インフォグラフィックは画像で分かりやすく物事を伝えるため、他のサイトからのリンク獲得や、新しい人から認知を得られやすいなどのメリットがあります。そのメリットを最大化するために活用したいのが埋め込みコードです。
埋め込みコードは、そこに表示されているコードをコピペするだけで簡単にサイトへインフォグラフィックを貼り付けできるもので、インフォグラフィックを掲載している海外の有名な企業ブログやブログメディアを見ていると、埋め込みコードを併記しているところも少なくありません。インフォグラフィックではありませんが、FacebookやTwitter、Instagramなどのサービスには埋め込み機がついていることからも、需要の高さが窺えます。
運営者側にも、ユーザー側にもメリットがあるので、埋め込みコードを作成してみましょう。今回は、簡単に埋め込みコードを簡単に作成できる3つのサービス/ツールをご紹介します。
1. Infographic Embed Code Generator
『Infographic Embed Code Generator』はOctatoolsが提供するインフォグラフィックの埋め込みコード作成ツールです。
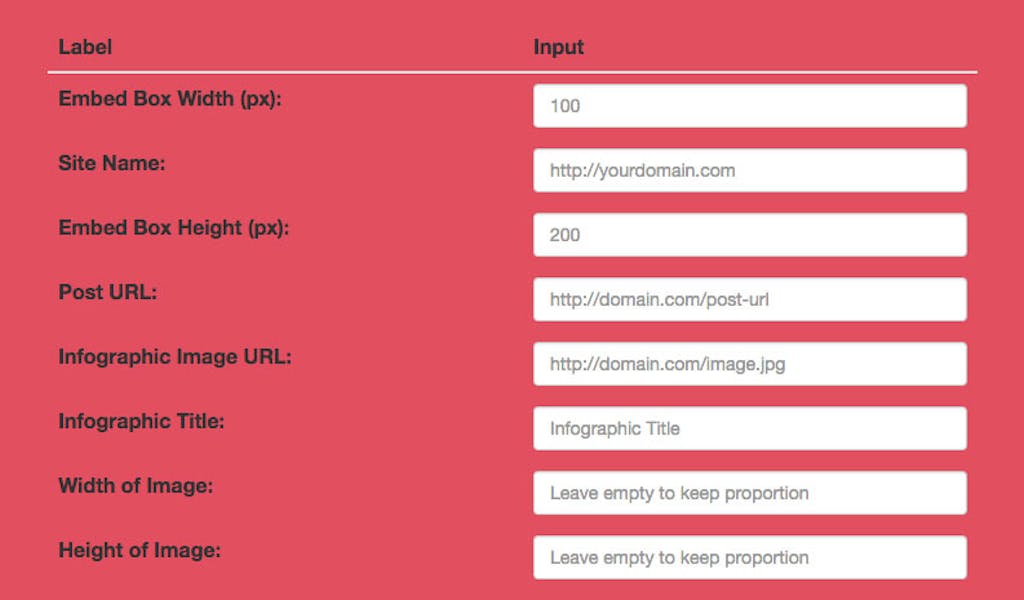
この後に紹介するツールと比べると、コードの表示ボックスも同時に生成してくれるので、コピペだけで全てが済むという利点があります。また、表示ボックスとインフォグラフィックの表示サイズが指定できるため、都合に合わせて設定しましょう。

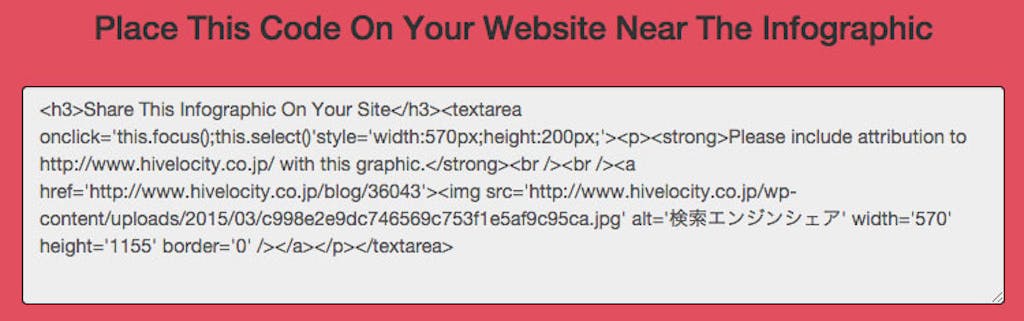
このツールを使うと下記のような埋め込みコードを作成できます。

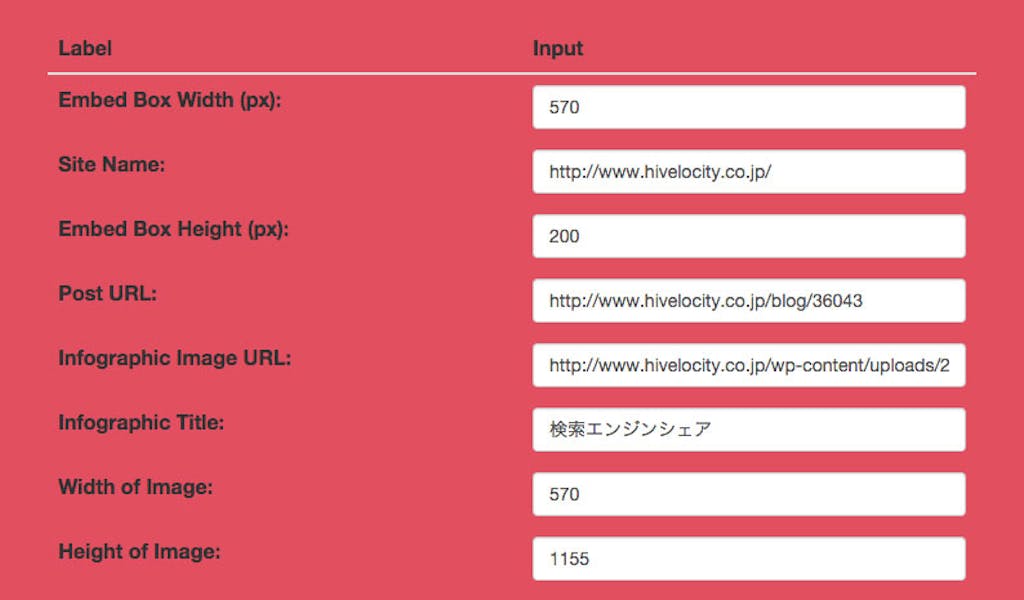
各項目に必要事項を入れていけば作成できます。上記の埋め込みコードは、このように入力しています。

先ほどの埋め込みコードをコピペすると、下記のように表示されます。
また、上記の埋め込みコードの下には、表示ボックスを含まないコードも吐き出されているので、テストとして埋め込めば、他サイトに埋め込まれたとき、どのように表示されるかが分かります。
2. Embed Code Generator
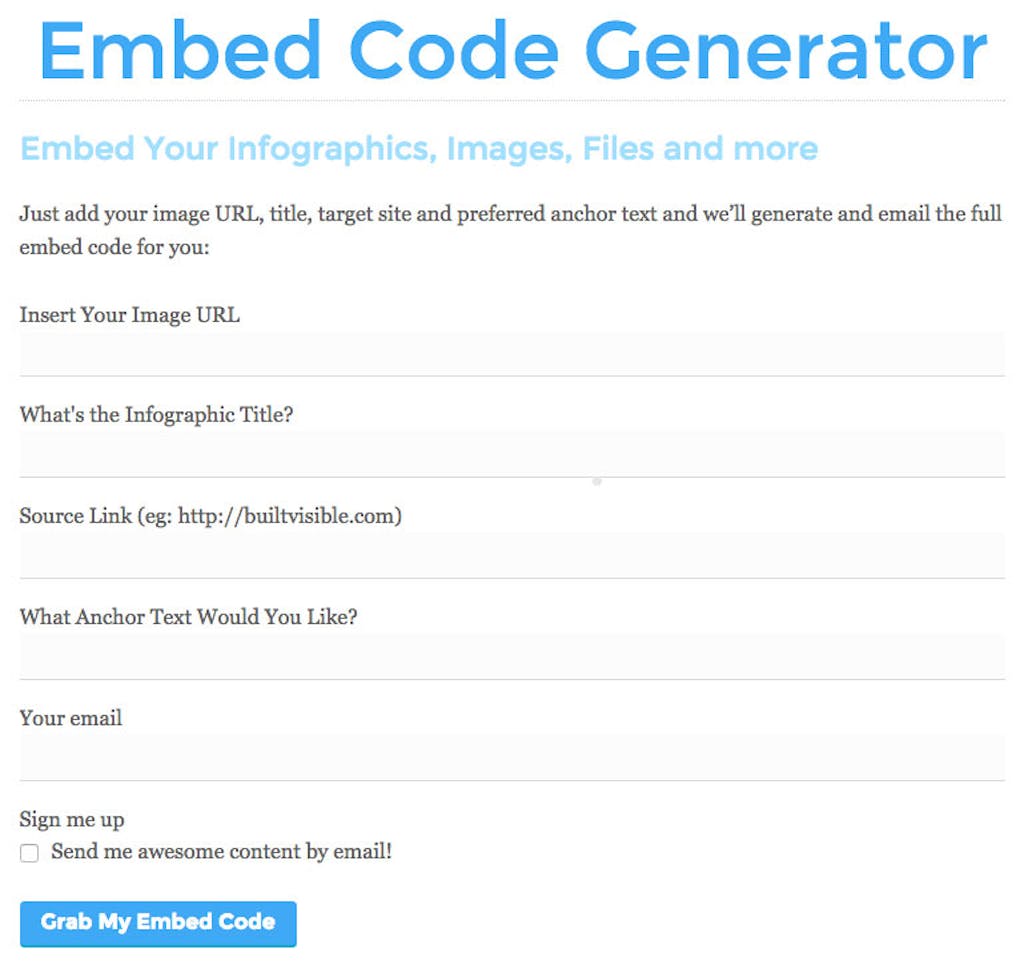
『Embed Code Generator』はbuiltvisile社が提供する埋め込みコード作成ツールです。
Infographic Embed Code Generatorと同じく、必要な情報を入力すればコードを表示してくれるツールですが、こちらは埋め込みコードのボックスサイズや、埋め込んだときの画像サイズの指定をしなくてよい分、手軽に使用できます。ただ、表示ボックスのコードは生成されないので、その点だけ注意が必要です。

必要項目に入力して、『Grab My Embed Code』をクリックすると、下記のような埋め込みコードが出力されます。

上記のコードを埋め込むと、インフォグラフィックが表示されるようになります。コピーして埋め込んでもらえる形にしたい場合は、表示ボックスの利用をお忘れなく。
WordPressの場合
サイトにWordPressを用いている場合は、『Embed Code Generator』というプラグインがありました。
こちらはSEO会社のSearchRank社が作成したもので、WordPressの管理画面上で埋め込みコードが作成できるようになるので、他のサイトを開く手間が省けます。ハイベロシティのサイトにはまだ導入しておりませんが、WordPressを利用してサイトを構築している方は導入を検討してもよいかもしれません。
最後に
ここでご紹介した方法は、インフォグラフィックはもちろん、ポンチ絵などをシェアしてもらうときにも活用できます。図による解説を多く行っている方は使ってみてはいかがでしょうか。
(Photo credit: Got Credit)





