HivelocityでフロントエンドエンジニアをしているHaradaです。
フロントエンド界隈では、シングルページアプリケーション(SPA)が盛り上がりを見せており、CMS構築においてもAPIファーストな考え方が主流となってきています。
そんななかコンテンツを管理するバックエンド側だけを提供する“Headless CMS”と呼ばれるツールがいろいろと出てきています。
今回は個人的に気になっていたstrapiを使って簡単なCMS機能を作ってみたいと思います。
正直、strapiについてすでに詳しく説明し尽くされた記事が多く出回っていると思います。
本記事は超初心者がやってみてつまづいた箇所などが追えるようになってはいると思いますが、すでにstrapiを使い倒している方は読み飛ばしていただければと思います。
strapiのセットアップ
インストール

早速、「GET STARTED」よりセットアップを進めていきます。
はじめに公式のチュートリアルどおりにnpmでstrapiをインストールします。
npm install strapi@alpha -gと思いきやいきなりエラーでコケたようなので原因を探ります。
Please make sure Node.js and npm are properly installed on your machine.
Strapi Documentation
と注意書きがありましたが見逃していました。すいません。。。(*エラーが出ると本当にドキッとします。無駄に悩むことのないように横着しないでちゃんとドキュメント読みましょう)
気を取り直してInstallation Requirementsを確認します。
どうやら、node.jsのv10.0以上が必要とのことなので、バージョンを上げて再度トライします。
今度はエラーもなく終了しました。
strapi -v上記コマンドで、“3.0.0-alpha.26.2”のようにバージョン情報が表示されればインストール成功です。
プロジェクトの作成
インストールが完了したら、strapiのcliを使って新規プロジェクトを作成してみます。
strapi new <project name>対話形式で以下のような質問に答えていきます。
- Choose your installation type
- Choose your main database
- Database name
- Host
- Port
- Username
- Password
- Enable SSL connection
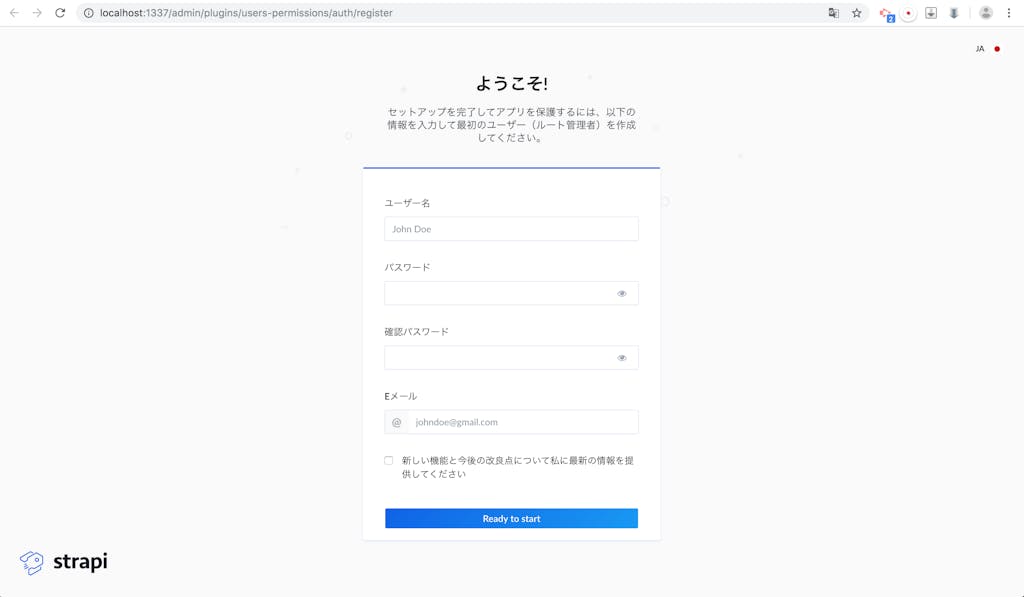
最初の質問で、 “Quickstart”を選択すると必要な設定を自動的に行ってくれて以下のようなユーザー登録画面が立ち上がります。
今回は動作させることが目的でもあるので、ひとまずQuickstartで進めます。

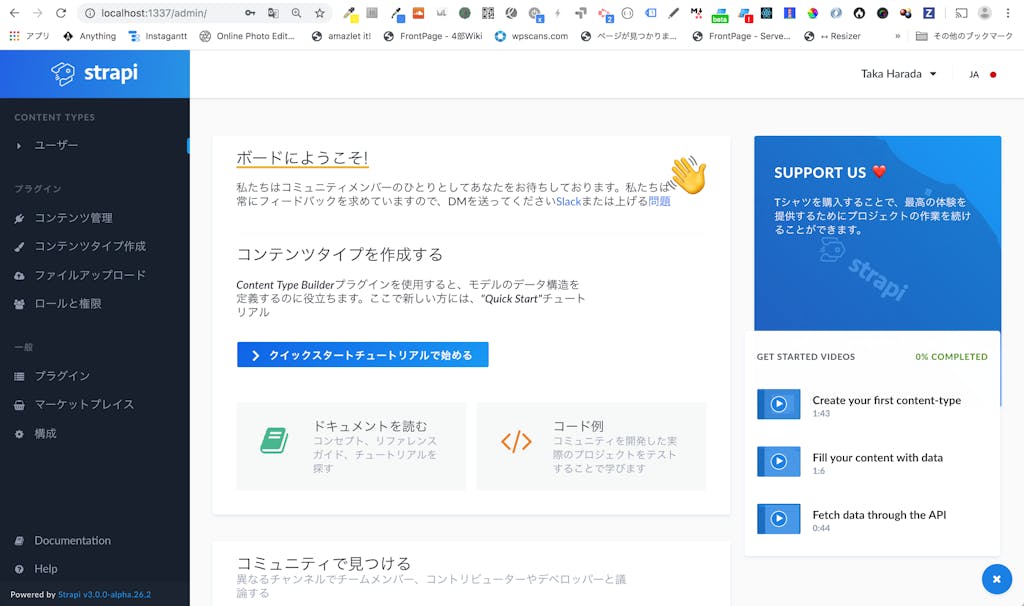
必要な情報を入力して「Ready to start」をクリックするとユーザー登録が完了し、管理画面に切り替わります。

管理画面のURLは以下のようになっていますが、Quickstartを選択した場合ポート番号も“1337”で自動的に設定してくれるようです。
http://localhost:1337/admin/
インストールした後にいろいろ設定しないといけないんじゃないかと思っていましたが、Quickstartを選択したらほぼ何もせずにここまでできたので、割と拍子抜けしました。
とりあえずインストール完了後のメッセージに頻繁に使いそうな情報が出ていたので以下にまとめておきます。
- strapi起動
strapi start- strapi停止
Ctrl + C
- Admin panel
http://localhost:1337/admin
- Server
http://localhost:1337
APIの作成
コンテンツタイプの作成
strapiを起動して管理画面にログインしたら、コンテンツタイプを作っていきます。WordPressでいう投稿タイプのようなものでしょうか。
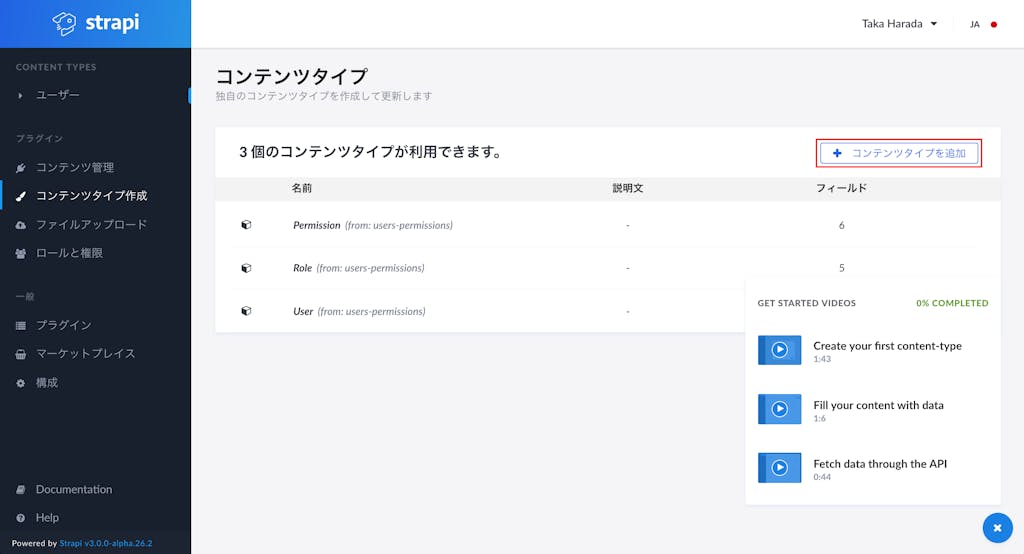
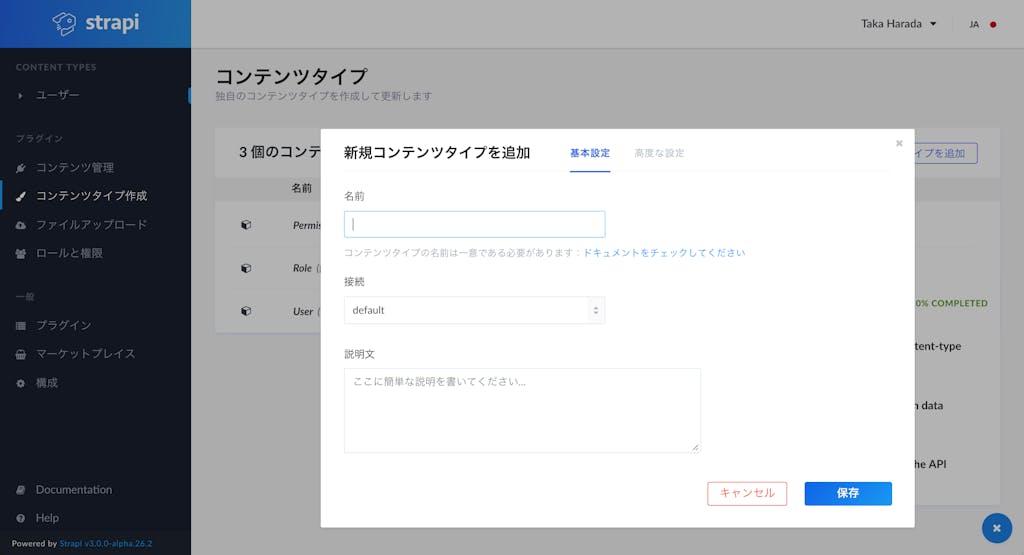
サイドバーの「コンテンツタイプ作成」からコンテンツタイプ作成画面へ行き、「コンテンツタイプを追加」ボタンをクリックします。


今回は“post”というコンテンツタイプを作ります。
フィールドの追加
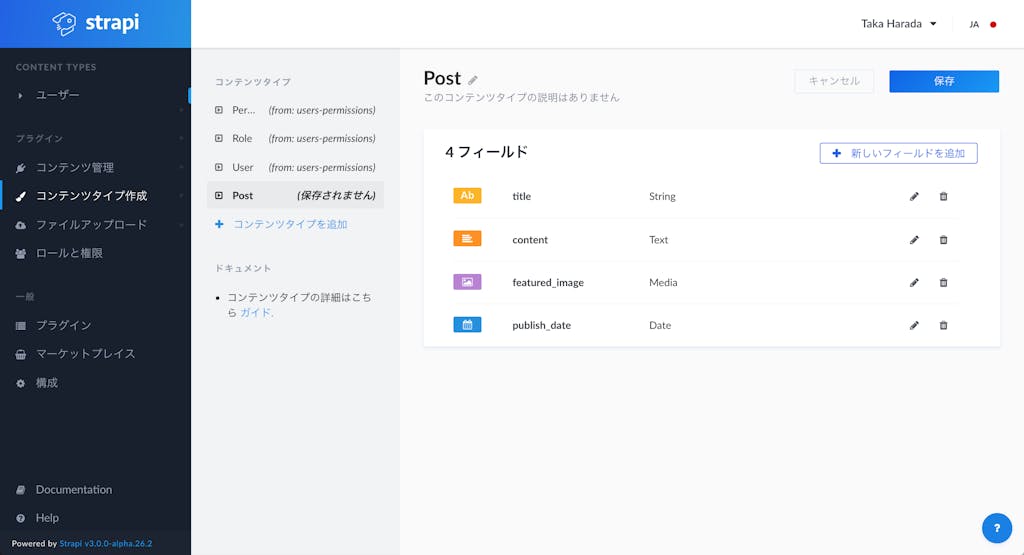
次にPostコンテンツタイプで使用するフィールドを追加していきます。
今回は以下のようなフィールドを作成します。
- タイトル(String)
- 本文(Text)
- アイキャッチ画像(Media)
- 公開日(Date)

「保存」をクリックするとstrapiがリスタートし、サイドバーに作成したコンテンツタイプが表示されます。
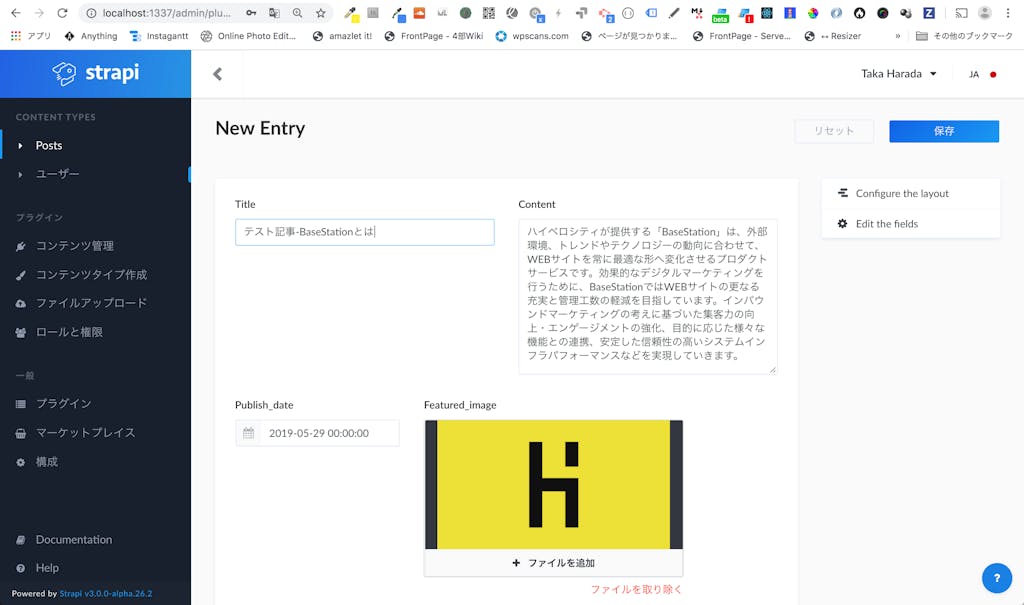
コンテンツの入力
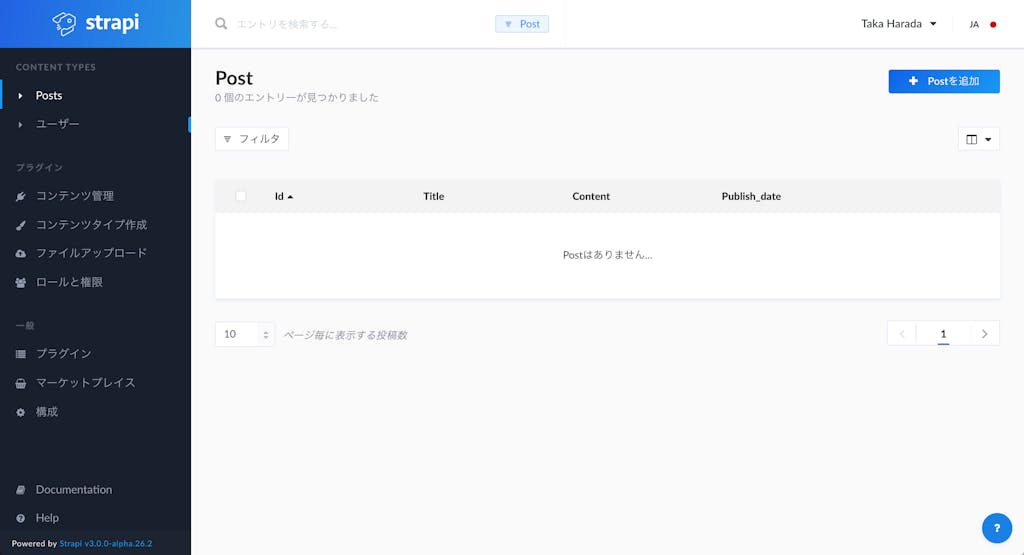
ここからコンテンツデータを入力していきます。

「Postを追加」ボタンをクリックすると、Postコンテンツタイプのフィールドが表示されるので、各項目に要素を入れていきます。

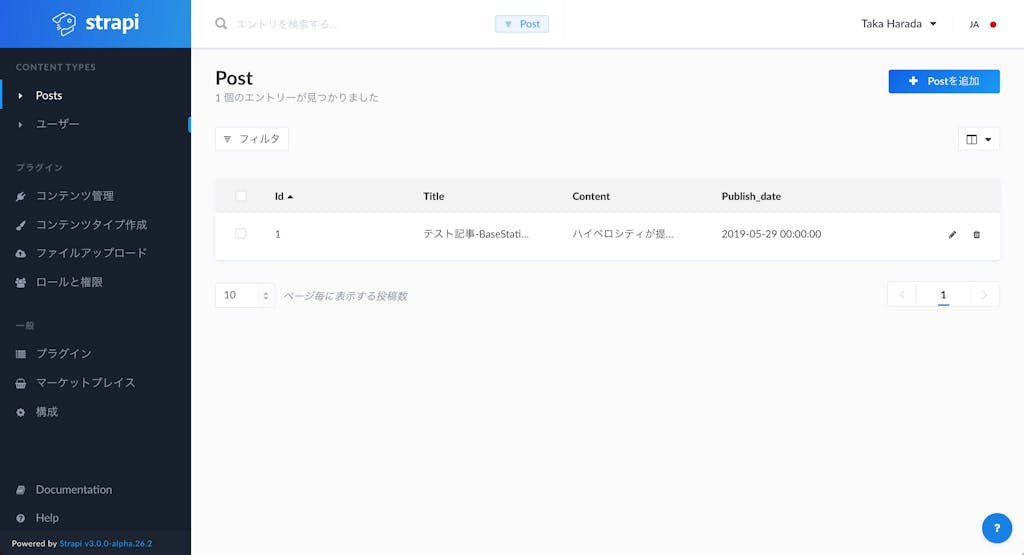
「保存」すると一覧画面に作成したコンテンツが表示されました。

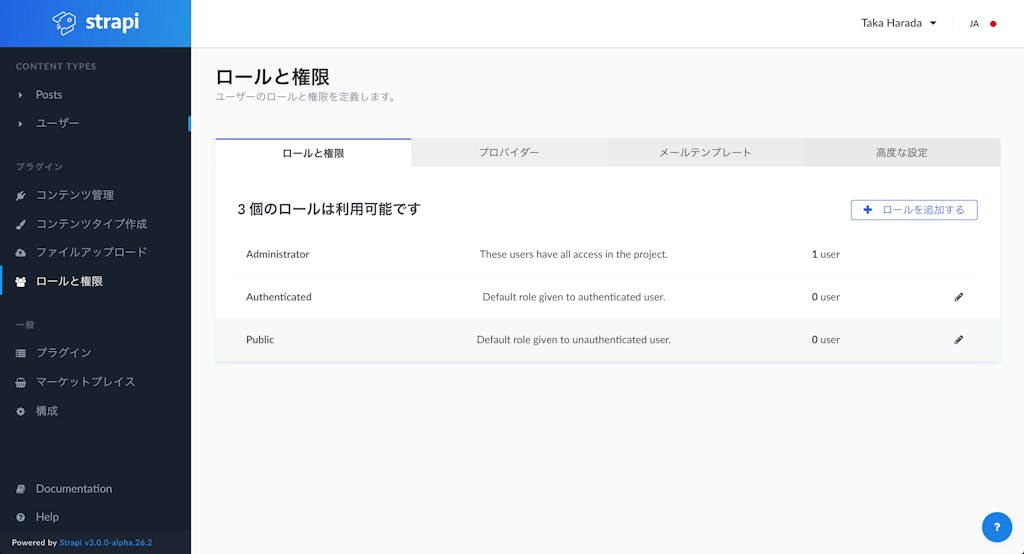
APIの公開範囲を設定
作成したコンテンツタイプのAPIは、デフォルトでは非公開となっていますので、「ロールと権限」よりAPIの公開範囲を設定します。
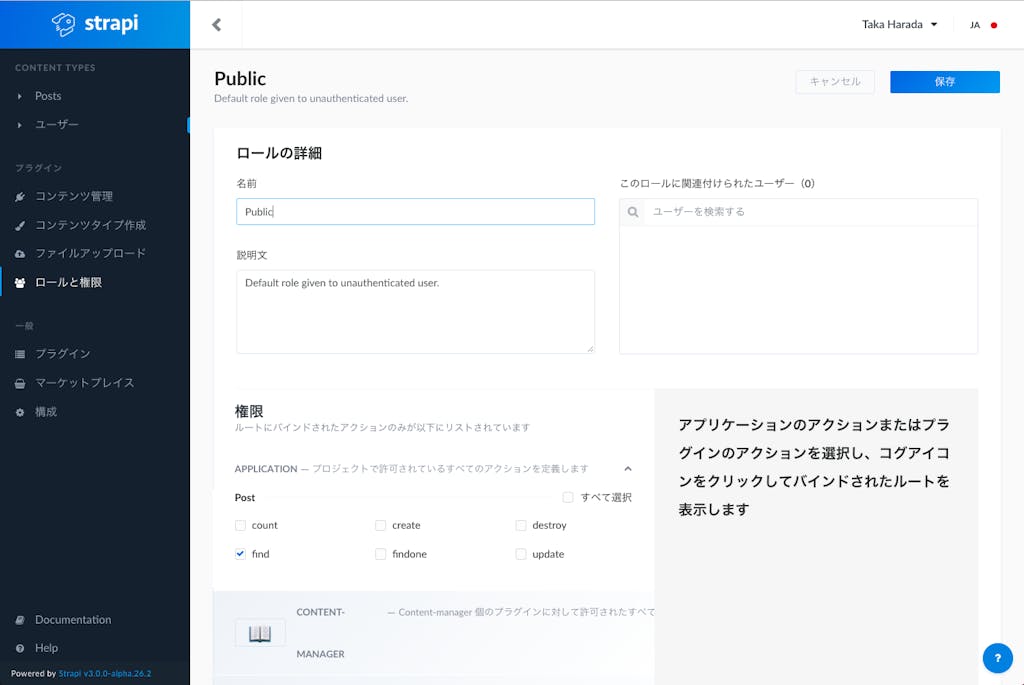
ここでは公式チュートリアルの手順通りに「Public」を選択します。

Postコンテンツタイプの項目があるので、find項目にチェックを入れて「保存」します。

ブラウザから http://localhost:1337/posts を直接叩いてみると、Postコンテンツタイプのエントリーがjson形式で表示されます。
[
{
id: 1,
title: "テスト記事-BaseStationとは",
content: "ハイベロシティが提供する「BaseStation」は、外部環境、トレンドやテクノロジーの動向に合わせて、WEBサイトを常に最適な形へ変化させるプロダクトサービスです。効果的なデジタルマーケティングを行うために、BaseStationではWEBサイトの更なる充実と管理工数の軽減を目指しています。インバウンドマーケティングの考えに基づいた集客力の向上・エンゲージメントの強化、目的に応じた様々な機能との連携、安定した信頼性の高いシステムインフラパフォーマンスなどを実現していきます。",
publish_date: "2019-05-29 00:00:00",
created_at: 1559102522080,
updated_at: 1559102522090,
featured_image: {
id: 1,
name: "eyecatch.png",
hash: "f63b501ae7be46d4a2a4ddbc631d3f85",
sha256: "vy4Q8xeJr8oS5yiFISZ8SWo1ElevQiADumEFVOjy250",
ext: ".png",
mime: "image/png",
size: "3.41",
url: "/uploads/f63b501ae7be46d4a2a4ddbc631d3f85.png",
provider: "local",
public_id: null,
created_at: 1559102522101,
updated_at: 1559102522110
}
}
]あとはフロントエンド側で、必要なときにこのエンドポイントから値を引っ張ってきてコンポーネントに描画してあげればいいと思います。
番外編
Manual Settingsでプロジェクトを作成してみる
Choose your installation typeの質問で“Quickstart”を選んだところあまりにも簡単に作れてしまったというのもありますが、データベースにはMySQLを使いたいので“Custom”を選んでみます。
ポイントは2点になります。
- データベースと接続出来る状態にしておく
- MySQLの文字コード設定をutf8にしておく
データベースと接続出来る状態にしておく
“strapi new”でプロジェクトを立ち上げるときにデータベースとの接続が確認できないとコマンドがコケるので、まずはMySQLを立ち上げて任意でデータベースを作成しておきます。
今回は“strapi_db”というデータベースを作成しました。
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| strapi_db |
+--------------------+
4 rows in set (0.00 sec)MySQLの文字コード設定をutf8にしておく
今回はDockerでMySQLを立ち上げたのですが、文字コードの指定などを特に行っていなかったために、strapiでコンテンツを作成するときに日本語を使うとエラーが出てしまっていました。
docker-compose.ymlに以下のように指定しました。
version: '3'
services:
mysql:
container_name: dev-mysql
image: mysql:5.7
command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
restart: always
volumes:
- ./conf:/etc/mysql/conf.d
- ./logs:/var/log/mysql
- ./init:/docker-entrypoint-initdb.d
ports:
- 3306:3306
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_USER: test
MYSQL_PASSWORD: test
MYSQL_DATABASE: testまとめ
今回、strapiの環境を立ち上げてみましたが、strapiのセットアップ自体は思っていたより簡単でした。管理画面の操作も直感的に使えたので何かしらのCMSを触ったことがある方はつまづくことなくできると思います。
どちらかというと、node.jsのバージョンやローカルのMySQLの設定などの方が面倒なくらいでした。
本当はフロントエンド側でstrapiのデータを描画するところまでやってみようと思っていましたが、strapiだけで結構なボリュームになってしまったので別の機会にまたご紹介していこうと思います。