みなさん、こんにちは。
WEBディレクターのカベです。
いつも僕が連載している「素人から始めるGoogle Analytics」はお休みして、2/26にGoogleさんから発表のあった
についてお話します。
今回の変更点
モバイル対応しなきゃダメ。

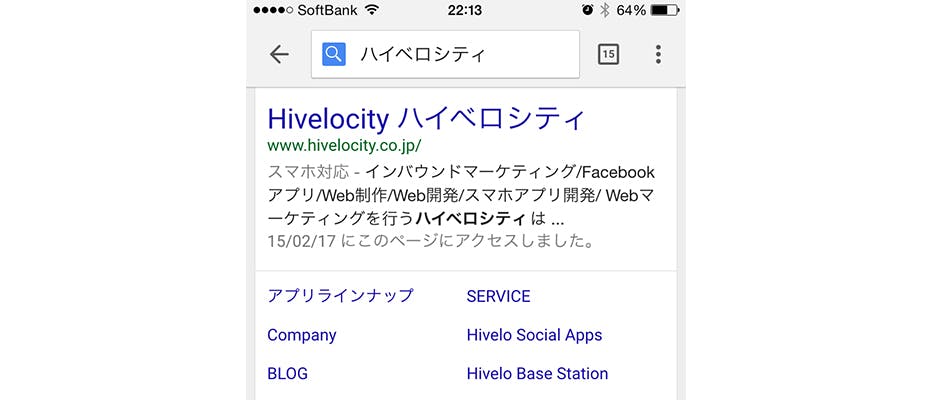
以前からスマートフォンで検索した際に、「スマホ対応」というワードが出てくるようになりましたが、これをより厳しく見ていくようです。
影響範囲は今のところ不明ですが、全言語に関係するそうなので世界的に変動が起きる可能性があるかもですね。
モバイル対応のために
モバイル対応のために推奨されているツールが以下の3つ。
これらに準じてサイト制作してね、って事らしいです。
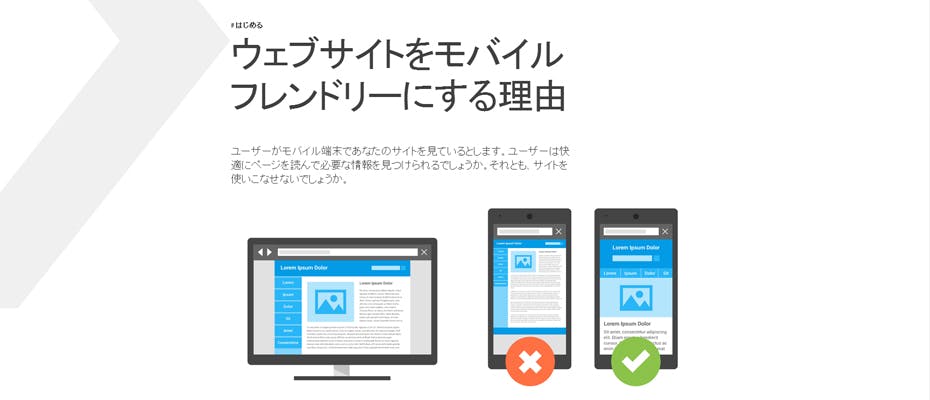
はじめる-モバイルガイド

こちらのガイドを端折って説明します。
- PCサイトだけだとスマホで見づらいからスマホ用のUIを考えようね。
- スマホ用のUI・ユーザビリティはスマホに適したものにしてね。
- スマホ用に別ドメイン・サブドメインは使わないでね。
- マルチデバイス(レスポンシブウェブデザイン)の方が良いよ。
- 作り方が古いサイトは、スマホ対応するコストが高くなるかもよ。
- ページの読み込みはなるべく速くね。
これらを踏まえてサイト制作してね。ってことです。
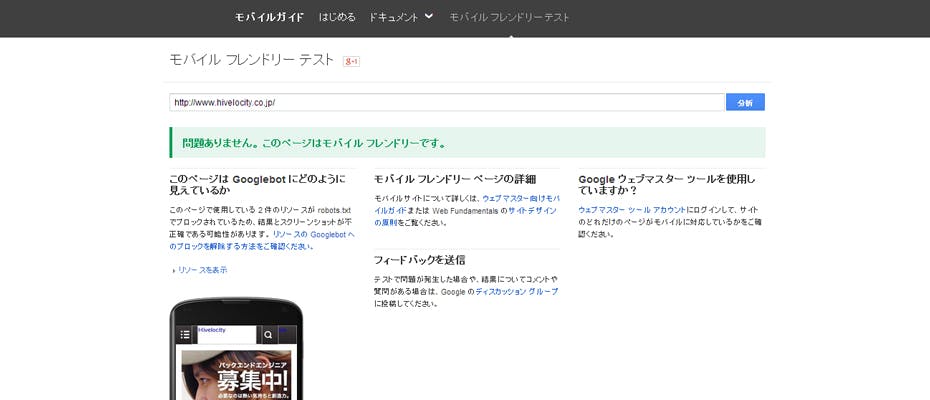
モバイルフレンドリーテスト

こちらにアクセスするとテスト画面が出てきます。
URLを入力して送信するだけでモバイルフレンドリーかどうかをチェックできます。
弊社のwebサイトをチェックしてみたら、問題ないようです。
よかったね!
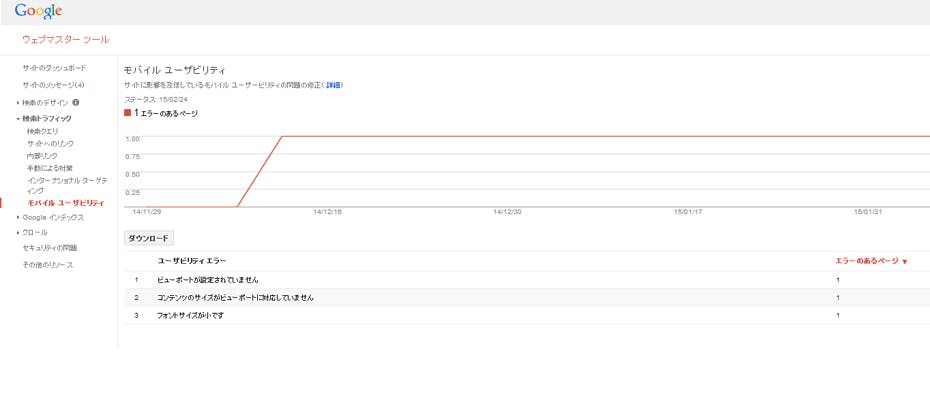
ウェブマスターツール

ウェブマスターツールではモバイルユーザビリティをチェックできます。
検索トラフィック>モバイル ユーザビリティ
こちらをチェックすると、どこがダメなのか教えてくれます。
「ユーザビリティエラー」というところにエラー内容と、クリックすると対象ページが表示されます。
こちらをチェックして、エラーの箇所は改善しましょう。
まとめ
「モバイルファースト」と謳われるようになってきたのがここ最近のことのように感じますが、Googleさんの言うことはごもっとも。
冒頭にも述べましたが、今回のアルゴリズムは2015年4月21日に行われますので、注意しましょう。
僕がwebサイトの分析をするようになってから、僕が見ているwebサイトのほとんどのトラフィックはスマートフォンがメインになってきています。
つまりモバイルユーザーを集客させないと、webサイトを作っても見てもらえないのです。
よしんば見てくれたとしても、そこからすぐに離脱する可能性も高いので、スマホ対応は必須と言えます。
弊社で制作している最近のwebサイトはレスポンシブウェブデザインなので、スマホにしっかり対応してますよ。(ステマ)
web制作に関するお問い合わせもお待ちしておりますので、お気軽にお問い合わせください!
では。
参考
はじめる-モバイルガイド Google Developers
https://developers.google.com/webmasters/mobile-sites/get-started/?hl=ja
モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
ウェブマスターツール
https://www.google.com/webmasters/tools/mobile-usability?hl=ja&siteUrl=http://www.mens-hair-solution.jp/