『Bootstrap』というCSSフレームワークをご存知でしょうか?
このBootstrapはウェブデザイン初心者でも簡単にクールなサイトが作成できるとして、にわかに注目されています。
Bootstrapについて、数回に分けて見ていきます。今回はBootstrapがどのようなものかについてと、導入方法です。
Bootstrapって?
BootstrapはTwitter社が提供しているCSSフレームワークと呼ばれるものです。これを利用すると、Twitter風のクールなウェブサイトを作成することができます。
Bootstrapには大きく3つの特徴があります。
1. ウェブデザインの初心者でもかっこよくウェブサイトが作れる
しつこいようですが、一番の特徴です。
用意されているCSSやJavaScriptを呼び出し、組み合わせるだけでOK。
グリッドレイアウト、カラムレイアウト、フォーム、ポップアップなど幅広くデザインすることができます。
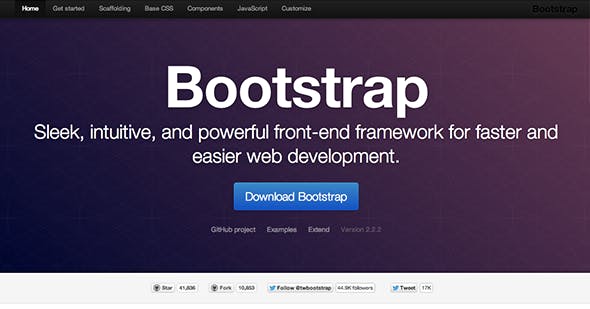
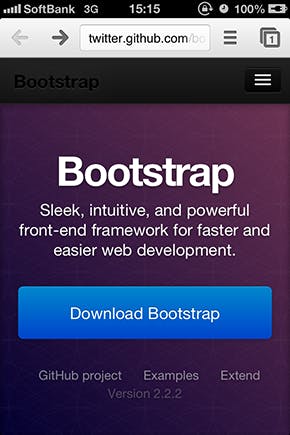
2. レスポンシブ・デザインに対応
レスポンシブ・デザインに対応しているため、ひとつのウェブサイトで、パソコンはもちろん、スマートフォンやタブレットでも見ることができます。
 パソコン表示
パソコン表示
 スマートフォン表示
スマートフォン表示
3. WordPressのテーマがある
WordPressでBootstrapを使うためのテーマやプラグインもあります。
WordPress Bootstrap:http://320press.com/wpbs/
WordPress Twitter Bootstrap CSS:http://wordpress.org/extend/plugins/wordpress-bootstrap-css/
Bootstrap for wordpress plugin:http://wordpress.org/extend/plugins/bootstrap-for-wordpress/
BootstrapWP:http://bootstrapwp.rachelbaker.me/
StrapPress:http://braginteractive.com/bootstrap/
ROOTS THEM:http://www.rootstheme.com/
Bootstrapを導入するには
まずはBootstrapを導入しましょう。
1. Bootstrapを公式ページからダウンロード
公式ページからBootstrapをダウンロードします。
http://twitter.github.com/bootstrap/

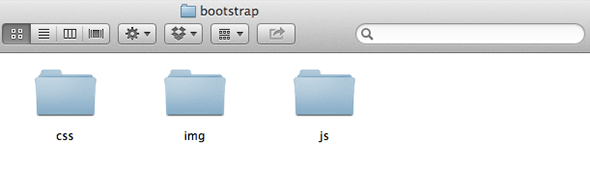
2. ファイルの内容
Zipファイルで配布されているので解凍します。解凍すると3つのフォルダが入っています。
3. jQueryのダウンロード
BootstrapのJavaScriptはjQueryに依存しています。jQueryを事前ダウンロードしておきましょう。
なお、CDNで直接使用することもできます。

Chromeでダウンロードをクリックすると、文字列がズラーっと表示されることがあります。その場合は、右クリックして『別名で保存』をしましょう。

ダウンロードしたjQueryは、Bootstrapのjsフォルダに入れておきましょう。
4. ファイルを読み込むための記述
ダウンロードしたBootstrapとjQueryを読み込むための記述をします。
気をつけるのは2点です。JavaScriptを読み込む前に、jQueryを読み込むこと。もうひとつは、JavaScriptはBodyタグを閉じる直前に入れるということです。
簡単な記述にするとこんな感じになります。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>Bootstrapテスト</title>
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
</head>
<body><script src=”js/jquery-1.8.0.min.js”></script>
<script src=”js/bootstrap.min.js”></script>
</body>
</html>
このテキストをindex.htmlとしてBootstrapのフォルダに保存します。開いて、下記画像のようにタブにタイトルだけが表示されている画面になれば導入完了です。

それでは、次回は実際にBootstrapを使ってみましょう。