前回は、GIFで動くインフォグラフィックをいくつかご紹介しましたが、ご覧いただけましたでしょうか?
静止画の多いインフォグラフィックですが、GIFを取り入れて動きのあるインフォグラフィックも面白いですよね。今回は、前回作成したGIFインフォグラフィックを例に「GIFアニメーションインフォグラフィックの作り方」をご紹介していきます。
GIFアニメーションの作り方を覚えてGIFインフォグラフィックを作ってみよう!
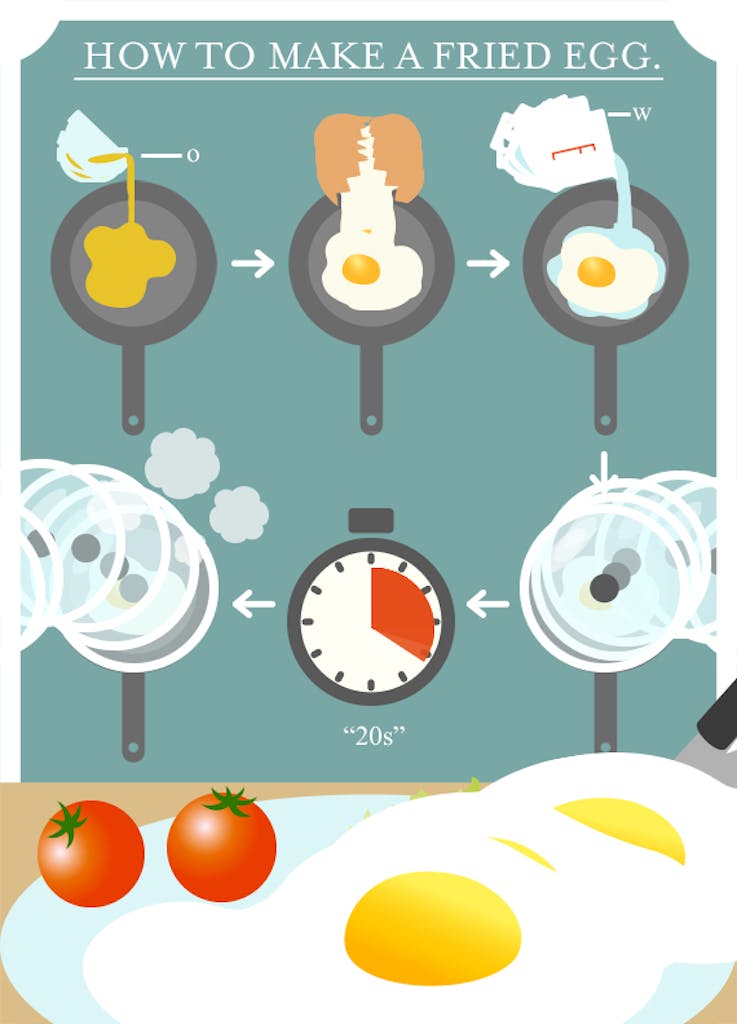
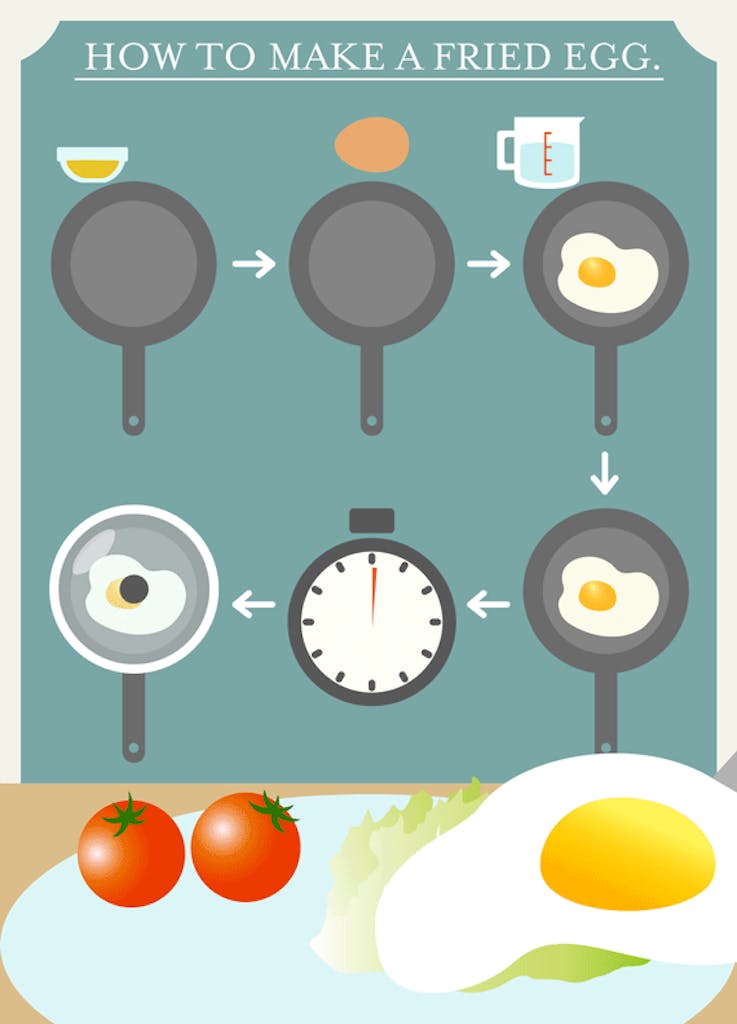
前回の「インフォグラフィック 〜GIFで動くインフォグラフィックを作ってみた〜」では、Photoshopのフレームアニメーション機能を使って、目玉焼きの作り方を例に簡単な内容で、GIFインフォグラフィックを作成しました。
今回は、Photoshopのフレームアニメーション機能を使った作り方をご紹介します。
- インフォグラフィックの内容を決めよう!
- ラフを作成しよう!
- 素材を作成しよう!
- アニメーション作業に入ろう!
- 保存しよう!
1. インフォグラフィックのテーマを決めよう!
まずは、どんなインフォグラフィックを作るのか、テーマを決めましょう。静止画の時と同様にテーマを決めていきますが、このとき動かすのに向いているテーマだとアニメーションで動かす部分が明確になり、作りやすくなります。
アニメーションに向いてるテーマって?
アニメーションを付けやすいテーマを大きく分けると、以下の2つです。
- 人間や動植物の動きのメカニズムを捉えたもの:動作のメカニズムを1つ1つ解説することで、より詳細なインフォグラフィックとして成り立ちます。
- 動作を強調したもの:伝えたい部分に動きを取り入れることで、静止画のインフォグラフィックより、目につきやすく、見る人へ印象を残すことができます。
2. ラフを作成しよう!
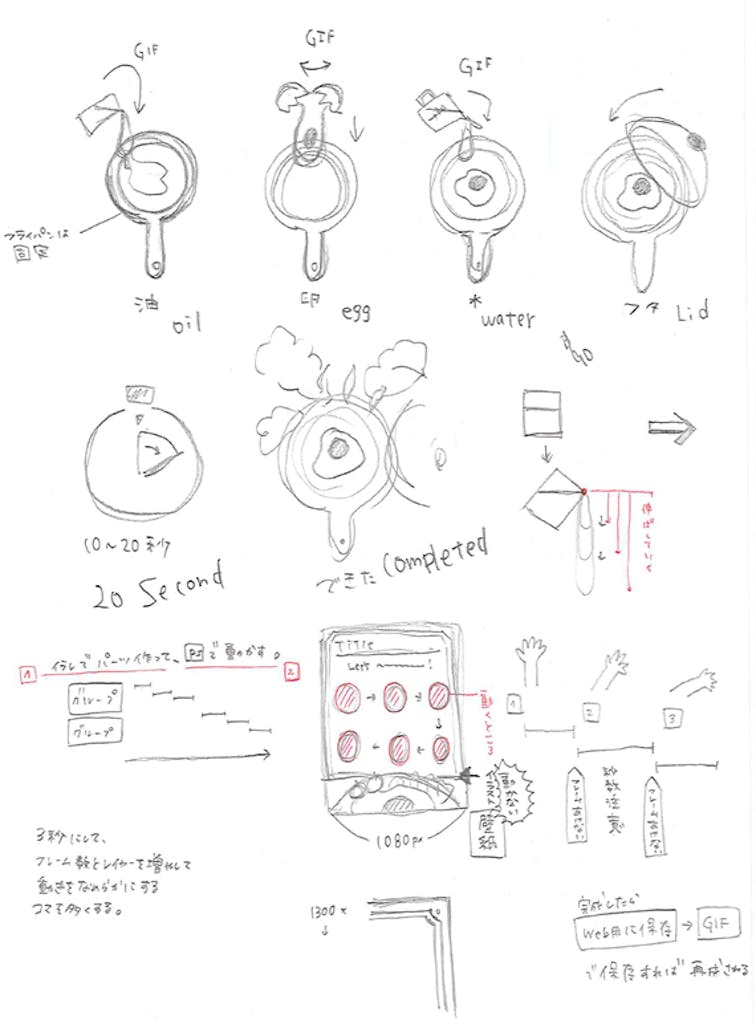
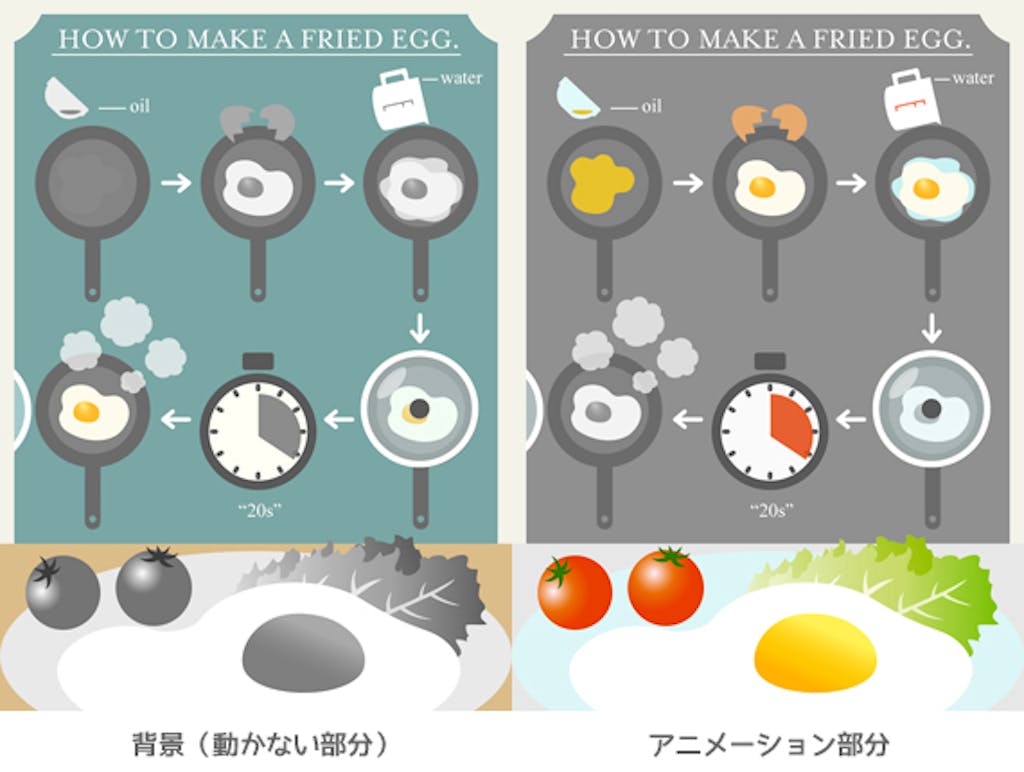
作成するインフォグラフィックが決まったら、全体のラフの作成に入りましょう。ラフの段階で構成をしっかり組んでおくと、後々迷ったり悩むことがないので、制作がスムーズに進みます。まずは、アニメーションで動かす部分と背景(動かない部分)で分けて考えてみましょう。

この段階で、どのパーツがどのように動くのか動作の確認もしておくと、アニメーションをつける作業の際に作りやすくなります。
3. 素材を作成しよう!
次に、インフォグラフィックで使うアイコンやイラストなどの素材を作成していきます。背景(動かさない部分)とアニメーションで動かす部分に分けて作ると作りやすいですよ。まずは、背景(動かない部分)を作成します。例でいうと、タイトルや壁紙、枠、目玉焼きがのっているテーブルといった感じです。今回はフライパンも動かないので、作成したら、配置して、レイヤーをロックしてしまいます。

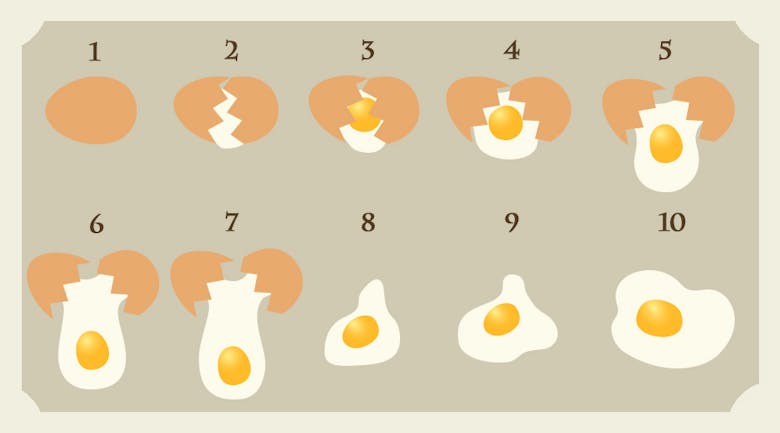
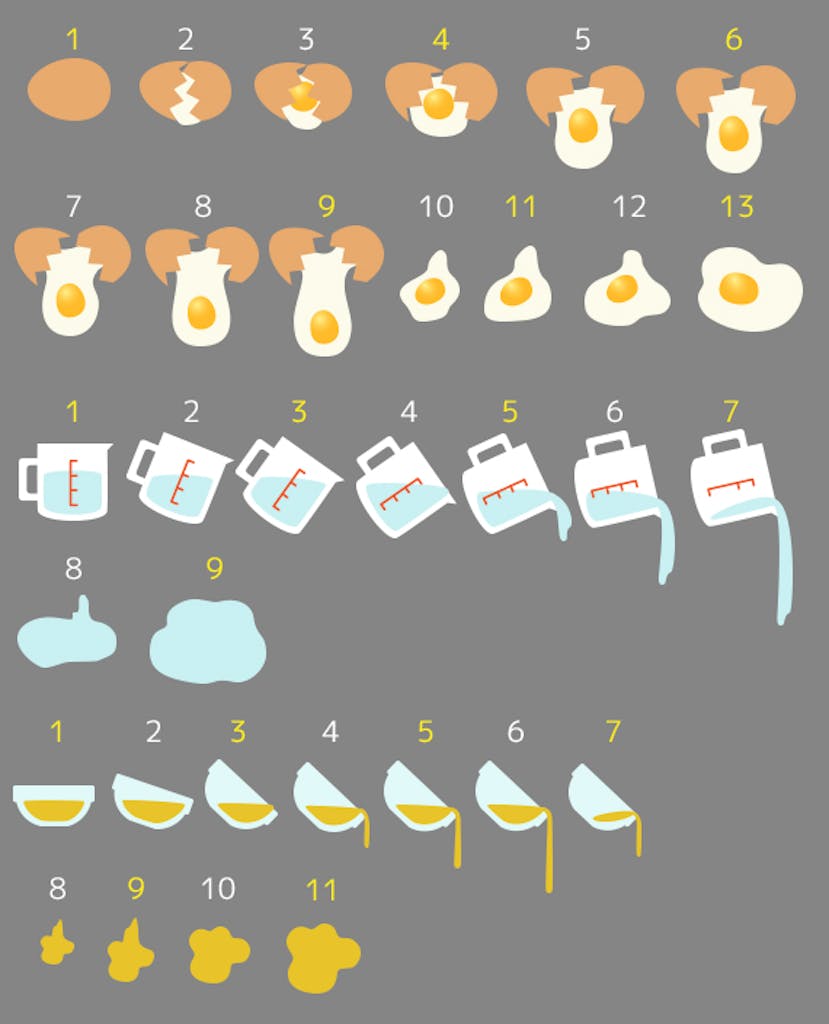
動きのある部分は、アニメーションに合わせて何個も素材を作る必要があります。アニメーションの動きに違和感が出ない程度に作成すると、動きが滑らかになります。例えば、以下の例でいうと、アニメーションの動作で、ポイントとなる部分(色が付いている数字の部分)がありますが、このポイントとポイントの間の動作を描き足すことで、アニメーションの違和感を防ぐことができます。また、1つ1つのパーツがどのように動くのかもここで確認しておきましょう。

4. アニメーション作業に入ろう!
今回は素材をイラストレーターで作成したので、出来上がった素材をPhotoshopへ移します。素材をPhotoshopへ取り込んだら、アニメーションの動きに合わせて、素材を配置していきます。

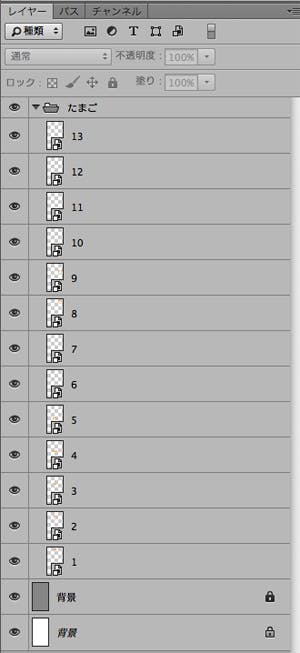
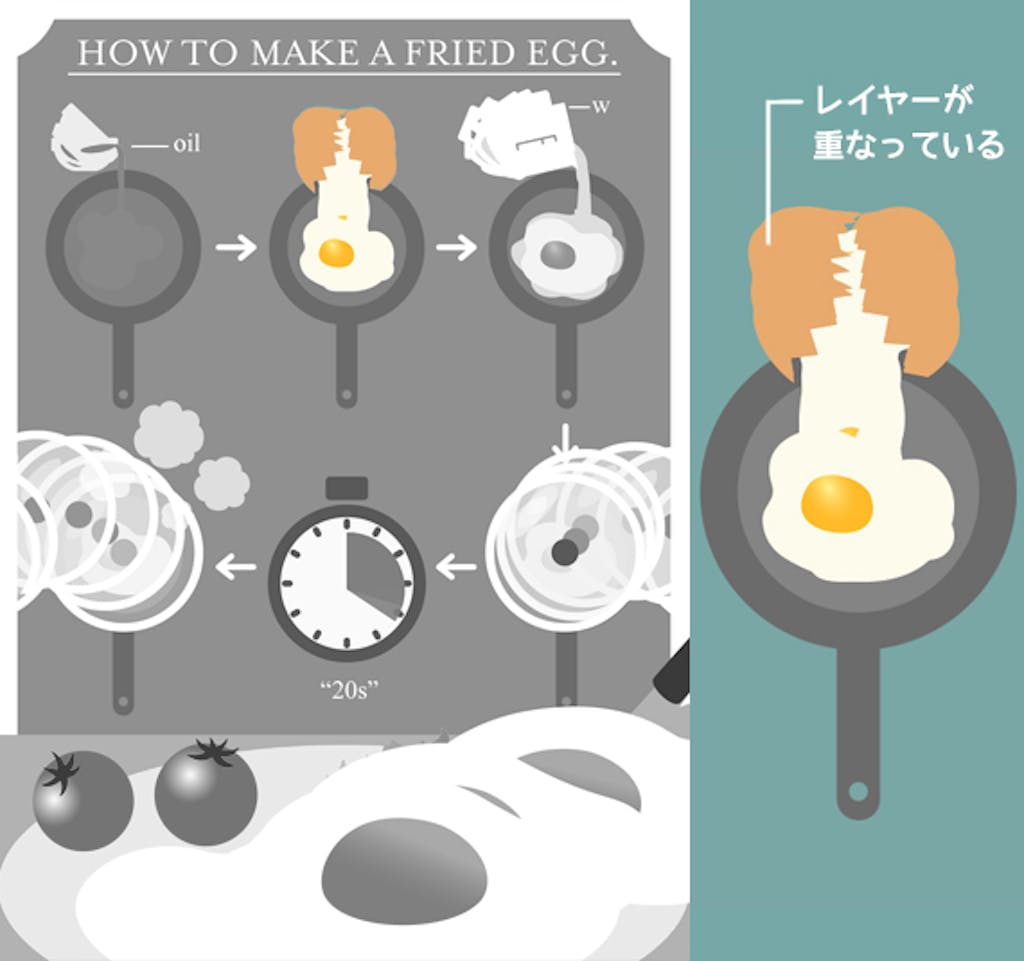
素材を配置する際、アニメーションを動かす順番にレイヤーに番号を付けておくとわかりやすいです。番号を付けたら、グループにまとめておきます。

たまごが割れるパーツを例に配置についてみてみましょう。たまごの殻の位置は、動かさないまま、中身を落としたいので、配置するときは、殻のイラストを重ねて配置し、中身のたまごは落下するように配置します。このとき、先ほどレイヤーで順番を付けた通りに重ねて配置すると、後でアニメーションがつけやすくなります。

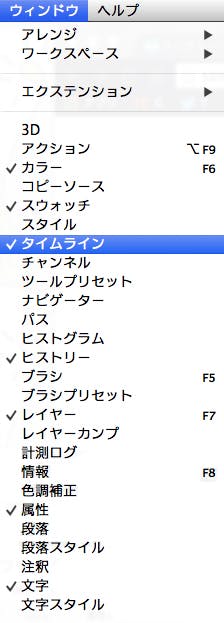
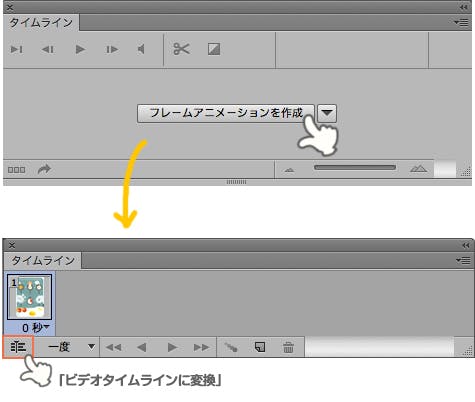
配置が終わったら、「ウインドウ」→「タイムライン」から「フレームアニメーションを作成」を選択します。

「フレームアニメーションを作成」を選択すると、タイムラインが表示されるので、左下の「ビデオタイムラインに変換」のアイコンを押します。

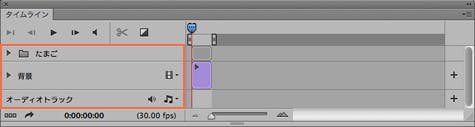
「ビデオタイムラインに変換」にすると、フレームアニメーションの部分もレイヤーのように表示されます。

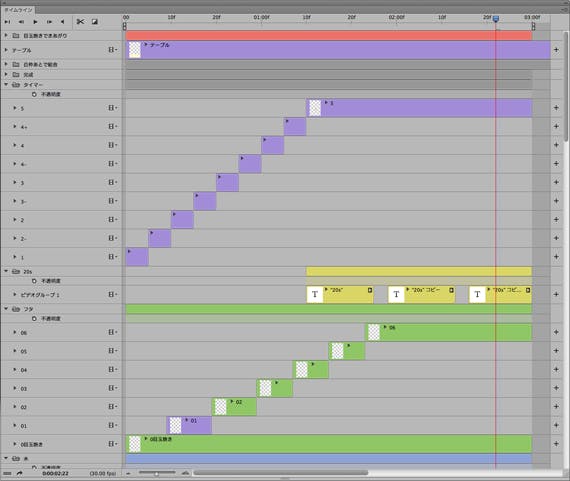
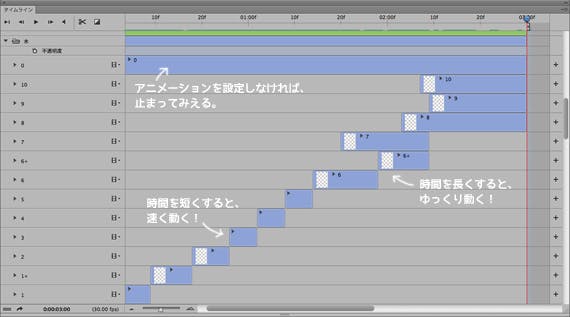
GIFアニメーションはループ再生させるので、1ループを何秒か決めて、フレームを設定して動きを付けていきます。レイヤーがアニメーションの動きを作る素材になっているので、どこを何秒間表示させるのかが、アニメーションの鍵になってきます。前回作成したGIFインフォグラフィックは、1ループ3秒間で作成しました。動かすパーツごとにグループ設定をしたら、色をつけておくとアニメーションの際、作業しやすくなります。

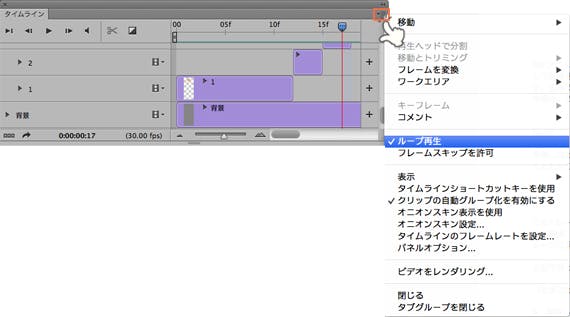
作業しながら、アニメーションの確認をするときは、先に「ループ再生」にチェックを入れておくとわかりやすいですよ。

この1ループの間で、1つの動きを作っていきます。フレームを短く設定すれば、早く動き、フレームを長くすると、ゆっくり動いて見えるので、うまくフレームを調整して、スムーズなアニメーションを作りましょう!

このようにパーツごとにGIFを設定していくことで、全体的に動きが付き、GIFインフォグラフィックになっていきます。

5. 保存しよう!
全体ができ完成したら、GIF形式で保存しましょう。
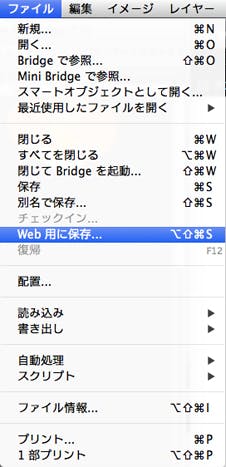
「ファイル」→「Web用に保存…」を選択します。

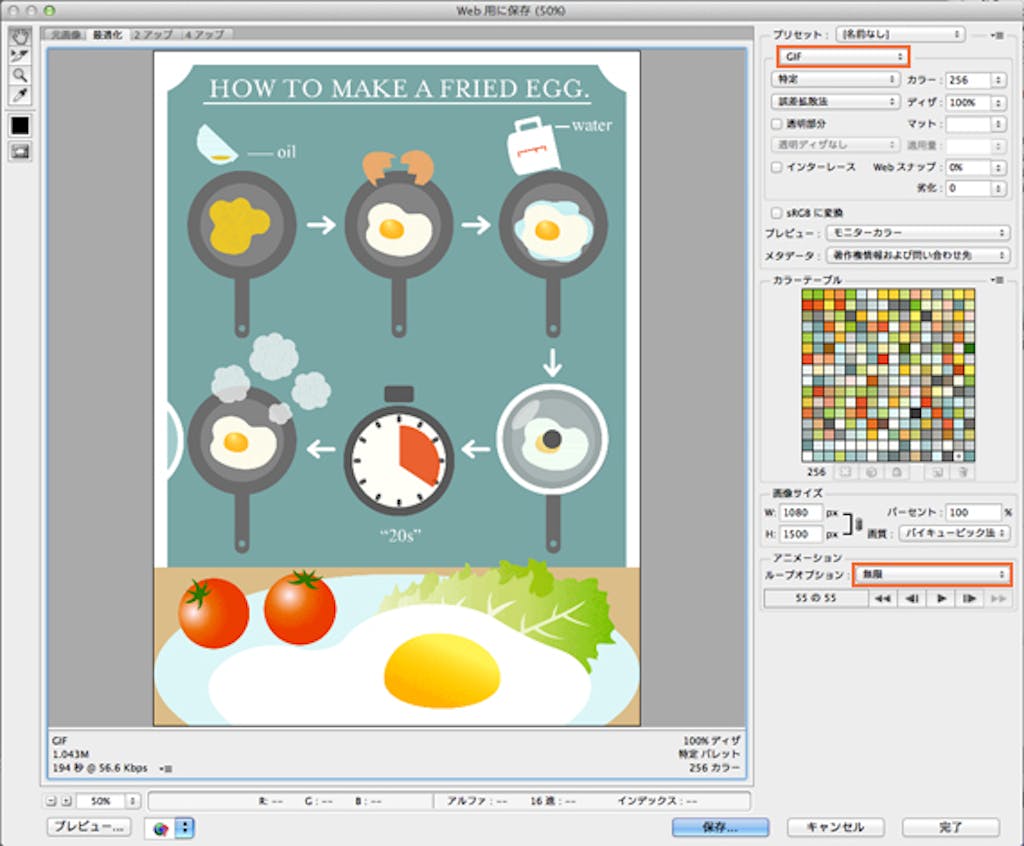
形式を「GIF」に設定し、アニメーションをループ再生する場合は、「無限」に設定します。保存を押して、GIFアニメーションの完成です。

このようにラフに沿って、素材を1つ1つGIFで動かしていくことで、GIFインフォグラフィックの作成ができます。静止画でもインフォグラフィックで重要なのは、伝える情報なので、ラフの段階でしっかり構成を組んでおくことが、大切です。
最後に
「GIFアニメーションインフォグラフィックの作り方」は、いかがでしたでしょうか。今回は、アニメーションの動きをメインにGIFインフォグラフィックを作ってみました。1つ1つの動作を繋げることで、GIFインフォグラフィックへと繋がっていきます。また、GIFというアニメーションを取り入れることで、静止画よりも相手に伝わりやすいインフォグラフィックになります。
初めは、アイコンを少し動かしてアクセントを付けてみるだけでも、ポイントを強調した賑やかなインフォグラフィックになるので、ぜひ挑戦してみてください!