Frontend開発でマークアップを行っていて、デザイン(主にPSDファイル)とモックアップしたブラウザ上のHTMLを見比べて作業を行っているときに、みなさんはどのような方法(手順)で確認作業を行なっていますでしょうか?
もちろん、ブラウザで確認しながらcssの崩れがないかや、レスポンシブの調整を行なっていると思いますが、ブラウザにも色々「癖(くせ)」があると思います。
ChromeとSafariでも違った見え方や挙動があり、FirefoxやIEでもいまだに実現できないcssルールが存在します。
モバイルファーストの流れとはいえ、普段モックアップするときは、まずChromeブラウザなどでマークアップ作業を進めているかと思います。
PC上でのブラウザ確認以外にも、実機のモバイル端末で表示確認をすることももちろん大切です。
今回はそんなモバイル端末でのチェックを、いちいちwebサーバにテストアップなどしないで、コーディング中にリアルタイムで確認しながらマークアップする方法をご紹介します。
開発環境について
マークアップをするときはwebpackを使っています。
webpack-dev-server で http://localhost:8080/ などでChromeブラウザで確認しながらコーディングを行い、HTMLモックアップ→Wordpressの流れが主です。
ちなみに、筆者はMacOS環境です。ですので、Mac環境での手順となってしまいますことをご了承ください。。
マークアップ(css)でよく困るのが、fontの扱いです。
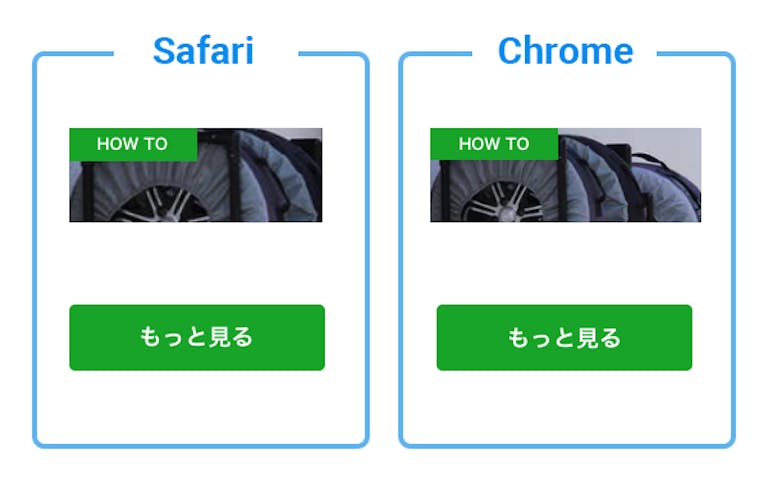
ChromeとSafariの「ヒラギノ」なんですが、どうもベースラインというか line-heightが違うように思います。
例えばよくあるある「タグ」や「ボタン」のスタイルなんですが。

このように、同じスタイルなのにズレてしまいます。
PCのブラウザならChromeとSafari、Firefoxそれそれのブラウザに http://localhost:8080/ を入力すれば、簡単にリアルタイムで確認・修正が出来るのですが、iphoneやAndroidのブラウザでの確認の場合、一度モックをビルドしてテスト環境にftpなどでアップして、iphoneでモックのURLにアクセスして、ベーシックを入力して、確認して「もうちょっと上だな…」とか思って、エディタでcssを修正して、ビルドして、テスト環境にアップして、iphoneでSafariのキャッシュを消して、確認して「もうちょっと上だな…」とか思って・・・の繰り返し。
このような工程にうんざりしてしまいます。
ChromeのデベロッパーツールのChrome DevToolsでいいじゃないか?
レスポンシブなんだったら、Safariブラウザのウィンドウを狭めればいいじゃないか?
などとお思いの方もおられるかも知れません。でもやっぱりそれだと iphone safari とは見えかたやjsの挙動が違うんです。
もし、游ゴシックを使っているサイトだとしたらどうでしょう?
いくらPCで確認しても游ゴシックは游ゴシックのままです。iphoneには游ゴシックはありません、iphoneでみたらヒラギノに変換されてしまいます。やはり実機で確認するしかないのでしょうか?
iPhoneシミュレータ
皆さんのPCの中にiPhone(iOS)が丸ごと入っていることはご存知でしょうか(あくまでMac限定のお話です)。
Macをお使いの方は、XCodeはご存知かと思います。
XCodeにはもちろんアプリを開発するためのiOSが入っていて、iPhoneのシミュレータでテストしながら開発を行います。
あまり知られていないかもしれませんが、そのiPhoneを使ってPC上でHTMLモックやマークアップ中にページを確認することができます。
どこにあるの?
そのシミュレータは、XCodeの中にあります。
XCodeがインストールされていない方はApp Storeからダウンロードしましょう。
XCodeを起動しなくても、シミュレータ単体で動作することができます。
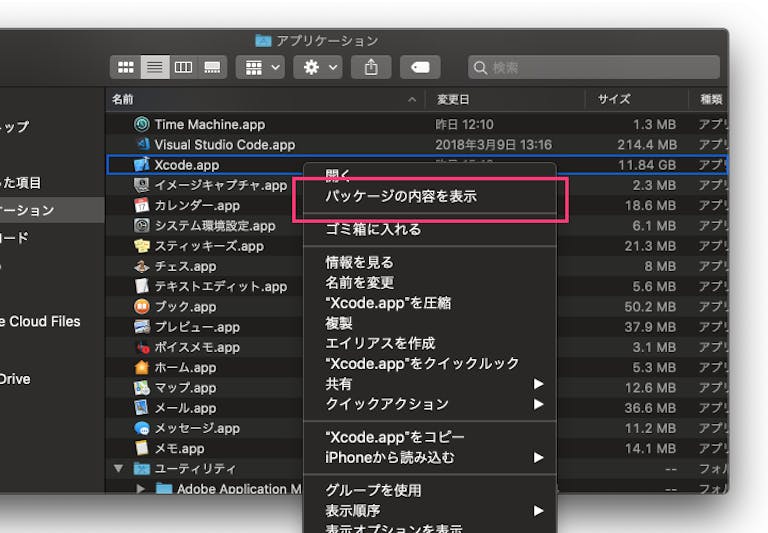
XCodeを右クリックして「パッケージの内容を表示」します。
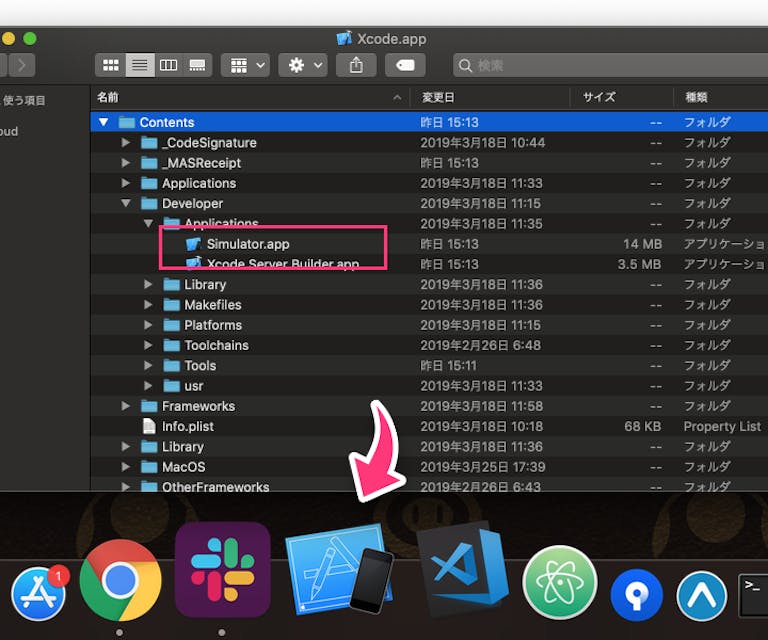
Developer > Applications > Simulator.app があるので、まずはこのシミュレータをドックに登録してしまいましょう。


これでいつでもシミュレータを立ち上げられます。
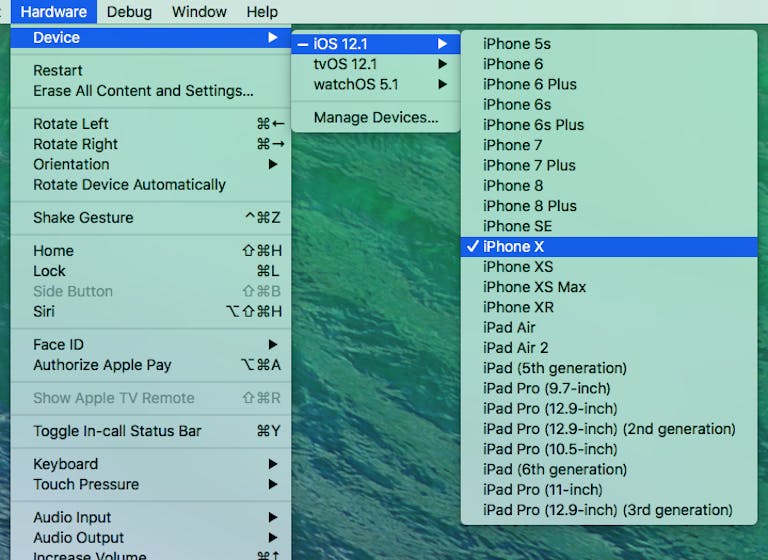
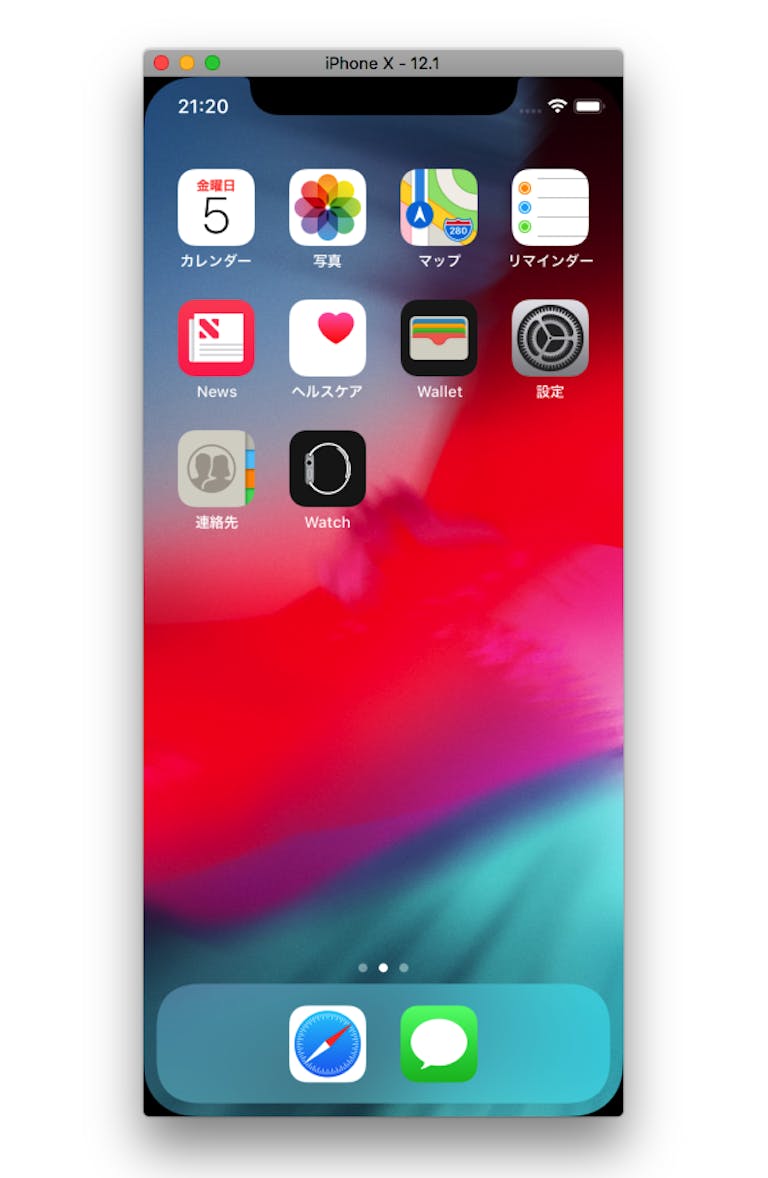
早速シミュレータを立ち上げてみましょう。


iPhoneそっくりの画面があなたのMacに現れたでしょう。
実際のiPhoneと同じことができます。入っているアプリも実際に使うことができます。
Safariを立ち上げて、アドレスバーに http://localhost:8080/ を入力してみましょう、マークアップ中のHTMLモックが確認できるはずです。
もちろんエディタでcssを変更すれば、シミュレータ上のSafariが更新されます。
シミュレータのSafariブラウザ上のページをWebインスペクターで確認することも出来ます。
PCの方のSafariの開発メニューから、iPhoneシミュレータを選択してWebインスペクターを開くことで、シミュレータ上のモックのDOMやcssを確認できます。
Webインスペクターでスタイルを変更して、見た目を確認して、実際のcssに反映させます。
これで、作業効率アップ間違いなしですね。
いかがでしょうか?
これでいちいちテストアップしなくても、iPhoneでのモック確認がリアルタイムで行えます。
しかも、iPhoneだけでなく、iPadでもiPad ProでもiPhoneXSでも、どれでも使いたい放題です。
Apple Watchが欲しいあなたも、自分のMac上にApple Watchを置いておくことも出来ます(今回のモック確認とは関係ありませんが)。
ちなみに、Home画面に戻るには ⌘ + shift + H で戻れます。
まとめ
今回はiPhone(iOS)でのお話でしたが、次回はAndroidのシミュレータでの確認方法をお伝えしたいと思います。
また、IE11もまだまだ現役のようです。。
マークアップをしていて、IE11は本当に困ります。こちらもMacでのIEブラウザの確認方法やIE11対応について、次回以降お伝えしていきます。
次回「マークアップ時のモック確認効率アップ術 – Android編」はこちら