ウェブサイトの訪問者を占める割合のうち、スマートフォンが増えてきたというサイトも多いのではないでしょうか。特にB2Cのサイトが当てはまると思います。
しかし、スマートフォンからのコンバージョンが思ったより上がらない……という声もよく聞きます。それはなぜでしょうか?
大きな理由はスマートフォンのランディングページを、パソコンの延長線上にあると考えていることだと私は思います。今回はスマートフォン時代におけるランディングページに欠かせない9つのチェックリストを作成しました。
スマホ時代のランディングページ9ヶ条
1. とにかくスマホ最適化!
Googleは最近、スマートフォンに最適化しているページに対し、検索画面で「スマホ対応」というラベルを表示するようになりました。ランディングページには検索エンジンからの流入を期待するものと、そもそもインデックスしないものがあります。しかし、スマートフォンの表示に最適化することは必要不可欠です。Googleがスマートフォン対応ラベルを実装した理由のひとつに、スマートフォンユーザーは最適化されていないページから離脱する可能性が高いという点があげられます。
訪れたユーザーが離脱せず、目的を果たしてくれるようにスマートフォンへ最適化しましょう。
ランディングページを作成したら、一度はGoogleのモバイルフレンドリーテストを使い、最適化されているか確認することをオススメします。

2. ファーストビューの1行で惹きつける
ユーザーは、どのような理由でランディングページにやってきましたか?
ユーザーがそのページに訪れたことで受けるメリットを、ファーストビューの1行で伝えましょう。パソコンの場合もユーザーが「ここには欲しいものが無い」と判断するのは早いですが、スマートフォンはもっと早く決断が行われます。スクロールしなければ価値が分からない!ということはないように、ページを作りましょう。
3. 目指せ3秒、ページ容量20kb
Compuwareが2011年に公開した「What Users Want from Mobile」にある「何秒以内にウェブサイトを読み込んで欲しいか?」という質問によれば、59%のユーザーが3秒以内に読み込まれることを望んでいます。
ページの表示速度が十分に早いかを計測するため、W3C Mobile OKかmobiReadyを一度使ってみてください。特にmobiReadyはWi-Fi、3G回線下で表示に何秒かかるかがわかるのでオススメです。ここでTipsとして表示される文章には、ページ容量は20kb以内が望ましいと書かれていますので、20kb以内を目指しましょう。
4. モバイル向けのCall to Action(CTA: アクションの呼びかけ)を作成する
ランディングページで最も重要なものはCTAです。特にモバイルはその場で気になったこと、必要なものを調べてウェブサイトにたどり着きます。
例えばユーザーが近所のレストランを調べてたどり着いたなら、すぐに食べに行きたいと思っている可能性が高いです。その場で予約が取れるようにCTAを「電話で予約」にしたり、「こちらからの予約で◯◯サービス!」のような、モバイルだからこそできるアクションを提示しましょう。
5. サイズの最適化
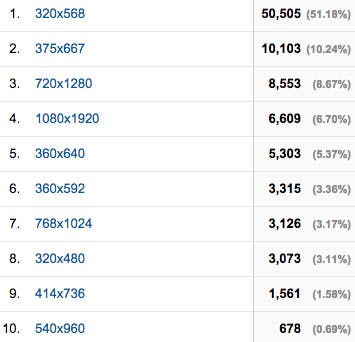
スマートフォンの画面サイズは数多くあります。以下の画像はハイベロサイトに訪れるスマートフォン+タブレットの画面サイズの一例ですが、総計で300個以上ありました。

それぞれの画面サイズに向けて配信する方法にはレスポンシブウェブデザイン、動的配信、スマートフォン専用サイトの3つがあります。この中で、私達はレスポンシブウェブデザインを推奨しています。レスポンシブウェブデザインはトップページや各種ページ、ランディングページなどで一貫した見せ方ができます。
また、あらゆる画面サイズに対応することができるため、どのような画面サイズであってもレイアウトが崩れることはありません。縦横に表示を切り替えても、適切に表示されます。
6. 入力フォームを最適化する
入力フォームは短い方が良いというのはパソコンの時代から言われています。これはスマートフォンでも同様のことが言えます。入力欄は多くても7個、理想は3個とも言われていますが、目標を達せる必要最低限の数(メールアドレス、名前、電話番号など)だけ用意しましょう。自由入力欄を削ることも大切です。
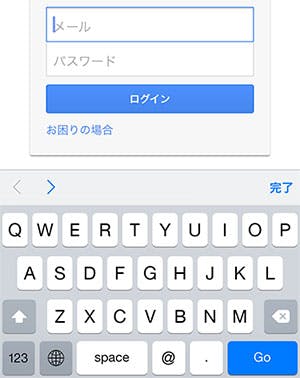
また、HTML5を使い、スマートフォンで入力する際のキーボードを入力欄に合わせて最適化することができます。例えばメールアドレスを入力する欄なら@を表示するように、電話番号ならテンキー、URLなら.comなどを表示できます。詳しくはこちらのウェブサイトをご参考ください。また、こちらでは最適化された入力フォームのテストが行えます。

7. 十分な大きさと空白を設ける
スマートフォンのサイズに合わせて、アイコンや空白は小さくなりがちです。これはタップしにくいだけでなく、ミスタップを誘ってしまう原因になります。目的のもの以外をタップしてしまったらストレスが溜まり、離脱率を上げる原因になりますので、アイコンと空白は大きく作りましょう。
参考までに、最小のアイコンサイズとしてMicrosoftは38×38ピクセル、Appleは44×44ピクセルを推奨しています。
8. 親指でタップできる位置にボタンを置く
スマートフォンはマウスではなく、指で操作する端末です。その中で最も使われている指は右手親指ではないでしょうか。この指でタップする際に苦を感じない場所へCTAボタンを配置しましょう。この配置は、ゲームアプリのボタン配置を参考にできます。
ただし、最近はスマートフォンが大きくなっており、手が小さい人、特に女性は片手で操作するのが難しくなっています。その場合は左手で端末を持って右手人差し指で操作している可能性があります。サイト特性を考えたり、Google Analyticsの「ユーザーの分布」項目などでチェックしてみましょう。
9. マルチスクリーンで考える
インターネットユーザーにとって、モバイルで発見し、パソコンで閲覧するという行動は珍しくありません。スマートフォオンで見つけたランディングページを、パソコンで見直してフォームに入力することも十分に考えられます。
ユーザーが再度ランディングページ、及びウェブサイトを見つけやすいようにURLはシンプルにしましょう。例えば https://yourname.co.jp/name-landing-page/ のような形だとわかりやすくなります。
最後に
いかがでしたでしょうか。スマートフォンの性能は高くなりましたが、それでも制約は存在します。この制約を考えながらランディングページを作成することで、コンバージョン率は上がります。
- スマホの表示に最適化
- ファーストビューの1行が大事
- ロードは3秒以内に
- モバイル向けのCTAを作成
- レスポンシブであらゆる画面サイズに最適化
- 入力フォームの最適化
- アイコンや空白は大きく
- 親指でタップできるようにする
- マルチスクリーンを意識する
A/Bテストを繰り返しながら、最適なランディングページを作成しましょう!
(Photo: Devices by Jeremy Keith)