]タブを使用すると、特定モジュール内の背景について制御できます。
- 色(Color): モジュールの背景色を定義します。
- 不透明度(Opacity): モジュールとコンテンツの透明度を定義します。背景だけ不透明にする場合は、下記の注釈をご参考ください。
- 角の半径(Coner radius): モジュールの角の丸みを制御します。この項目の単位はpixelとemをサポートしています。

注: 不透明度プロパティは、背景の透明度だけでなく、モジュール内にあるコンテンツの透明性にも影響を与えます。背景のみに影響を与えたい場合は、CSSファイルで背景のRGBA値を操作する必要があります。
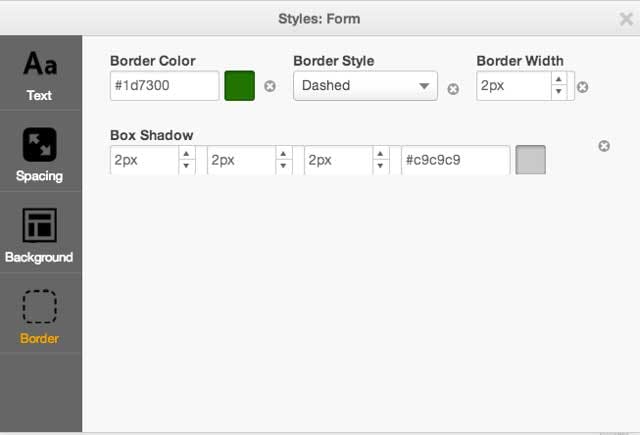
境界線のオプションについて
[Border] タブを使用すると、特定モジュール内の以下のプロパティを制御することができます。
- 境界線の色(Border Color): 境界線の色を定義します。
- 境界線のスタイル(Border Style): 点線、実線、破線など境界線のスタイルを選択できます。
- 境界線の幅(Border witdh): 境界線の太さを設定できます。
- 影(Box Shadow): モジュールの影を設定します。 最初のオプションは水平方向の影、二番目は垂直方向の影、三番目はぼかし、四番目は影の色を設定します。この項目の単位はpixelとemをサポートしています。

スタイルタブで生成されたCSS
スタイルタブではソースコードのフッターに生成されたCSSを追加します。このコードには、あなたが設定したスタイルが適用されるために重要なセレクタとタグが入っています。スタイルタブで行った変更が有効にならない場合は、スタイルタブで生成されたCSSをオーバーライドするためにデザイナーに相談してみてください。
![]()





