文章を打っていたり、なにかデザインをしているときに、どのフォントを使おうか迷ったことはありませんか?しかし、プルダウンの中からいちいちフォントを選択して、1つ1つ見ていくのは大変です。今回は、自分のPCにインストールされているフォントを見比べられる「wordmark.it」をご紹介します!
「wordmark.it」とは

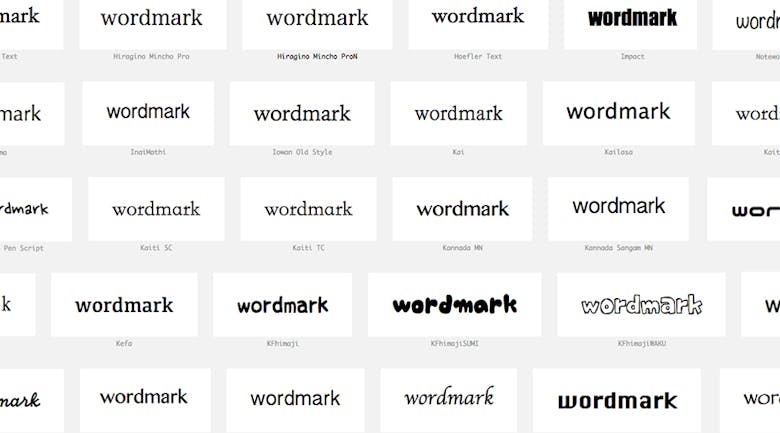
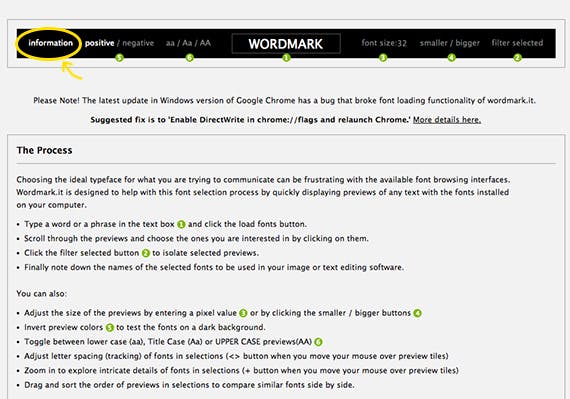
「wordmark.it」は、自分のPCにインストールされているフォントを読み込んで、ブラウザで表示してくれます。画面上にフォントが表示されるので、スクロールしていくだけでフォントを見比べることができます。「wordmark.it」のページでは、文章などが英語表記になっていますが、使い方は難しくないので、気軽に使うことができます。ページ上部の”infomation”では、簡単な機能の説明が載っています。
「wordmark.it」を使ってみた
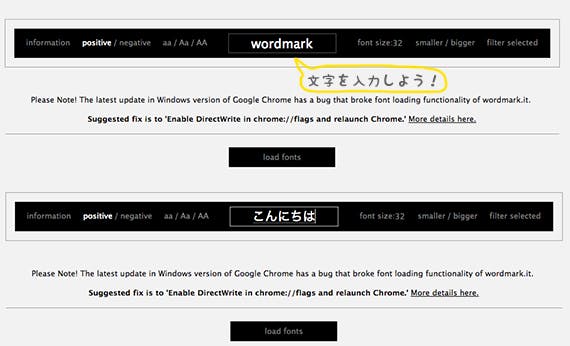
「wordmark.it」を使ってみましょう!まずは、比べたい文章や単語などを画面上部中央のボックスへ入力します。日本語での入力もできるので、文章の作成などで読みやすい文字を使いたいときに見比べることもできます。

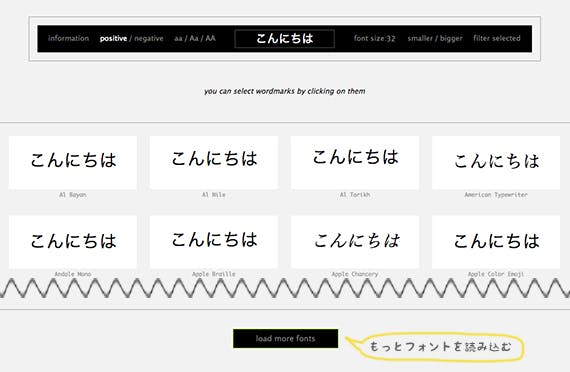
日本語で入力すると、このようになります。あとは、下へスクロールしていき”load more fonts”というボタンが見えたらクリックして、他のフォントも表示させましょう。

また、ただフォントを見比べるだけでなく、比較する際に便利な機能も備わっています!1つ1つ見ていきたいと思います。
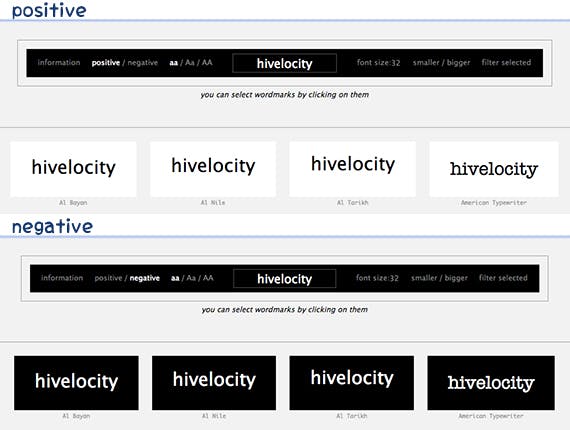
positive/negative
文字の色を白と黒で、反転させて表示させることができます。初期の表示では、”positive”で白地に黒い文字での表示になっていますが、”negative”で簡単に黒地に白い文字へ反転することができます。

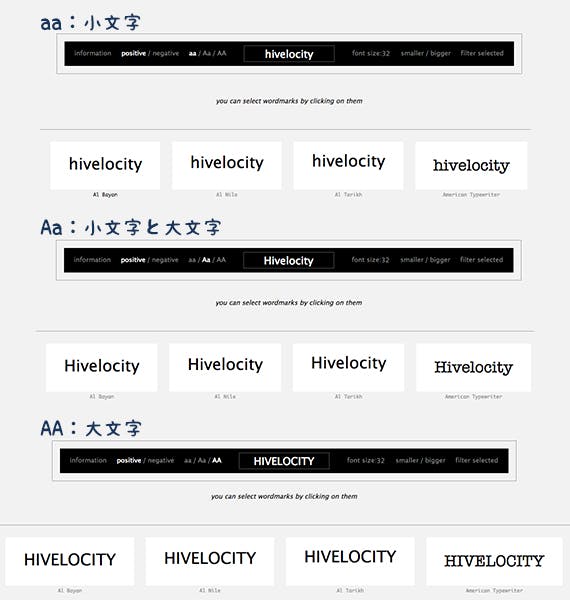
aa/Aa/AA
英語で入力すると、小文字や大文字で表示させることができます。

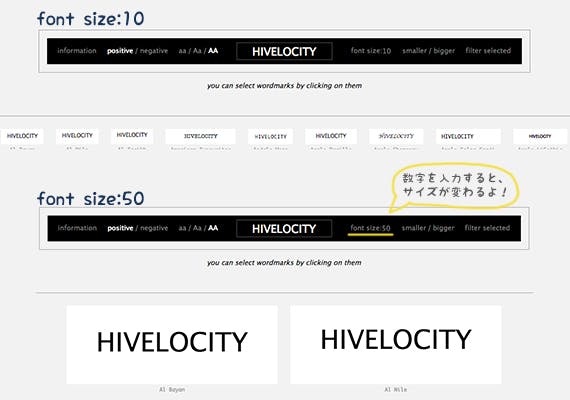
font size
フォントのサイズも変更できるので、フォントをたくさん表示させたい時は少し小さめに設定したり、フォントのデザインをじっくり観察したい時には、大きめに設定したりと、用途に合わせてフォントを見比べることができます。

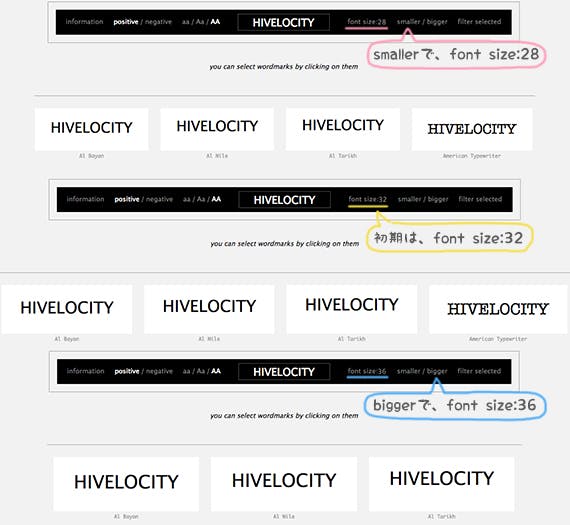
smaller/bigger
“font size”では、自分の表示させたいサイズで表示させることができましたが、具体的に表示させたいサイズがない場合は、”smaller/bigger”を使いましょう。大小4ポイントずつ変化して、サイズを表示させてくれます。

filter selected
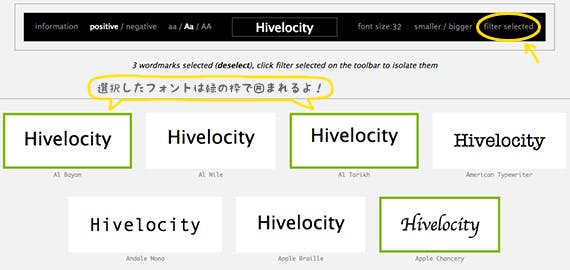
使いたいフォントや気に入ったフォントを選択して、あとで選択したフォントだけを見比べることができます。フォントを選択したら、”filter selected”を押しましょう。

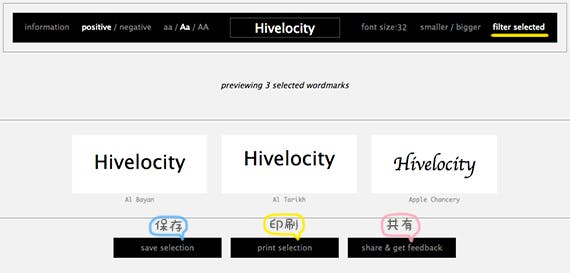
選択したフォントが表示されるので、この場でどのフォントを使うのか比べたり、印刷や共有もできるので、友人へ共有して意見を聞いたりすることもできます。共有では、Twitter/Facebook/Eメールが使えます。

最後に
「wordmark.it」は、いかがでしたでしょうか。文章の作成やデザインの制作などの際、いちいちプルダウンで選択する手間が省けるので、効率良く作業をすることができますね。また、普段からたくさんのフォントに見慣れておくことで、次に使ってみたいフォントや使いやすいフォントなども覚えることができるので、新たな創作活動や作業効率UPにも繋がります。「wordmark.it」をブックマークに入れて、ぜひ活用してみてください。